ページメニューを消してブログみたいな配置にしてみよう
デフォルトの2カラム対応で 右にメニューを表示してみると
ページメニューがデフォルトで表示されますね
フリースペースメニューは スタイルなしなど選べば ブログみたいに
表示されるのですが ページメニューは 幅をひろげても
いいスタイルになりません
サイトメニューは 2階層 以下は非表示にする設定があるのですが
一階層は設定が無く非表示にできません
それで悩むかたも多いかと思われます
なら ページメニューをHTMLから非表示にしてみる改編を行いましょう
するとイメージがかなり変わるかと思います
ただし 作業が若干増えます
ページメニューが非表示なのですから フリースペースに手動で
ページメニューを作らねばなりません
それでも良い方は 解説をご覧ください
ここで追記があります
カテゴリーページを表示するメニューのカスタマイズです
記事背景を変えた場合などにメニュー背景や枠を透明化することや
カラーをホワイトから変更も可能です
手動は面倒 自動メニューがいいやとご判断の方は
ご覧ください
操作手順
ブログみたいにと進めていますので 右にメニュー移動しています
HTMLテンプレート選択 以下の項目から
<% siteMenu %> を削除します
全てのページ
カテゴリーページ エントリ^ページでも同作業をしてください
カテゴリーページトエントリーページでは 青丸印の記述
<% siteMenu %>
<% siteNewEntry %> を削除します
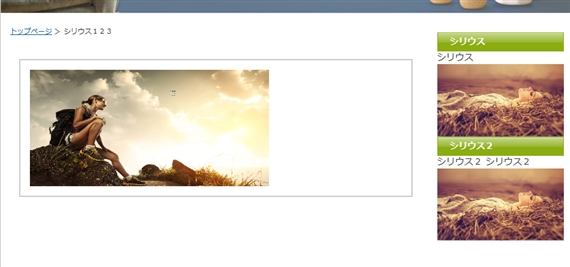
<% siteMenu %>をHTMLから削除いたしますと 以下のように表示されます
操作画面からプレビューで変更のメニュー確認はできます
ここで グレーのメニュー背景が邪魔な方は 削除します
テンプレートフォルダを開いて
以下のファイルを削除します rightなのでrightファイルだけの削除でも
OKです
メニュー背景が消えてすっきりしました
上記構成がご理解いただけたら ナイスなブログみたいなサイトに
チャレンジしてください
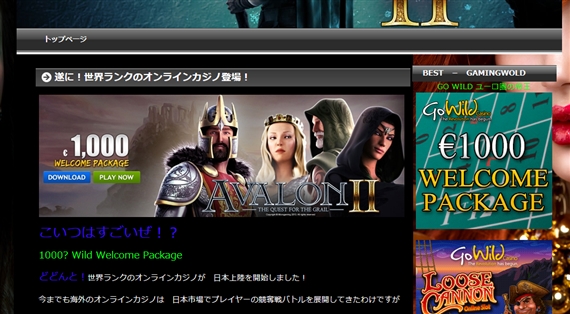
こんな感じにもできますよ
スポンサーリンク
2カラムにつずいて 3からでもページメニューを消してみます手順は同様です当サイトではページメニューを消しておりません当サイトみたいな構成の場合は メニューを読者にできる限り目に触れるようしているので メニューデザインはあまり考えないようにしていますでも サイトデザインやコンテンツにより 必要な場合はカスタム化を検討なさっては?ページメニュー削除例変更はHTMLテンプレートで行いますトップページトッ...
 サイトマップ
サイトマップ