シリウスサイト内で流れる文字列の有効活用
記事内に掲載する流れる文字列は、カラム内にMTMLコードを配置すれば 記事幅にサイズは
自動調整されてしまいますが、HTMLテンプレートに置けば、サイのト全体幅に合わせることが
できます。
では、コンテンツに戻ります...
ヘッダー内への配置とかヘッダー下とかですね..
グローバルナビを設定している場合は、ナビ下へも置けるということです..
または フリースペースでも配置でも取り付けは可能..なんですね
物は考えようですね
ワールドプレスやその他サービスでも種類は違いますがヘッダー内に横移動とかの文字列も
表現はございます..
当該コンテンツは上部ページからの解説を継続しておりますので
詳細はこちらをご確認ください..
シリウス記事内に流れる文字列を配置するカスタマイズ
当サイトの解説は、シリウスデフォルトテンプレートに合わせたコンテンツで
HTMLコードのみで表示する..という形式で進めています
設置例
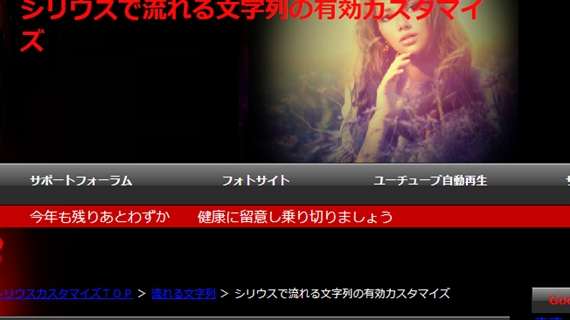
当サイトのヘッダーに配置してみました(過去デザインです)
フリースペースにも入れてみました
ヘッダーに配置できると年末年始のごあいさつや アフィリなら今月 今週の
おすすめとかに画像も入れられますのでさらに使えるかも...?
とうぜん テキストリンク 画像リンクを入れ込んでの配置ができますので
その使い方はさらに広がります..
その前にすぐ使えるよう記述を二つ記載しますので調整の意味合いを
ご確認ください
スピード調整 背景ラインあり
<marquee scrollamount="7"bgcolor="#0A15FF"><font color="#ffffff">流れる文字列</marquee>
7数値変更でスピード調整
bgcolor=#0A15FF
背景ラインのカラーコードです
今は青を指定してます
font color=#ffffff
文字色カラーコードです
今は白です
背景無
背景ラインなしの記述です
<marquee scrollamount="3"><font color="#ffffff">流れる文字列</marquee>
縦幅は文字の大きさ 画像のサイズによって自動調整?
されますが
画像と 文字を組み込む場合は同じ縦サイズに合わせましょう
バラついても支障はないのですが 見た目がとてもヘンになります?
フリースペースに入れる際は 同列で動くとやはり編ですので
以下の記述のようにずらしを入れると また違う表現になります
<marquee scrollamount="3"><font color="#ffffff">流れる文字列</marquee>
<marquee scrollamount="3"><font color="#ffffff"> 流れる文字列</marquee>
<marquee scrollamount="3"><font color="#ffffff"> 流れる文字列</marquee>
スピード指定 9
記述コードの配置箇所
シリウスのHTMLテンプレートに置く場合は、個別配置では無く
トップ カテゴリー エントリ―ページ サイトマップ リンク集? までも
スタイル違いで配置できます
ヘッダー内に配置の例

ヘッダー内で表示する場合の記述する箇所は、HTMLテンプレート内の
ヘッダーここから
div id=header 記述の下に記載します

ご注意ごとを確認ください
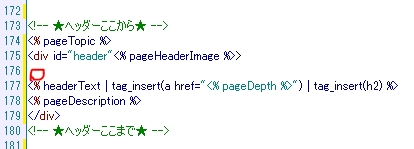
記述を貼り付ける位置で違いがでます
この位置に配置した場合にはヘッダー画像位置に影響しませんが
余り良い位置とは言えません
headerText 記述の下にコードを置いた例では中央の位置に表示されます
配置参照
<!-- ★ヘッダーここから★ -->
<% pageTopic %>
<div id="header">
ここに置きます
<% headerText | tag_insert(a href="<% pageDepth %>") | tag_insert(h2) %>
<% pageDescription %>
</div>
<!-- ★ヘッダーここまで★ -->
pageDescriptionの下配置でもほとんど同じ位置で表示されます
グローバルメニュー下に配置する
ヘッダー上部掲載が好みに合わない方は グローバルメニュー下に
表示もできますが如何でしょう
記述配置の位置は、画像参照
記述確認
<!-- ★ヘッダーここから★ -->
<% pageTopic %>
<div id="header">
<% headerText | tag_insert(a href="<% pageDepth %>") | tag_insert(h2) %>
<% pageDescription %>
</div>
<!-- ★ヘッダーここまで★ -->
ここに、置きます
<!-- ★メインコンテンツここから★ -->
ヘッダーここまで...の下
メインコンテンツでの間に記載します
ここでご注意
ここはグローバルメニューが表示される位置なのです
グローバルメニューを表示させている場合は、その階層下に表示されますので
グローバルメニューに覆い尽くされ見えないとなるのです
ですのでグローバルメニューから下へはみ出るように3列の記述を
記載ください
例
上の2列行はグローバルの下に隠れますが
3番目ははみ出ますので見えるということです
隠されるコードのテキストが同じでは検索エンジンの評価に
影響を与えるかもしれませんので、異なるテキストを記載してください
テーブルを利用して..横一列に二つの流れ文字列を表現する
横に流れる文字の表現は最後の文字が左に隠れてから再度右から
現れますね
その間のブランクが気になる方は以下のようなスタイルは如何です?
テキストを左右組み合わせると良い形になるかと思います
このスタイルはレイアウト枠でも可能です
当サイトはレイアウト枠が表示されないので
シリウスのテーブル枠..横2列を一段に改行しております
当サイトで試用している記述でコピーしてお使いください..
項目名に流れる文字列を記述します
<!-- ★テーブルタグここから★ -->
<table class="dsc2item col2" cellspacing="1">
<tbody>
<tr>
<th>項目名1</th>
<th>項目名2</th>
</tr>
<!-- ★insertRow(<tr><td>項目1</td><td>項目2</td></tr>)★ -->
</tbody>
</table>
<!-- ★テーブルタグここまで★ -->
組み合わせた場合の表示に枠が表示されますが
シリウスのtableCSSで
borderの指定PXを0にすると削除されたとなります
また、背景色も画像背景に合わせて色コードを改行してください
終了しましたら保存をお忘れなく
プレビューで確認しましょう
追加カスタマイズ
CSS採用で作動を指示すると動きが滑らかに変化します
グローバルナビ下..当サイト例をご利用したい方は、巻末の
関連ページでCSS採用ページの解説をご確認ください...
では、うまくお役立てくださいね
スポンサーリンク
- CSS採用でスーッと動くニュースメニューのラインソース
- シリウスにプラグイン同様の動きでスーッと動く、静的作動のニュース&メニューのラインソースをCSSを含めて導入する手順のご案内です
- スペースを空けずに文字を流すCSS指定
- シリウスに流れる文字列を組み込んでも、文字行が終了してからの再表示 となるが通常の仕組みですが、ここでは終了以前に左から隠れ消えた行が 再登場する回転形式のCSS記述をご案内します。 ただし
 サイトマップ
サイトマップ
