シリウスサイトにひらひらページピールを設置する手順
ページピールは サイト上部でひらひらめくれる画像で 興味を抱くような
画像の編集次第では何だろうと思わずクリック誘導することに意味のある
手法だそうですが誘導先のコンテンツがつまらなければお役には立ちません
当サイトではトップページの右上に配置しています
デフォルト画像でのリンク先はスクリプトの配布先になります
ひらひらを内に見える画像は小さな画像から大きなめくれ画像に
変化しますが、オリジナルに自己演出が可能ですからリンク追加についても
解説参照後お考えになられてください
最初にページピールを設置ことについての大事なことを記載します
解説は以下の環境に対応しております
サーバー環境は エックスサーバー
ウインドウズ 7 8 10
IE googleプラウザで正常作動は確認しておりますが
Mozilla Firefoxでは作動しません
また、当サイトのトップページで反映が確認できない...
no flsah installedと右上の隅に表示されている場合は、パソコンの
flash-playerが有効化、Shockwave Flash Objectが有効化されていない
事が原因と考えられますので対応化してください 以下解説ページ
IE例
https://helpx.adobe.com/jp/flash-player/kb/flash-player-issues-windows-10-ie.html
Chrome例
https://helpx.adobe.com/jp/flash-player/kb/enabling-flash-player-chrome.html
Chrome例詳細が当てはまらない場合、ツールを開いてプライバシーと
セキュリティー...
コンテンツの設定からFlash Playerを有効にする...
Flash 最初に確認するから許可サイトへURL入力...
今回はシリウスに取り付ける解説であり 他のソフトやブログサービス
FC2 アメブロ ワールドプレスへも取り付けは可能ですが
同手順で出来るかどうかは未検証です
シリウス以外の対応は自己判断で願います
サーバー環境では作動不能の場合もあるといわれています
また mtml内に他のスクリプトが事前に導入されている場合
何かしらの影響で作動不能の事例もございます.....
と 世間では言われてますが 当サイトは他のスクリプトてんこ盛り!
でも 動いてます?
初期のころの解説
シリウス機能プレビューでは 作業終了しても直ちには作動確認できません
出来る場合もあるかと思われますが プレビューで確認できたのは
私のときは24時間後です
現在の解説
設定に間違いがなければ 即反映確認できます
今回のページピールのファイルはシリウスデータにファイルをいれなくとも
作動します
ただし プレビューでは ひらひらのみの作動で クリックしても
後ろ画像へのめくれまでは確認できない状態です
アップロード以降は サイト確認で作動を見ることができます
アップロードに関して
解説では 外部FTPでのアップロード手順出進めます
なぜかというと
シリウスのアップロード機能では出来ないことがあるんです
サーバー内でフォルダ名の変更ということがありまして
こればかりはシリウス機能ではできません
以下 設置手順で詳細をご覧下さい
サポートの対応は致しておりません
ご了承ください
2015 0924 更新
シリウスにページピールの変化を取り入れるカスタマイズ
作業項目
ファイルのダウンロード 解凍
pageear.jsにドメインを記載する
最低4か所
画像フォルダを 大小ともに用意したものに入れ替える
その他リンク設定
でもこの作業は 作動確認後ファイルのみ編集しても良いですね
サーバーへファイルアップロードして
アップロードファイルをばらして ひとつずつパス改行
サーバーフォルダ名変更
HTML内に呼び出しスクリプトを記載する
用意するもの エディタ
pageear.jsファイルの一部追加記載がありますが
ノーパットではやりにくいので エディタを使います
テラパットがお勧め
お持ちでない方は こちらでダウンロード
http://www.forest.impress.co.jp/library/software/terapad/
手順
当サイト右上のひらひらからも行けます
ページピールソフトの公式サイト
http://www.webpicasso.de/blog/
次のページでダウンロード
http://www.webpicasso.de/blog/kostenloses-pagepeel/
V14をダウンロードしてください
ダウンロード致しましたら解凍してください
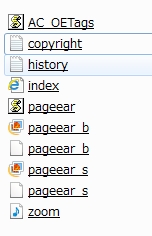
ファイルpage peelを開きます
10個のファイルがあります
AC_OETags.js
copyright.txt
history.txt
index.html
pageear.js
pageear_b.jpg
pageear_b.swf
pageear_s.jpg
pageear_s.swf
pageear/zoom.mp3
編集するファイルは
pageear.js
pageear_b.jpg
pageear_s.jpgの3つです
ファイルの中身が確認できましたら ファイルをもとに戻してサイトを
置いてるサーバーにアップロードしてください
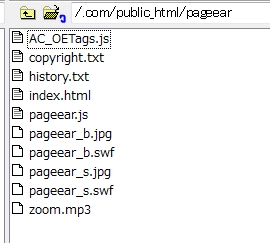
エックスサーバーでしたらpublic_htmlフォルダです
アップロードする際は
この状態ではなく いったんファイルを開いて![]()
次の状態でアップロードしてください![]()
知識のある方はファイル編集後のアップロードでもOKです
アップロードしましたら パソコン内のファイルを編集へと進みます
ひらひらの作動確認をしましょう
ファイルの
index.htmlを 開入てみるとひらひらが確認できるはずです
ですが 稀にひらひら作動が確認できないときはグーグルプラウザに
切り換えて確認してみる
それでもだめなときは 何かしらのファイルが欠損していることもあります
再ダウンロードしてみましょう
ファイル編集
画像ファイルの画像入れ替えは
pageear_b.jpg
pageear_s.jpgファイルで行います
まず確認してください
pageear_b.jpg ひらひらクリックすると現れる大きな画像
画像編集で入れ替えます
サイズは500PX ここでは250PXで掲載してます
サイトでひらひら見える小さな画像
画像編集で入れ替え サイズは100PX
pageear_s.jpg 
画像入れ替えは ウインドウズですと
ファイルクリックで表示された画像を右クリックすると
編集画面 ペイントへ移動します
パソコン内の用意した画像を貼り付け 編集して
上書き保存で完了
pageear/zoom.mp3
音楽プレイヤーです
音をだすこともできるんですね
こちらはカスタマイズのページでご案内します
次の作業はpageear.jsの編集
画像を呼び出すための書き換えです
pageear.js内に画像を呼び出すための記述があります
pageear.jsを開いても 行詰目で 何が何やらという状態です
慣れれば行詰目でも編集できるのですが 最初はミスを防ぐため
テラパットか桜などのエディタで開いて下さい
エディタ内からですとすっきりと行列が確認できます
当サイトの改行例ですが リンクURLは サイトドメイン以下に
ファイルをアップロードしたフォルダーに入れたファイル名pageearと
画像ファイル名
18番から 20番 23番 25番まで改行してください
// URL zum kleinen Bild / URL to small image
var pagearSmallImg = 'pageear_s.jpg';
// URL zu pageear_s.swf / URL to small pageear swf
var pagearSmallSwf = 'pageear_s.swf';
// URL zum gro゚en Bild / URL to big image
var pagearBigImg = 'pageear_b.jpg';
// URL zu pageear_b.swf / URL to big pageear swf
var pagearBigSwf = 'pageear_b.swf';
以下に記載している ファイル書き換えの記述と同じになります
以下項目を参照してください
画像編集は別ファイルで編集ですが 画像をクリックしたときに
リンクする設定は
38行目で改行します![]()
ここまでで通常表現ができますが これより先のカスタム説明は
少々お待ちください 後日追記いたします
サーバーパスファイル名書き換え ここからが面倒です
pageear名でアップロードしましたから
各ファイル名は以下のようになっております
が ここをサーバー内で書き直さなければならないという面倒があります
コピーで書き換えするのですが
ここが ウェブ初心者には 何が何やら意味不明と思われでしょうけれど
やらないと作動しません
ダウンロードしたファイル名ですと 違いがありサーバー呼びだしが
できないので呼び出せるように改行するのです
AC_OETags.js
copyright.txt
history.txt
index.html
pageear.js
pageear_b.jpg
pageear_b.swf
pageear_s.jpg
pageear_s.swf
pageear/zoom.mp3
上記ファイルは サーバー内では下記の名称になっております
sirius.comをドメイン例として記載しています
ftpから始まる記述なのですがこのままでは国内サーバーでは
記述が認識されないので
http から始まる記述に書き直します
ftp://sirius.xsrv.jp/sirius.com/public_html/pageear/AC_OETags.js
ftp://sirius.xsrv.jp/sirius.com/public_html/pageear/copyright.txt
ftp://sirius.xsrv.jp/sirius.com/public_html/pageear/history.txt
ftp://sirius.xsrv.jp/sirius.com/public_html/pageear/index.html
ftp://sirius.xsrv.jp/sirius.com/public_html/pageear/pageear.js
ftp://sirius.xsrv.jp/sirius.com/public_html/pageear/pageear_b.jpg
ftp://sirius.xsrv.jp/sirius.com/public_html/pageear/pageear_b.swf
ftp://sirius.xsrv.jp/sirius.com/public_html/pageear/pageear_s.jpg
ftp://sirius.xsrv.jp/sirius.com/public_html/pageear/pageear_s.swf
ftp://sirius.xsrv.jp/sirius.com/public_html/pageear/zoom.mp3
上記記述を テラパットなどのエディタで書きなおして保存
慣れてる方はシリウス記事カラムに張り付けて改編でもOK
私はシリウス記事カラムで作業しました
ftp://を http: //と改行します
/public_htmlの記述はウェブ上では必要ないもので記載しなくともよいのです
以下のように改行できますか?
ドメインだけコピーして張り替えれば 楽ちんです
pageearが二つ並びますが
左から一つ目は アップロードしたサーバー内フォルダ名を指します
左から二つ目は ファイル名です
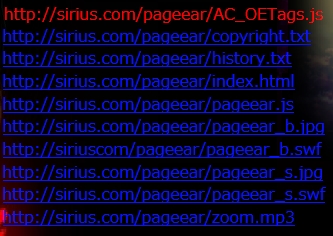
http://sirius.com/pageear/AC_OETags.js
http://sirius.com/pageear/copyright.txt
http://sirius.com/pageear/history.txt
http://sirius.com/pageear/index.html
http://sirius.com/pageear/pageear.js
http://sirius.com/pageear/pageear_b.jpg
http://siriuscom/pageear/pageear_b.swf
http://sirius.com/pageear/pageear_s.jpg
http://sirius.com/pageear/pageear_s.swf
http://sirius.com/pageear/zoom.mp3
画像
パス設定
こんなこと滅多にやることではありませんが面倒でもやるしかありません
サーバーからファイルを呼び出すためのパス設定
FTPを開きます
手順はエディタで作成したファイル記述をコピーして
ファイルノ一つを右クリックして 次に青丸のボードクリック

ここで変更コードを貼り付けてOK選択
以上の作業を各ファイルとも一つずつですから10回行います
この作業が 面倒ですが頑張ってください
HTMLテンプレートに記述するスクリプト
HTMLのhead内にscriptを入れます
sirius.comをあなたのドメインに変えてください
http: //は記載の際 スペースを詰めてください
<script src="http: //sirius.com/pageear/AC_OETags.js" language="javascript"></script>
<script src="http: //siriusu.com/pageear/pageear.js" type="text/javascript"></script>
<script type="text/javascript">
writeObjects();
</script>
シリウスのトップページ以外でも作動させるなら サブ エントリーとともに
スクリプトを加えてください
ここまでで 最低限の作動は致します
pageear.js と画像ファイルの編集画後回しになる場合は
サーバーにアップロードする際 いったんサーバー内にあるファイルを
削除してからパソコンファイルをアップロードします
その際フォルダ名を再度変更することをお忘れなく
重要
何度も サイト画面見ている場合は 閲覧履歴を削除しないと
変更が確認できないこともあります
その際は更新ボタンをクリックしてキャッシュを削除
プレビューでは小さなめくれが確認できるが
アップロード以降では不作動?
この障害状況がすべてではありませんが
IEプラウザの場合 起こり得るかもしれません
一度 グーグルで閲覧してみてください
こんなことありました
プレビューでは確認できるが サイト確認 および検索で
表示されるサイトで不作動となっていたのですね
IEプラウザでの障害
グーグルで閲覧すれば正常なんですが?
IE画面での右上の歯車アイコンから
セーフティ選択
次のメニューで
activexフィルターにチェックがついてましたので外したところ
正常な作動に回復いたしました
追記
当解説とはまた違うEdit peelというものですがご参考までに
ご覧ください
http://www.hongkiat.com/blog/create-a-peel-away-effect-on-website-how-to/
スポンサーリンク
ページピールの基本的な作動までは 上部ページで できましたね通常は そこまでで良いのですが もう少し踏み込みたい方は作動の動きや 音を出すなどのカスタム説明に進みますですが 音効果は未検証なので今しばらくお待ちくださいここから先は やらなければならないカスタムということでは無いので 興味のある方だけへのご案内ですpageear.jsファイルをエディタで 開きましょう編集する項目を説明してまいります...
ページ上部でひらひらと ぴらピラと動いているページピールは読者に興味を抱かせるには面白いスタイルですね当サイトでも右上でひらひらさせていますが 他サイトで設置するのも面倒な手順があるので控えていたんですが あと一つぐらいは導入してみようと設定作業を久しぶりに始めましたがやり方の5割ほどは記憶喪失で思い出せなく 致し方なく当サイトの解説を参考に進めたわけです基本はやや記憶にありましたので作業は25分...
 サイトマップ
サイトマップ