サイト背景に画像&フォントリンク バナー広告設置
稀な質問ですが、サポートへ サイト背景 記事背景ではなくて
サイトの背景に
画像リンク フォントリンク もしくはバナー広告を配置できないか?
との質問がよせられます...わずかですけど...
通常はサイトメインカラムのサイドバー枠内に配置するものですが
サイト枠の外に配置するというものですね....?!
画面の小さなパソコンやスマ-フォンでは見れないんじゃないのと思い
情報公開は控えていたんですが、必要としている方もおられるのですね
サイト探検いたしますと多くはないまでも、まれにそのようなサイトも
見かけますのでシリウスのカスタマイズでも必要な事情と判断し
記事を追加いたします
スポンサーリンク
シリウス外部カスタマイズテーマ 背景に画像&フォントリンク バナー広告設置
今回は、デフォルトテンプレート対応のコンテンツとなります
ビジネステンプレートでは多少表現が異なりますので
後日追記いたします
見本を表示させたかったのですが、できない事情がございました
他のサイトには簡単に取り付け出来たのですが、当サイトはスタイルシートで
いろんなスタイルをランダム指定しているため取り付けても、
おかしなボックス枠などが表示され上手い形での表示ができませんでした
ですので、余りスタイルシート弄り回しているサイトでは、やってみなくちゃ
解らないということもございます......ご理解ください
参考まで設置例をご覧ください
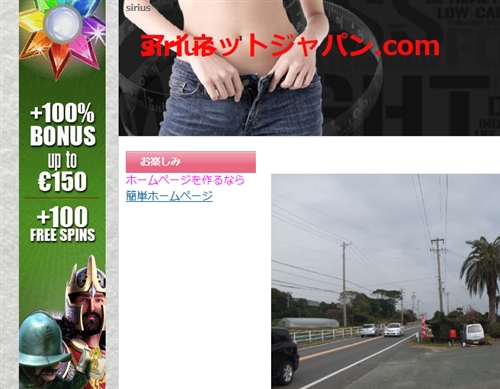
サイト左に縦長のバナーを配置した例 画像
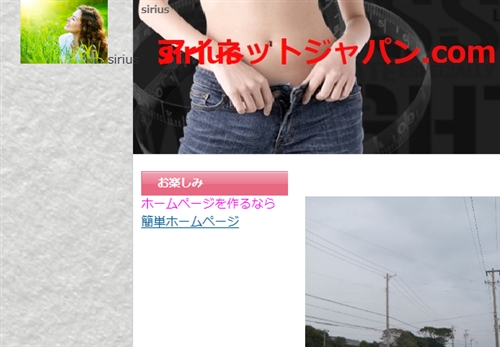
小さな画像とフォント 画像
設定方法を解説いたします
記述コードは二つです
二つを実行すれば背景サイドに表示されます
コードを改行してHTML内 スタイルシート内に配置します
一般的な呼び出しと異なる事情がございますので
ご注意ごとは必ずご確認ください
HTML
コピーしてお使い頂けます
<div id="sirius">リンクコード 画像リンク バナーコード</div>
ここの箇所
URLリンクコードか 画像リンクか バナーコードか
3つのうち 表示させ得たいものを何れかを一つ選んで記述してください
siriusは 任意の文字で、好みに変えられてください
ですが
スタイルシートで呼び出すための指定記述になりますので
スタイルシートでも同じ記述にしてください
画像リンクは画像とフォントくみあわせOK
画像は、背景の横幅サイズ内に収めてください
バナー広告サイズはは縦長に限りません 小さくともOk
収めきれないとメインカラムまで割り込んできます
画像例の縦長バナーは横幅190PXです
記載コードは、シリウスMTMLテンプレートを開いて
トップページ カテゴリー エントリー
表示させたいHTMLに挿入します
全てのページで表示させる場合はいずれものMTML内に
挿入します
/headとbodyの間に記載します
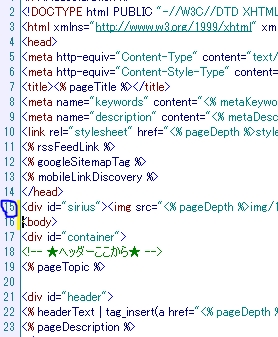
記載例
<meta http-equiv="Content-Type" content="text/html; charset=<% publishCharset %>" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title><% pageTitle %></title>
<meta name="keywords" content="<% metaKeywords %>" />
<meta name="description" content="<% metaDescription %>" />
<link rel="stylesheet" href="<% pageDepth %>styles.css" type="text/css" />
<% rssFeedLink %>
<% googleSitemapTag %>
<% mobileLinkDiscovery %>
</head>
ここです
<body>
<div id="container">
<!-- ★ヘッダーここから★ -->
<% pageTopic %>
重要
HTMLで通念上は、上記手順でよいとも思われますが
記事カラムに記述を残しておきますと 背景に二つの同画像 バナーが
表示されてしまいます
HTML内 操作画面上のコードがどちらも呼び出されてしまうのです
記事カラムにある記述は削除しましょう
記述コードは、HTML内に記載せずともせ 記事カラム内のみに置いても
呼び出されます
また
コード内を個別にしてサイト内に置きますと上から順に一つずつ表示されます
<div id="sirius">リンクコード </div>
<div id="sirius">画像リンク </div>
<div id="sirius">バナーコード</div>
複数参考例
画像
画像リンク
バナー![]()
上から順に複数の配置ができるということですが
配置方法は面倒もありませんのでご自身でご判断ください
CSSスタイルシート呼び出しと位置指定
スタイルシートの一番下に以下コードを改行して貼り付けます
そのまま貼り付けて位置確認後の調整でもOK
div#sirius{position:absolute; left:30px;}
siriusをHTML記述と同じ記述に変えます
left:30px
leftは左位置に表示
右に表示させる場合は、rightに書き換えしてください
30px
数値を0にすると左寄せ
参考画像は30pxの位置指定で、中央よりとなっています
一度配置したのちでも、確認して数値変更で位置調整は可能です
ご参考
右のみ配置の場合、プラウザにより右指定でも左に表示されてしまうことが
稀なことではありますがあるみたいです
他手法
やや中段に表示させたい場合は以下記述に変えてください
div#sirius {
left: 0;
position: absolute;
top: 150px;
}
仕様
left: 0 で左指定
数値を変えて左右のより具合を指定
150pxの数値は、高さの位置調整を示しています
top:上、上からのという意味で、 150px;、数値で調整する
このまま貼り付け、数値を変えて調整してください
両サイド背景に表示させる
両サイドに個別に掲載する場合は、もう一つright指定の
記述を配置します
左位置指定
div#sirius{position:absolute; left:30px;}
今left位置にあるならright記載で同じ記述を作成
HTML記述
siriusの記載を変える
例 sikato
スタイルシートでの記載もHTML記述と同じものに変える
例
#sikato
スタイルシートで別に記載してください
2段並べてもOKです
両サイドに配置されます
同バナーですが、異なるバナーでもOKです
両サイドに配置は HTMLの一般理論ではスタイルシートで
backgroundからの関連指定記述にするみたいですが
シリウスではこの方法で簡単にできました
両サイドに配置した バナーや画像はサイトのスクロールに合わせて
記事同様スクロールします
レシポンシブデザイン 小さな画面対応 記事カラム重なり対処
サイト幅を狭めるとバナーが記事内に入り込んでしまう?
との質問がサポートへよせられましたので追記いたします
上記設定では、z-index指定をしていませんので
パソコン画面やレシポンシブデザインで閲覧した場合
小さな画面環境ですと
背景に置いたバナーや画像、リンクテキストが外枠で表示スペースが
狭まると居場所がなくなり、記事内に入り込むという重なる環境もございます
重なりを防ぐ対処法はありませんが、記事カラムの上ではなく
記事カラムの後ろに入り込ませれば記事カラムでの見た目不具合は
解消されます
スタイルシートの記述
div#sirius {
left: 0;
position: absolute;
top: 150px;
}
を 重なりの位置指定コード
relative; top: 150px; z-index: -5;を書き換え追加して
以下に書き換えてください
div#sirius {
left: 10;
position: relative; top: 150px; z-index: -5;
}
参照
両サイドに固定できないかとの質問もございます
背景サイドにバナー広告の画像を組み込めば可能ですが
リンクを含ませることは出来ません
例として、左側だけ背景として組み込ませ
右のみリンク可能な画像、もしくはバナーにしておられるサイトもあります
jqueryやスクリプトのサイドメニューの固定化をつかえば可能かとも
想われますが適した材料の判別が現在確認されておりませんので
今回はここまでとします
後日、いいものがございましたら検証して追記いたします
 サイトマップ
サイトマップ