サイト幅を変更して拡張するカスタマイズ
2014 1224更新
シリウステンプレートカスタマイズテーマ サイト幅拡張
シリウスのデフォルトテンプレートでは幅サイズが900PXですね
それではなんか物足りない?
もう少し広げて安泰させたい何て思いの方は サイト幅を延長して
広げることができます
ですが
数年前はサイト幅が750とか800が普通という時代で以降
ブログなどでの大型サイズが主流になり
サイト幅が広がる傾向でしたが モバイルスマホ対応ですと
800とかのサイズがぴったりだとかという風潮もございまして
コンテンツてんこ盛りであっても大型サイズではないサイト幅で
運営しておられる方も多くおられます
当サイトは 1000サイズですが 3カラムでモバイル対応で
アップロードした場合
モバイルから見ると両サイドメニューは消えます
中央本文のみが閲覧
サイト一番下に移動すると
コンテンツのみのメニューが一覧で確認できます
右メニューなどは どこにあるのか?
というようなことです
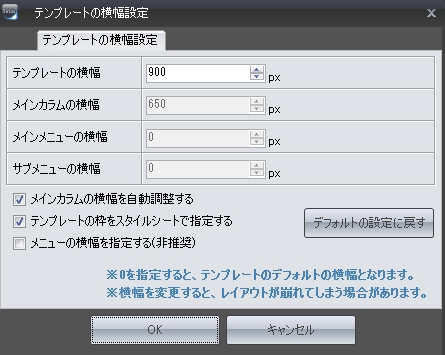
サイト幅は 一番上のメニューから テンプレート選択
次のメニューから
テンプレートの横幅を選択
以下メニューで横幅数値を変更してください
数値を100PX大きくしました
では 次に記事カラムか サイドメニューの幅に100PXを分散するか
どちらかに追加します
でないと 隙間が空いてしまうということになります
終了後OK選択で完了します
追伸 ヘッダー画像が合わなくなりますので 拡張したサイズに合わせて
再度サイズ変更してアップロードしてください
スポンサーリンク
 サイトマップ
サイトマップ