メニューの表示順入れ替え方法
シリウスデフォルトサイトのページメニュとフリースペースメニュー枠位置が
お気に召さない方もおられるでしょうね
しかし、配置とはデフォルトで位置決めされているだけなんですね...
そんな時には表示枠の位置を入れ替えすることも好みに合わせ変更可能...
変更の操作は、事情を知れば簡単にできます...
デフォルトでは、ページメニューが真ん中に設定されておりますね
今回は、ページメニューを一番上に移動します
手順がご理解出来れば...その他の変更も可能です
編集メニューから...HTMLテンプレートを選択します
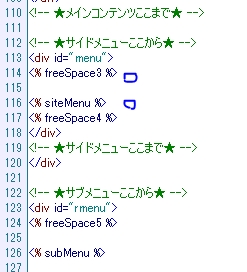
ここを見てください
順位を
<% freeSpace3 %>
これがページメニューを示します
<% siteMenu %>
次のように入れ替えます
<% siteMenu %>
<% freeSpace3 %>
初期段階で理解違いすること
HTMLTPのトップだけ変更してもカテゴリー、エントリーPでは反映されません
トップページHTMLテンプレートが終わりましたらですね
カテゴリーテンプレートも修正してください...
すると.....次のようになります
上記悦明を逆理解してみる
トップTPだけでは、以下の階層に反映されない...とは2つ、いやエントリーPを
含めれば、3つの異なる表示もできるということ...なんですね
トップPと以下の階層は異なる位置で表示してもエラーにはならない..です
ですので、すべてをトップPに合わせる必要もない...
各階層で異なるスタイルの表示...それもありでしょうとご理解ください
...そんな例のサイトも多く見かけておりますので、やってもOK...
そう...当サイトは理解しております...
スポンサーリンク
 サイトマップ
サイトマップ