デフォルトのページ指定メニュー背景の透明化
2014 1005
サイト背景を画像や スライド化した画像にした場合で シリウス機能で
通常ページ追加するとに自動で表示されるページ指定メニューは
そのままのスタイルですと なんかいまいちと感じれれるサイトでは
スタイルを変えてみることが出来ます
カラー変更のカスタマイズはこちらをご覧ください
スタイルシートでのカラー変更やメニュー枠についての解説がございます
デフォルトメニュー構成やカラー変更の解説です
当該での解説は メニュー背景を透明化することで
ブログや HTML上級テンプレートみたいなサイト構成をしたい方への
ご案内になります
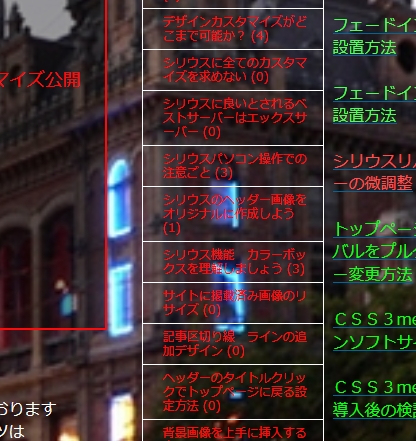
画像をご覧ください
当サイトで設定しましたが 白枠内が透明化されていることが
確認いただけますね
メニュー枠を透過すると 後ろにある画像が見えるとなるのですが
困りごともあります
背景カラーの明暗で文字が見えずらくなりこともある
固定画像なら ある程度画像の明暗で文字カラーも
固定化できるのですが
スライド化した場合など 画像選別に注意しないと
見えずらいこともあります
出来る限りは画像挿入時に合わせて 見えやすい文字カラーに
しましょう
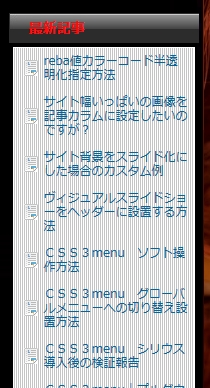
障害がございます
サイトオプション指定で カテゴリーページ エントリーページで
エントリーメニュ―をサイドメニューとして表示している場合
なぜか ここだけが背景がシロポケとなります
当サイトだけの障害なのかが 今のところ解っておりません
という理由で 当サイトでは読者様に全てのコンテンツを
解り易くというには障害になってしまうため致し方なく
透明メニューはいったん取り付けたものの外しております
ま デモ当サイトでは致し方なくですが 当サイトみたいな
迷いサイトでも無ければ サイドメニューにエントリー記事のメニューは
不必要でしょうから 表示させないでも問題ないでしょう
追記
当サイトでのメニュー内文字カラーは 今日まで白を指定したので
白でしたが スタイルシートをいじったら リンクカラーの青に
なってしまいまして なぜか元に戻らず 赤にしております
他の指定が影響しているのかもしれませんが
あまり スタイルシートをいじっていない場合は影響ないかもしれません
文字カラーは
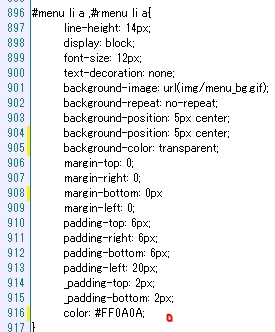
文字カラーは スタイルシート 850番以降で
/* サイドメニュー */の項目で変更
文字は以下の916番赤印のカラーコードで変更できます
当サイト例で赤指定してます
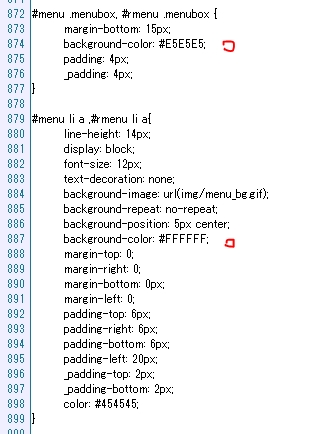
メニュー背景を透明化するにはスタイルシートで二つの改行のみです
透明カラーコード
transparent
コピペで貼り付け可能
を 以下の赤印 2か所で書き換えるだけです

片方だけでは反映されません
2か所の改行をしてください
サイドメニュー項目 その他のカスタム参照
以下の項目は ホバーカラーを指定できます
ホバー時は 背景が赤くなります
#FF0A0A;
文字は白くなります
#ffffff;
としています
#menu li a:hover ,#rmenu li a:hover{
background-color: #FF0A0A;
color: #ffffff;
}
スポンサーリンク
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
 サイトマップ
サイトマップ
