記事最下部の更新履歴メニューの変更カスタマイズ
2014 1220
シリウステンプレートカスタマイズ 更新履歴変更
デフォルトテンプレートでトップページでの対応
シリウスのサイトオプションで ページ最下部にエントリー記事の
更新履歴表示を設定しておきますと
トップページでは 更新履歴
カテゴリーページでは 記事一覧
エントリーページでは 関連ページとして表示されます
今回は表示を指定している場合で スタイルを変更する方法の
ご案内となります
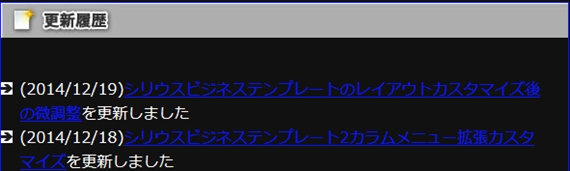
トップページではデフォルトで用意されている更新履歴は画像で
標示されています

更新履歴と背景はすべて画像なのですが デフォルトですといまいちの感も
いなめませんね
そんな場合は自分のサイトにイメージを合わせてメニュー画像を作成して
画像ファイルを入れ替えることで変更が可能となります
トップページの対応
解説は画像ファイル変更箇所のご案内と
通常更新しました
と表示されるフォントの記載変更箇所までですが
最初は画像変更法です
入れ替える場所は
テンプレートフォルダを開いてingファイルを開くと
画像ファイル一覧が確認できます
whate topが呼び出しファイルです
変更以前に画像編集ソフトで文字入れや背景カラー画像を作成しておき
ペイント内で再編集して上書き保存してください
再度 テンプレートの選択をすればプレビューで変更が確認いただけます
もう一つの方法がございます
切り替える画像をパソコン内に保存してシリウス機能で一度
記事内に呼び込み画像管理画面にファイルとして記憶させ
その画像をスタイルシートから指定し呼び込むという方法ですが
どちらを選ぶかは自己判断で願います
更新しました
の記載変更方法
こちらはシリウス機能で対処します
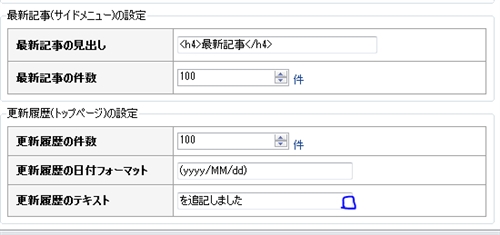
サイトオプションから全体設定
サイトの表示に関する設定
更新履歴のテキストを書き換えてください
OK選択で終了です
カテゴリーページ対応
カテゴリーページで表示される記事一覧メニューは
H3画像ファイルで編集してください
ここでご注意ごとがございます
カテゴリーページの記事一覧で表示される画像は
シリウスで表示されるh3タグの背景
と同じ画像が表示されるようデフォルトで指定されております
記事内に挿入されるh3タグ背景表示と別指定するには
スタイルシートで異なる画像を呼び出す指定をしなければなりません
別画像を指定する場合はスタイルシートに指定記述を
書き加えてください
エントリーページの関連ページ表示
画像ファイルは entlisttitileです
手順は上記例動揺となります
スタイルシートからもカラーコードで変更できます
赤ラインの箇所をカラーコード
例 color: #000000;の記載方で書き換えますと指定のみで
背景カラーが変更されます
/* エントリーリスト */
#entrylist {
padding: 20px;
}
#entrylist dl {
padding: 6px;
display: block;
}
#main #entrylist h4 {
background-image: url(./img/entlist_title.jpg);
background-repeat: no-repeat;
background-position: left bottom;
padding-left: 30px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
font-size: 11px;
color: #000000;
スポンサーリンク
 サイトマップ
サイトマップ