背景のスライドショー 自動ループ フェードイン設定方法解説
シリウスカスタマイズテーマ サイト背景のスライドショー
ここでは、シリウスのデフォルトテンプレートで作るサイトの背景を画像、
フォトも含めて切り替える...そしてスライドコンテンツ、フェード作動へと
設定するまでの工程をご案内しております..
初心者の方で当ページに直接来られた方へ
サイトの背景全体をスライド画像化にするにはデフォルトの記事背景を
画像フォルダより削除か、もしくはスタイルシートで透明化する指定、
または非表示とする.....
背景に画像を読み込まない指定値( display: none;)に指定図ける..
の3つの手法がございます
さらにサイドにページメニューを配置していれば...2、3カラムでは
背景カラーを表す画像の削除、およびフリースペースでは背景枠なしとか....
その他の作業を含めないと単にサイト両隣が変化する程度です..
当サイトは上記の手順処理を実行しているサイト構成ですが、
一部は、画像内で記事背景見たくしている画像構成もあります
ま、見た目は同じでも工程違いはいろいろあるもの....
こちらでデフォルトの記事背景を削除する方法を解説してます
関連も含めてご確認ください...でないと当該解説の意味が通じません
当解説を理解以降、次なる仕様に変更する手法ですので、即座の導入
前にお読みください
サイト背景をスライド化にした場合のカスタム例
メニュー構成コンテンツ
左のメニュー構成変更手順
デフォルトのページ指定メニュー背景を透明化する方法
当該コンテンツを採用する場合、シリウス機能に障害が発生することが
確認できました (対処法も含めております)
必ずご確認ください
シリウスに背景画像スライドsupersized導入の際の障害
シリウスではサイトの背景は単色で選択することも画像として表示させる
ことも機能を使えば簡単にできることはしばしの使用経験でご存じでしょうと
理解はしています
そのサイト背景をスライド化してしまえば自動ループとかフェード等々
意味深な? ウェブ上でもよく見られる...CSSテンプレート、ワールドプレス
等々..以外でも使われる視覚効果を高めるデザインが出来上がります...
サイト、ブログのイメージを訴えるには良い方法だと思われますが
如何でしょうか?
そんな構成がシリウスでもできる...あなたのセンス次第では....
MTML、CSS上級テンプレートやワールドプレスにも充分対抗できる
サイトが作れるはずです
当サイトに取り付けてもスクリプト多すぎで作動すらしてくれませんでした
と...当初は解説してましたけど 適切に設定いたしましたら不具合なく
作動しております...
別サイトでは2サイトほどで検証しましたが正常に作動しましたので
まあ、皆さんもお取付は大丈夫でしょう...ne
当サイトのトップに取り付けて以降、数年、たまに画像など入れ替える
程度ですが、いまだ不具合もなく稼働中...
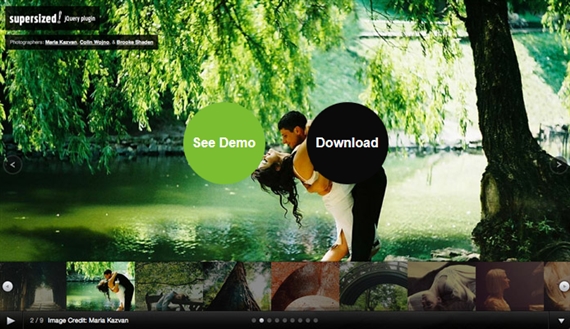
作動状況をご覧ください
作動スタイルは私の好みでフェードとしてますが、指定すれば横でも縦でも
スライド指定ができます
トップページ
今回使用するプラグインは
supersized で配布されている無償バージョンを使用します
公式サイトでは他にも高機能表示の作動が確認できますが、到達不能かも
しれないのでここで確認
http://www.jqueryscript.net/demo/Supersized-Fullscreen-Slideshow-Plugin/
ここでごめんなさい..しばらくサイト見ないうちにページが移動したよう
とても解りずらい...ダウンロードができない,,内容に変更されている...
サイトにファイルをダウンロードできる切り替えました
http://www.jqueryscript.net/slideshow/Supersized-Fullscreen-Slideshow-Plugin.html
こちらでも可能
https://github.com/buildinternet/supersized
ここでの解説は過去の仕様で進めますが、どこかしら違う箇所があるかもしれません
現在、修正すべき点を見直しておりますが、至らぬ場合もあるかもしれない..
事、ご留意ください
以下は製作者だと思うのですが、過去にダウンロードしたサイト
http://buildinternet.com/project/supersized/
意味不明でしたか?でしょうね...そう思います
では、進めますね
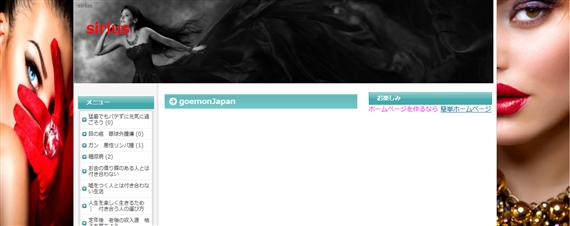
こちらは、シリウスのデフォルトで記事背景を残しての設定した状態です
背景は数秒で切り替わります
でも、記事背景が邪魔して両サイドしか反映されません
...で、ほとんど設定が意味をなさない中途導入状態...
記事背景を非表示とする...
では、次へ進みましょう
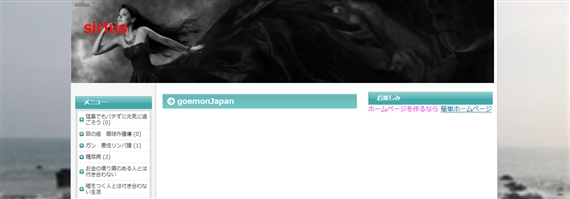
ここからは記事背景を削除し、すべての画像背景が認識できるスタイルに
変更する手順で進めていきます
記事背景とは、デフォルトテンプレートの場合画像が読み込まれています
で、画像フォルダより読み込む画像を削除すれば...その下のサイト背景が
記事文の下へ見えるわけです
記事や背景とはすべて同じ重なりに置かれるわけではない...
地層みたいな重なりで構築されている...とご理解...
画像を背景とすると..文字色に注意すべき点...
#333カラーでは認識しずらいということにも至るわけ...
当サイトの場合は、記事が表示される個所は 文字を認識しやすくするため
白文字または明るいカラーの文字で認識しやすいように黒背景やダーク系で
合わせています
前置きでご注意ごとを最初に説明します
環境は、ウィンドウズ IE グーグル Xサーバーで確認いたしました
検証 設定後の作動状況
シリウスのプレビューでは、トップページ エントリーのみで正常に作動が
確認できましたけどカテゴリーでは不作動
アップロード以降は、トップページでのみ反映されカテゴリーページ
エントリーでは画像すら現れません...という状況です
数年経過しましたけど、相も変わらずトップページ以外は動かないと
ご理解しましょう
トップは賑やか...下層ではコンテンツに専念しましょう,,,
致し方ありませんね
記事背景の画像を削除した...しかし、カテゴリー エントリーでは
スライドが動かない,,,
でも、背景画像を最初から入れている場合は、カテゴリーエントリーでは
その画像が通常に表示はされます
シリウスの場合、各ページごとに異なるヘッダー画像を挿入できますが
その作動反映には影響はいたしません
なぜトップページとHTMLテンプレートがほとんど同じであるのに以下階層
で作動しないのか...,
複数のページでランダム配置をと思いの方もおられるでしょうが、やりようは
ございます..しかし面倒ありでここでは書ききれませんので後日追加しますね
お待ちください
なんか、横道にそれそうですが進みましょう....
前準備 画像を用意しましょう
背景用の画像は、パソコンの画面サイズいっぱいに表示されますが
寸足らずでも自動で拡張合わせされます
しかし、サイズ以下ですと無理やり大きくするわけですからアラが出て
しまいますので出来る限りは多きな画像を用意されてください
プラグインを用意します
1.6.4/jquery.min.jsを使いますので、PCファイルに保管されていなければ
こちらからダウンロードしてください
http://sourceforge.jp/projects/sfnet_apiupdate/downloads/libs/jquery/1.6/jquery-1.6.4.min.js/
もし、上記リンク先で何かしらの事情でダウンロードができない場合
jquery-1.6.4.min.js でサイト検索してください
164ではありません カンマが入ります
ネイバーさんでもダウンロード可能です
http://matome.naver.jp/odai/2138301798034832301
以下のコードをダウンロード
http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js
164以降のバージョンでも対応は可能です...が、その際は
読み込みコードの数値も合わせ書き換えてくださいね
(もう少し下に説明あり)
ファイルダウンロード
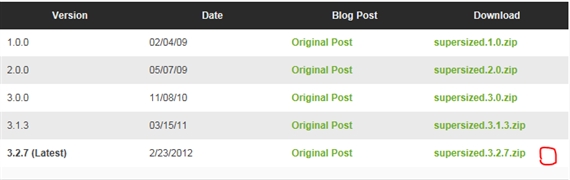
上記記載の公式サイトで、ダウンロードをクリックして 327zipを選んで
ダウンロードします
これが一番良いものだった結果です
解凍します
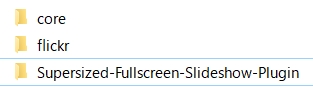
アップロードするのは以下の3つうち何れか と1.6.4.min.jsです
今回の解説に照らし合わせたファイルは、以下ですのでこちらで進めます
すみません、過去では Slideshowファイル名でしたが、現在は以下名称に
変更されています
Supersized-Fullscreen-Slideshow-Plugin
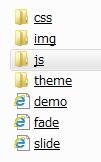
ファイルを開くと7つあります すべて一つずつアップロード
恒例の解説になりますが
シリウスプレビューで画像入れ替えなどして作動を何度も確認したい方は
先にシリウス機能でサーバーにファイルをアップロードして
つぎにシリウスデータにファイルを入れてください
逆ですとシリウスデータにファイルコピーした後、パソコンファイルが
移動ですので消えてしまう環境の方もおられますので...の注意ごとです
もう一つの事例
以下ファイルをばらさずアップロードしてコード記載後
作動が確認できたこともなぜか?ありました
しかし、
何とも動きが悪いとか、表示すらされないとか その他不具合があり
上記のファイルアップロード手順に変えましたら正常に作動が
確認できるようになりました
コード記載
以下コードはファイルのデモ フェードとかのスライドを開いて
次にソースを開くとご確認できます
シリウス操作画面で、トップページのHTMLテンプレートを開いてください
カテゴリ エントリに記載しても動きません
head内にコードをコピーして貼り付けます
<link href="css/base.css" rel="stylesheet" type="text/css" />
<link href="css/supersized.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript" src="js/supersized.3.2.7.min.js"></script>
<script type="text/javascript">
jQuery(function($){
$.supersized({
slide_interval : 5000,
transition : 1,
transition_speed : 700,
slide_links : 'blank',
slides : [
{ image : 'img/1a722.png' },
{ image : 'img/c2.jpg' },
{ image : 'img/03.jpg' },
{ image : 'img/04.jpg' },
{ image : 'img/05.jpg' }
]
});
});
</script>
transition : 1, 数値変更で変化が確認できます
1 フェード
2 上から下に画像が落ちてきます
3 右から左へスライド
4 下方上に移動
5 左から右へスライド移動
これ以降は数値変えても横スライドです
slide_interval : 5000 数値を小さくするとゆるり
transition_speed : 700, 数値を大きくするとゆるり
数値を書き換えたら即保存して確認はできます
好みに合うスピードでなければ即変更
当サイトのトップページ記載例
slide_interval : 7000,
transition : 1,
transition_speed : 2000,
ここの数値変更で、スライドに変化します
上記での作動はフェードタイプです
すみません 動きがどちらか私には理解できないのですが
ループかもしれません
画像コードの入れ方
以下の画像コードは パソコン画像ファイルコードでは作動しません
導入するサイトの画像管理画面に呼び込んで記憶させ
その画像を背景として呼び出し反映させるという仕組みです
シリウス機能で画像をパソコンから呼び出し記事画面に張り付けてください
画像コードが確認できますね
例
<img src="<% pageDepth %>img/1ahhhg3.png" alt="" />
サイトに画像ファイルとして記憶されることです
画像管理画面を見てみると???pigと画像コードが見られます
取り出すのは
1ahhhg3.png
そのコードを記載します
ご注意
png以外の拡張子では読み取りができなく画像が現れません
必ずpngファイルにしてください
シリウス画像管理画面から直接画像は呼び込まれるのです
シリウス画像管理画面では
例 画像下のコードでも確認ができます
{ image : 'img/c2.jpg' }の
c2.jpg の箇所を書き換えればよいだけです
jpg png は区別されませんので ランダムでもOK
上二つは記載参考例です
{ image : 'img/1a722.png' },
{ image : 'img/c2.jpg' },
{ image : 'img/03.jpg' },
{ image : 'img/04.jpg' },
{ image : 'img/05.jpg' }
ご注意
画像は基本ファイルに合わせて5枚にしてください
追加した場合、呼び出しルーディング画面となりすべての画像が
表示されなくなります
後あとでの画像変更は、変えたい画像コードを書き換えれば
即 反映されます
最後に、シリウスのスタイルシートを開いて以下コードで指定します
一番下でよいのでコピーして貼り付けます
#supersized-loader { position:absolute; top:50%; left:50%; z-index:0; width:60px; height:60px; margin:-30px 0 0 -30px; text-indent:-999em; background:url(img/progress.gif) no-repeat center center;}
#supersized { display:block; position:fixed; left:0; top:0; overflow:hidden; z-index:-999; height:100%; width:100%; }
#supersized img { width:auto; height:auto; position:relative; display:none; outline:none; border:none; }
#supersized.speed img { -ms-interpolation-mode:nearest-neighbor; image-rendering: -moz-crisp-edges; }
#supersized.quality img { -ms-interpolation-mode:bicubic; image-rendering: optimizeQuality; }
#supersized li { display:block; list-style:none; z-index:-30; position:fixed; overflow:hidden; top:0; left:0; width:100%; height:100%; background:#111; }
#supersized a { width:100%; height:100%; display:block; }
#supersized li.prevslide { z-index:-20; }
#supersized li.activeslide { z-index:-10; }
#supersized li.image-loading { background:#111 url(img/progress.gif) no-repeat center center; width:100%; height:100%; }
#supersized li.image-loading img{ visibility:hidden; }
#supersized li.prevslide img, #supersized li.activeslide img{ display:inline; }
すみません 上手く表示できてないみたいです
#が頭ですので 以下のように並べてください
以下数値変更で切り替わりのスピードが変わりますが HTMLでも
指定していますので弄らずとも と思います
#supersized li.prevslide { z-index:-20; }
#supersized li.activeslide { z-index:-10;
ここまでで作動は確認できるはずです
プレビューでご確認ください
その他のカスタマイズは、以下ページで案内されています
英語で意味が解らんという方は グーグルクロームからお入り下さい
http://buildinternet.com/project/supersized/docs.html
今回の方法をうまく使えばシリウスでもとても素敵なサイトが
作れると想います
背景画像のスライドコンテンツはネット上には多少あるものの
意味不明な解説が多く シリウスで設定しても
なんら 何事も変わらんという結末が多くていやになりまが
プラグイン違いで 作動が良いものを選んで 複数順次
設置方法を検証しながら追記してまいります
その他カスタムにや関連事項は、下方のエントリーメニューで
ご確認下さい
スポンサーリンク
2015 0216 2017 0703更新シリウス背景を全てスライド化する...そして文字認識への対応当コンテンツは親ページ背景画像のスライドショー 自動ループ フェードイン設定方法の 延長となります...シリウスサイト背景のカスタム例と背景を画像にする工程と次なる障害..カスタマイズ以降...文字の見ずらさへの解消例を解説いたします..デフォルトテンプレートでの解説で進めますねビジネステンプレ...
2014 1225 2107 0704更新シリウススライドカスタマイズテーマ 記事内に透明背景ボックスを配置当該コンテンツは上部ページ....背景画像のスライドショー 自動ループ フェードイン設定方法に付随する延長解説となりますお隣の関連ページでも解説しておりますが、サイト背景をスライド化など画像化仕様に設定しますと場合、画像の色彩事情によりますが、文字カラーと背景カラーが混同して文字が見ずらくな...
2015 0212シリウス機能障害コンテンツテーマ supersized導入の際の障害対処法上部ページでの解説背景スライドスクリプト supersizedをシリウスに導入いたしますとシリウスのデフォルト機能に障害をもたらすことが確認できましたボックス枠が表示されないレイアウト枠が表示されないということです今まで いずれかの枠を表示させていた場合枠表示は消えてしまいます対処法ですがボックス枠は ユー...
2015 0212背景画像スライドスクリプトsupersizedは サイト内に他のスクリプトを多く導入する事が原因で不作動となることがございますいずれの種類が原因かは特定できておりませんが作動不能直前に取り込んだスクリプトが原因でスクリプトがが作動しないもしくは作動できない状況になってしまったとご判断くださいしかしながら せっかく追加いたスクリプトを排除することにしてはもったいないので その際はs...
 サイトマップ
サイトマップ