cssとhtmlコードのみで作成する手順
シリウスにCSS形成のページネーションを取り付ける工程の解説..
その前に、ページネーションについてお話します..
見た目は、些細な構築物と感じられるかもしれません...
また、導入する工程に面倒はなく当コンテンツ内に置いてるコードを
コピーして使えばすぐにあなたのサイトで反映はご確認いただけます...
しかし、面倒なことがないということではございません...
例えば、
カテゴリーページにサブやエントリーページをいくつも追加する、
またはしている
ページごとに前ページ、次ページとリンク書き込み指定は自己作業
jqueryファイルを使用してもシリウス機能みたいな自動挿入はできない....
と、ご理解ください
ここでの記述はシリウスサイトに記述を入れ込めばすぐに効果は確認
いただけますが、以降の組み合わせは多く、見本例は書き入れときますが、
以外は自己裁量でお願いいたします...
読み込みは、各ページにHTMLコード貼り付け、
作動指示は、スタイルシートで、
以降、書き換えるのは、HTMLコードのみ、スタイルシートは改行いたしません
今回の解説は、当サイトをよくご利用していただいている読者様からの
質問を受けての記事です...
sg様、いつも記事ネタありがとうございます...
取り付けに進みます...
通常HTMLを先にするのですが、いろいろスタイルを確認しながら進めることを
想定し、先にスタイルシートへCSS読み込み記述を張り付けておきましょう
場所はどこでもよいかと思いますが、忘却しない位置に...
ここから
/* ページネーション 全体共通 */
.pagenation {
position: relative;
overflow: hidden;
}
.pagenation ul {
float: left;
left: 1%;
position: relative;
}
.pagenation ul li {
float: left;
left: -1%;
position: relative;
}
ここまで...です
では、HTMLに進みます...
コピーコードの貼り付けは、記事内にです...
各記述の内訳
数字のページを見た場合、その数字だけ少し大きくしていますが、
このページを見ているんだなと読者が理解するためです...
拡大指示は自己作業、数値変更でサイズ改行できます該当ページごとに
拡大記述書き入れ...
リンク記述は、当サイトの記載ですが、あなたのページリンクに
書き換えてください...
進むページに合わせて数字にリンクはつけます...
当サイトはブラックですが、あなたのサイトは多分?ホワイトですね
記述コードをそのまま張り付ければ、シリウスの#333(薄グロ)カラーで
枠、数字とも表示されますので色替えはしなくて大丈夫です...
枠 ボックスはシリウス機能、通常枠を使用しており
一つごとに囲んでいます
枠を外すと数字のみ並びます
前、次へは>などの記号へ書き換えすることもできますので
自己判断で...
前、次へのリンクは、そのページを基準に合わせてください...
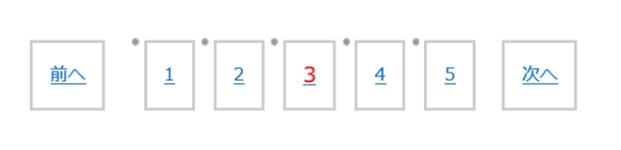
最初のページは以下のスタイルです...
記述
<div class="pagenation">
<ul><a href="http://www.affiliateno1.com/"><span aria-hidden="true"><div class="nmlbox">前へ</div></span></a></ul>
<ul>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><span style="font-size:18px;"><div class="nmlbox">1</div></span></span></a></li>
<li><a href="http://www.affiliateno1.com/"><div class="nmlbox">2</div></a></li>
<li><a href="http://www.affiliateno1.com/"><div class="nmlbox">3</div></a></li>
<li><a href="http://www.affiliateno1.com/"><div class="nmlbox">4</div></a></li>
<li><a href="http://www.affiliateno1.com/"><div class="nmlbox">5</div></a></li>
</ul>
<ul><a href="http://www.affiliateno1.com/"><span aria-hidden="true"><div class="nmlbox">次へ</div></span></a></ul></div>
2ページからですが、組み合わせは複数
1ページを削除して6ページを表示
記述
<div class="pagenation">
<ul><a href="http://www.affiliateno1.com/"><span aria-hidden="true"><div class="nmlbox">前へ</div></span></a></ul>
<ul>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><span style="font-size:18px;"><div class="nmlbox">2</div></span></span></a></li>
<li><a href="http://www.affiliateno1.com/"><div class="nmlbox">3</div></a></li>
<li><a href="http://www.affiliateno1.com/"><div class="nmlbox">4</div></a></li>
<li><a href="http://www.affiliateno1.com/"><div class="nmlbox">5</div></a></li>
<li><a href="http://www.affiliateno1.com/"><div class="nmlbox">6</div></a></li>
</ul>
<ul><a href="http://www.affiliateno1.com/"><span aria-hidden="true"><div class="nmlbox">次へ</div></span></a></ul></div>
1ページを残して2ページ目に視覚ポイントを置く
記述
<div class="pagenation">
<ul><a href="http://www.affiliateno1.com/"><span aria-hidden="true"><div class="nmlbox">前へ</div></span></a></ul>
<ul>
<li><a href="http://www.affiliateno1.com/"><div class="nmlbox">1</div></a></li>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><span style="font-size:18px;"><div class="nmlbox">2</div></span></span></a></li>
<li><a href="http://www.affiliateno1.com/"><div class="nmlbox">3</div></a></li>
<li><a href="http://www.affiliateno1.com/"><div class="nmlbox">4</div></a></li>
<li><a href="http://www.affiliateno1.com/"><div class="nmlbox">5</div></a></li>
</ul>
<ul><a href="http://www.affiliateno1.com/"><span aria-hidden="true"><div class="nmlbox">次へ</div></span></a></ul></div>
見た目を少し変えてみました
参考例...ここまでくると少しおもしろくなるかな~???
数字ではなく●にしただけ
一つだけサイズ大きめ
記述
<div class="pagenation">
<ul><a href="http://www.affiliateno1.com/"><span aria-hidden="true"><div class="nmlbox">前へ</div></span></a></ul>
<ul>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><div class="nmlbox">●</div></span></a></li>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><div class="nmlbox"><span style="font-size:23px;">●</span></div></a></li></span></span></a></li>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><div class="nmlbox">●</div></span></a></li>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><div class="nmlbox">●</div></span></a></li>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><div class="nmlbox">●</div></span></a></li>
</ul>
<ul><a href="http://www.affiliateno1.com/"><span aria-hidden="true"><div class="nmlbox">次へ</div></span></a></ul></div>
こちらは段階的にサイズを調整しながら変えてます
記述
<div class="pagenation">
<ul><a href="http://www.affiliateno1.com/"><span aria-hidden="true"><div class="nmlbox">前へ</div></span></a></ul>
<ul>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><div class="nmlbox"><span style="font-size:18px;">●</span></div></span></a></li>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><div class="nmlbox"><span style="font-size:30px;">●</span></div></a></li></span></span></a></li>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><div class="nmlbox"><span style="font-size:25px;">●</span></div></span></a></li>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><div class="nmlbox"><span style="font-size:20px;">●</span></div></span></a></li>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><div class="nmlbox"><span style="font-size:18px;">●</span></div></span></a></li>
</ul>
<ul><a href="http://www.affiliateno1.com/"><span aria-hidden="true"><div class="nmlbox">次へ</div></span></a></ul></div>
●は、どこで出すんだなんていう方はおれないと思いますが、
開始一週間未満の方へ....念のため追記...
パソコンでキーボードで黒丸と打ち出し、白丸でもOK
文字変換すれば記号とかで出てきます...
色付けはシリウス機能の装飾で....です...
BOX枠が太すぎると思われる場合は、スタイルシートの左隣
commonstlecss内 border: 2px solid #CCCCCC;の
2pxを1にします
/* ボックス */
.nmlbox,.dottbox,.ylwbox,.graybg{
padding:15px;
margin-top: 10px;
margin-bottom: 10px;
clear:both;
}
.graybg{
background-color:#EBEBEB;
}
.dottbox{
border:dotted 1px #666;
}
.nmlbox {
border: 2px solid #CCCCCC;
}
.ylwbox {
background-color: #FFFFD2;
border: 2px solid #CC0000;
}
BOXを外してみましたが、枠がないとすべてが寄り付き窮屈になりますので
<div></div>を行間に入れて調整...
記述
<div class="pagenation">
<ul><a href="http://www.affiliateno1.com/"><span aria-hidden="true">前へ</span></a></ul>
<ul>
<div></div>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><span style="font-size:18px;">●</span></span></a></li>
<div></div>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><span style="font-size:30px;">●</span></a></li></span></span></a></li>
<div></div>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><span style="font-size:18px;">●</span></span></a></li>
<div></div>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><span style="font-size:18px;">●</span></span></a></li>
<div></div>
<li><a href="http://www.affiliateno1.com/"><span style="color:#FF0A0A"><span style="font-size:18px;">●</span></span></a></li>
</ul>
<div></div>
<ul><a href="http://www.affiliateno1.com/"><span aria-hidden="true">次へ</span></a></ul></div>
形状や順送りのやり方は各種ございまして、一概にこれとは言い切れません
ページネーションを導入されているサイトは多くございますのでどんなスタイルが
良いのかを参照ください...
追記
ページネーションは指示なしの場合左寄せですが、中央に位置決めする際は
center指定のコードで囲んでください...
<center>
~
</center>
もしも...?
スペースに点点が現れる場合
スタイルシートにある li記述が、この点々を読み込んでいるのですが、
display: none;で消してしまうと数字がみんな消えてしまいますので
シリウスの個別(現在使用しているテンプレートのデフォルト画像ファイルより
liファイルを削除してください...
(サイト全体設定...テンプレート一覧..使用しているテンプレートを開くと
ファイル一覧が開くので画像ファイルを開いてお探しください)
延長解説
エントリーリスト10記事で区切りページネーション配置
さらにその下にエントリーリスト10記事、そしてページネーション配置
......?
質問者様から新たな要請がございました
こんばんは。
以前ページネーションの件でお世話になったsgと申します。
あれから教えて頂いた事を参考にサイトを試行錯誤していましたが、
今1度ご教授いただけないかと思いメールさせて頂きました。
HTML内のカテゴリーページにある下記の記述があると思うんですが、
<!-- ★エントリーリストここから★ -->
<% categoryListTitle | tag_insert(h3) %>
<div id="categorylist">
<% AQEntries %>
<div class="cbox">
<h4><a href="<% permaLink %>"><% pageTitle | shorten(40,true) %></a></h4>
<% pageThumbnail | addAtribute(align="left") | tag_insert(span class="txt-img") %>
<% pageBody | tag_strip | str_replace( ,) | oneline | shorten(150,true) %>
<p class="more"><a href="<% permaLink %>">≫続きを読む</a><br class="FloatEnd" /></p>
</div>
<% /AQEntries %>
</div>
<!-- ★エントリーリストここまで★ -->
このままの記述ですと、エントリーリストは記事を作成すれば下にズラ〜ッと
長くなると思うんですが、
このエントリーリストを1ページ10記事まで表示させ、
ページネーションを設置して、その後も10記事区切りで表示させる事は
できないでしょうか?
お忙しいところ申し訳ございませんがよろしくお願い致します。
ご返事...
ご連絡、ありがとうございます...
ページネーションは、動いているのでしょうか?どうしたのかなと、少し
不安です...
今回の質問ですが、シリウスはソフト機能であるため、応用範囲に
制限がありすべては期待できません...
とりあえずは、エントリーリストの下にページネーションを置くですが、
HTMLテンプレート内のエントリーリストを切り取り、カテゴリーページの
一番下に張り付けます...
エントリーリスト
~
エントリーリスト
ここに、ページネーション張り付ければ,,,,表示はされますが...
10記事制限で区切ることはできません...
さらに、新たな10記事で区切りページネーション配置
そして、また10記事となると、機能応用はできませんね
残念ながらエントリーリストを10記事ごとの分割配置は、いかようにしても
できないのですね...
可能にするとなると、シリウスの機能外構築が適用できない以上手動構築
しかございません...
エントリーリストを非表示にする...
シリウス機能ボックス枠か何かで、記事巻末にリストを10記事書いて
ページネーション配置...
またリストを10記事書いて、ページネーション配置...
面倒と思われるでしょうが、ソフト機能を使わないで、エディタ構築の方々は
オール手動でやられていることです...
 サイトマップ
サイトマップ
