カテゴリー巻末に表示される記事一覧を上段へ移動及びサムネイル画像の追加
サイトのトップ、また第一階層でよく使われている手法で、コンテンツを
最小限の記事数にとどめ置いて、更新記事とか関連ページを
関連コンテンツとして、複数掲載する構成は、読者が求める情報を
わかりやすく掲示できることからでしょうか?
多くのまとめ系サイトで使われている手法で、シリウスで表すならカテゴリー
でページ巻末に表示されるエントリー記事一覧の規定位置を、
上部 中段にとHTML指定で変更することで可能となります
特に大事なのが、記事メニューだけでの味気ない項目にサムネイル画像を
追加するだけで読者の購読意欲をそそるという形式
では、順を追って...
シリウスカテゴリーの記事一覧上部移動 位置替えカスタマイズ
エントリーページでも今回の解説は応用が可能ですが、意味合いが異なります
エントリーページ対応は、巻末のメニューからご確認ください
ここではカテゴリーページ制限でのカスタマイズとなります
デフォルト ビジネステンプレートで応用可能です
カテゴリーページ以下の階層を記事一覧として表示する設定にした際は
ページ巻末にサブカテゴリーペ エントリーぺージが自動で表示されます
でも 昨今のサイト構成見てみますと記事一覧を上部か、
中段に位置している構築が他のサービスも含め多く見られますね
他のサービスの場合は、シリウスと異なる構築でもありますが?
シリウスでスタイルを変更することは初心者の時期にある方でも
然程の面倒なくカスタマイズは進められます
機能画面での工程とHTMLテンプレートでの一部変更
以降はカテゴリーページ内に読み込み指定するだけです
参考画像をご覧ください
ただし、当サイトの例なので、どちらかでいいレイアウトをを確認したいなら
ネイバーまとめさんのサイトなどを参考にしてください
表示が遅いとご迷惑かけるので小さくしてます
当ページでも説明ばかりでなんですからカテゴリーページすべてを
ご案内道理にカスタマイズしましたが、今のところ下段表示にしてます
上段は、サムネイル画像を表示しておりますが、掲載方法は順を追って
解説します
では始めます
記事一覧の表示設定
エントリーページを表示設定をしている方はそのままですが
未表示の方は、操作画面からサイトオプションへ進みます
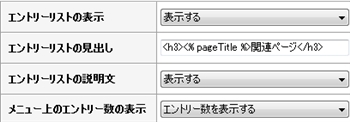
画像
全て表示をするにしてください
関連ページの表題がありますが、こちらはエントリーページで
表示されるものでカテゴリーページでは不要の項目です
サイトオプション内設定はこれで終わりです
次はHTMLテンプレートを開いてカテゴリーページを選択してください
似てる記載が二つあるので
ここで間違える方おります
以下記載が関連ページ一覧を読み込む指定で表示位置も
指定しています
位置移動するので
エントリーリストここから~ここまでを切り取ります

以下記述の赤色箇所をコピーしても使えます
<!-- ★エントリーリストここから★ -->
<% categoryListTitle | tag_insert(h3) %>
<div id="categorylist">
<% AQEntries %>
<div class="cbox">
<h4><a href="<% permaLink %>"><% pageTitle | shorten(40,true) %></a></h4>
<p class="desc">
<% pageThumbnail | addAtribute(align="left") | tag_insert(span class="txt-img") %>
<% pageBody | tag_strip | str_replace( ,) | oneline | shorten(150,true) %>
</p>
<p class="more"><a href="<% permaLink %>">≫続きを読む</a><br class="FloatEnd" /></p>
<div id="rndbottom"> </div>
</div>
<% /AQEntries %>
</div>
<!-- ★エントリーリストここまで★ -->
<!-- ★△通常モードここまで△★ -->
<% else %>
こちらは似ている記述ですがここでは必要としません
お間違いなく
<!-- ★▽ブログモードここから▽★ -->
<% textTitle1 %>
<% textBody1 %>
<% AQNewEntries %>
<div class="blog">
<div class="title"><span><a href="<% permaLink %>"><% pageTitle %></a></span></div>
<div class="text"><% pageBody %></div>
<div class="detail">
<span class="more"><a href="<% permaLink %>">続きを読む≫</a></span>
<span class="date"><% pagePublicDate | parseDatetime(yyyy/MM/dd HH:mm:dd) %></span>
<br class="FloatEnd" />
</div>
</div>
<% /AQNewEntries %>
<!-- ★△ブログモードここまで△★ -->
参考までに
上記のブログモードの記述を配置した場合 HTMLテンプレート内では
記述を置いてはありますがごログモードのサイトに場合のみ作動します
しかし HTML内に記述を移動すると ブログモードが作動して
記載位置下に 一ページごとに全文表示であるだけ表示されて
しまいます
全然使えないカスタムです
続きを読む記載を変更する場合は
以下のテキストを書き換えてください NEXTとかですね
<p class="more"><a href="<% permaLink %>">≫続きを読む</a><br class="FloatEnd" /></p>
切り取り移動する記述はエントリーとなっていますね
ではサブカテゴリーをカテゴリー以下においてる場合は?となります
なぜか知りませんが、サブカテゴリーとエントリーとも
サイト操作画面の左に表示される順位で区別なく同時表示されるのです
エントリーにはサムネイル画像を取り付けできますが、サブカテゴリーでは
サムネイル表示ができません
その際のサムネイル有り無しは整列しないと見た目がおかしいので
記事順をバランスを配置し直します
操作画面の左サイトメニューで順位の入れ替えができますので
組み直しましょう
読み込み指定記述の置き場所は?
コピー記述は、以降HTMLテンプレートに記載はしません
今後は各カテゴリーの記事内の掲載したい好みの位置に
個別設置しますとその位置で記事一覧が表示されます
なぜ記事中に置くかといいますとHTMLテンプレートで位置指定しますと
全てのカテゴリーページで、同位置に表示されてしまい
記事構成が全て同じわけではないので混乱が起きてしまいます
上段の記事が長い場合や短文の場合もあり、同じ位置で記事は
終了しないのですね
ですので、すべてのページで記事の中でよい位置に記事一覧を
置くにはカテゴリーページ事に読み込み指定記述を合わせる必要があるのです
MTMLテンプレートから切り取りといいましたが
切りとらないでコピーで収めた場合 読み込み指定されますので
ページ巻末に通常道理表示されます
その際は一つのページで記事中と巻末にふた箇所 同一スタイルの
記事一覧ページが表示されてしまい 検索エンジンからも読者からも
好まれないサイト構成と受け止められてしまいます
今回のカスタマイズをサイトオプションで表示を以前より非表示とされていた
方には余り影響は無いと思われますが 表示されていた方は巻末に表示は
されなくなるわけですので すべてのカテゴリーページに読み込み指定記述を
置くことになります
カスタマイズに進む場合。サイト作成の初期段階から
または、ページ数が少なめのときから設定したほうが良いですね
カテゴリーが200ページにもなると切り替えに時間かかります
重要
記事一覧の内容はページの上記記事が適用されますので
誘導するにはどのようにするかを考えて 記事がどのように表示されるかを
文字数など含めて確認し再構成してみましょう
設定後確認してみると途中で記事が切れてると思いますがある程度
構成し直さないと意味不明コンテンツとなってしまいます
カテゴリページで位置替えを終了しても 下層ページがない場合は
全然表示すらされませんので うっかりミスかと勘違いされませんように
サムネイル画像の追加
上記画像例参照
記事一覧の左にサムネイル画像をおいてる例が多くみられます
これは、エントリーページを追加する際、エントリーページ設定からコンテンツに合う
画像をサムネイル画像を設定しておくと、カテゴリーページの関連記事として
巻末表示される一覧内の組み込まれる画像です
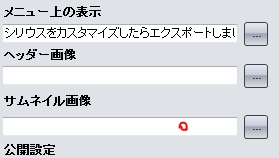
設定方法は、エントリーページを追加する際
設定画面で サムネイル画像 読み込ませる指定をするだけです
画像は小さめ120PXとかでとりあえずはお試しください
画像下にテキストが表示される場合ですが 当サイトの場合140PXが
調度でした
けれど 記事が偏りすぎです
該当するサイトの記事幅で調整願います
カテゴリー以下の下層ページと一つておりますがエントリーページを
指しています
サブカテゴリーではサムネイルの窓口無いですね
上記のスタイルにカスタマイズ完了しましたら
メタ説明文の構成が重要となりますので見直し修正をしましょう
記事フォントサイズ変更
記事のフォントサイズがデフォルトですと小さいですね
読みやすくするにはスタイルシートでサイズ数値を書き換えます
書き換えは一か所 赤の指定です
#categorylist h4 {
clear: none;
background-image: url(img/categorylist.jpg);
background-repeat: no-repeat;
font-size: 15px;
height: 30px;
padding-left: 25px;
padding-bottom: 0px;
padding-top: 0px;
padding-right: 0px;
line-height: 30px;
background-position: left top;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 8px;
margin-left: 0px;
overflow: hidden;
}
#categorylist h4 a{
color: #FFFFFF;
}
#categorylist .desc {
font-size: 11px;ここを書き換えてください
line-height: 130%;
color: #FFFFFF;
padding: 10px;
}
以下に記事一覧が表示されております
トップページが記事一覧下にあリますね
当サイトでは まだ記事一覧を移動した際の記事構成に切り換えて
おりませんのでここに置いております
その他、関連カスタマイズも巻末に表示しております
ご参考にしてください
スポンサーリンク
カテゴリーページをコンテンツのメインとして構築すれば、おのずと下層に置くサイトは関連事項を多く含むもので読者への誘導には力を入れたい大事な誘導タイトルですね未設定の方へシリウスのデフォルト機能では、ページ内に下層のページ、メニューのタイトル 詳細を配置できるのですけれど、いまいちなのが タイトル~~記事一覧と表示されること意味深サイト作っても 記事一覧が名称では?一発でダウンイメージこんな感じ?~...

シリウス記事内エントリーメニュー設定カスタマイズ上部ページではカテゴリーページに巻末に位置指定されている記事一覧を中段へと移動する解説ですがここではカテゴリーページの記事内に 中段であれ上段であれ位置指定は自由ですが エントリーページの関連ページを読み込み表示をする解説で進めます2015 0220エントリーページで通常表示されるスタイルです参考画像表示方法カテゴリーHTML内にあるエントリー読み込...

エントリーページの巻末に表示される関連ページは、カテゴリーのコンテンツに当てはまるもので、読者が求める情報を探しやすくしています今回のカスタマイズは カテゴリーページでも 記事一覧を記事上部に移動するということでは当サイトの上部ページで解説をしておりますがカテゴリーでは 下層のページを表示しますがエントリーページでは、同階層の同フォルダーの関連ページが表示されます記事内のどこにエントリー関連記事一...
シリウストップページの更新履歴の移動カスタマイズシリウスのトップページでの更新履歴は デフォルトの場合サイトの最下部に表示されますが HTML指定をすれば位置を上部や記事内にも入れ込むことが可能で情報をより速く伝えることが出来ますHTML指定 記事内指定の手順がございます更新履歴を上段に入りこめば求める情報が素早く解り易くなる?等といわれておるようですが未確認です今回のカスタマイズスタイルは一つで...
シリウスの記事一覧テキストを適正に構築して情報の意味がなんであるかを閲覧者に解り易くすることはサイトの構成上必要なことですね読者は 今必要な情報を何とか探し出そうとしますが 検索で意味が通じないサイトに到達することもよくあることでそんな事態に至らないよう 意味が理解可能な適正構築を心がけましょう2015 0223ここでは上部カテゴリ―ページのシリウスのカテゴリー巻末の記事一覧を上段に移動するカスタ...
 サイトマップ
サイトマップ