背景カラーを替えて見ましょう
今回はシリウスのビジネステンプレートの背景カラーに関するカスタマイズ...
ビジネステンプレートはデフォルトテンプレートに比べカスタムするに至って
は多少構造に違いがあり作業は面倒が増えますが、基本さえ理解して
しまえばさほどの難易度もございません...
2018 0130 記事更新ですが...
ま、時代の流れか?全然時流に合いませんね
過去ページの削除ももったいないので書き換えてございます..
単なる記事、お役立つできるコンテンツではありませんので間違い訪問かと
思います..ページを閉じてください..
お話...
(以前の記事です)
今回の記事掲載の少し前にシリウスの追加テンプレートが期間限定で
販売されておりまして、今までにないスタイルでしたし価格も買いやすい
金額でしたので一つのみお試しで購入しましたのですね
で、気が付いた...何とこれは....
ビジネステンプレートと同様の?.見た目は大きな違いですが、よく観察すると
多少は違いますが基本は同じ...いや、類似構造ではないか?
そんなことならビジネステンプレートをカスタムすれば同じようなイメージで
構築出来るのではないか?
てなことでビジネステンプレート...どこまでカスタマイズできるかに挑戦
ていうか、お遊び感覚の発想ですね...暇でしたので...
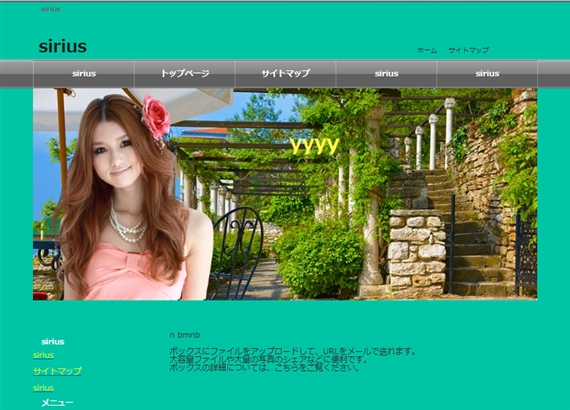
で、以下は初期的段階のカスタム画像です
当初グローバルメニューをもっと上部に移動しようとしたのですが
メニューの縦幅延長ということもあるのでデフォルトの位置で進めます
これからご案内する手順は、カスタムサイトの画像を掲載...
そしてどんな、ことすればこんな形になるかを解説いたします...
修正書き換えや画像ファイル関連での作業もございますがやってみれば、
難易ということでもなく進められます..
最初は上記画像で構築した手順を解説いたします
サイトのバックグラウンド サイトの両サイド背景カラーは
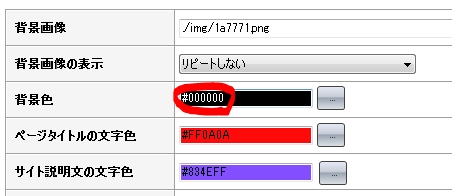
サイトオプション サイトデザイン 背景カラーで指定します
記事背景カラーを同色にする場合は
背景カラーで指定した カラーコードをスタイルシートで書き換えます
上記画像参照にコードをコピーしてください
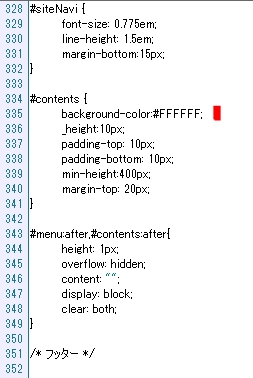
スタイルシートを開きます

335番 のカラーーコードを書き換えます
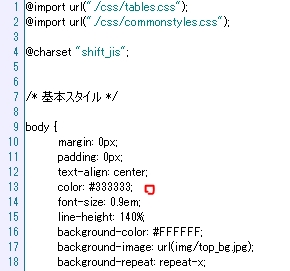
文字を白文字に変更する方は 13番を書き換えてください
サイト背景と記事背景が同色になります
次はサイト最上部のテキストタイトル部分を変えます
テンプレートフォルダINGを開きます
以下のファイルをペイントで編集します
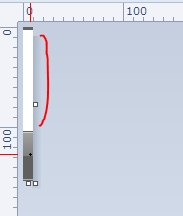
同色にする場合..サイトをプレビューして少しだけ切り取りツールで
切り取りましょう
画像の白い部分がテキストが表示されるところです
白い部分のみ切り取った画像を挿入し入れ込んでください
これでサイト全体の同色化は完了します
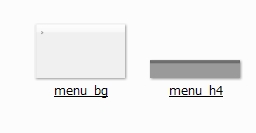
メニュー画像

サイトページメニューやフリースペース上に表示される画像枠は
menu h4の画像ファイルを変更してください
メニュ背景は menubgで変更
また、両画像とも削除すると文字のみ表示されます
スポンサーリンク
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
- サイドメニューを透明化 デフォルトテンプレート対象解説
- シリウスのページを表すサイドメニューはデフォルトで構築されていますが サイトスタイルによっては ブログみたいな背景に合わせたスタイルもよいのでは?
 サイトマップ
サイトマップ
