記事台紙背景カラーの透明化
記事背景をサイト背景としたスタイルにカスタマイズする手順のご案内ですが
シリウスビジネステンプレート対応の解説で進めます...
記事背景(背景全体)がすべてフォト画像という構成はワールドプレスなどの
ブログサービスやHTMLテンプレートでもよく見かけますね...と理解..
ビジネステンプレートは、ワールドプレス風のスタイルでサイトが作れますと
運営もとでも解説しておりますが、グローバルメニューからヘッダーにかけて
は特徴もあり...オールマイティではない様子...
でも、全体的にセンス良く背景を組み合わせれば.....
シリウスらしさを消し去り?...でしょうか...
で、ブログサービスのデザインへとバージョンアップすることも可能..かな?
サイト背景の背景を画像化...する
とは....サイト背景はシリウスの設定機能で読み込み固定のカラー指定..
または、フォト画像を読み込み反映することは容易にできますね
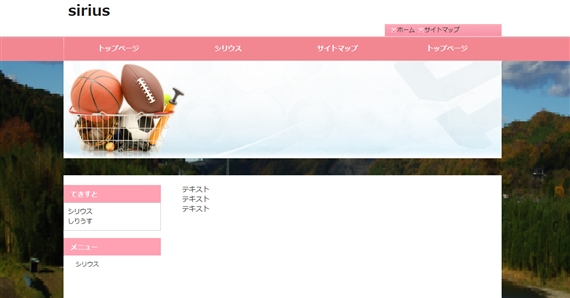
サイト背景に色付け...こんな感じ...
デフォルトテンプレートでしたら..ingファイルで読み込み画像を削除して
しまえば用意に出来ることですが、ビジネステンプレートの背景は画像の
読み込みではなくCSS指定で色付けしているためやりようが異なります..
で、記事背景を消し去る...とすれば当サイトがその例...
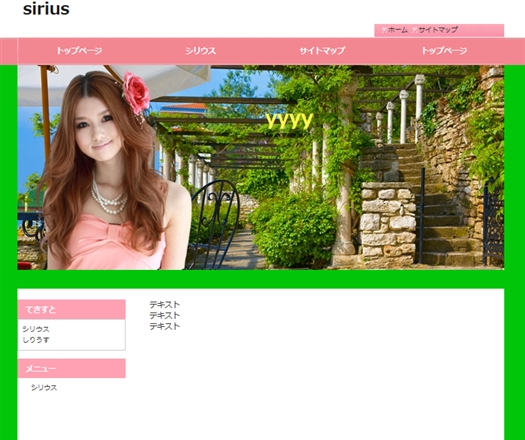
通常構築のサイトで実行すると以下例
背景画像が確認できますね...デモ記事背景は...?..が、お邪魔...
では、次に記事背景を透明化する手順です
ビジネステンプレートの記事背景はCSS指示によりソース構築されている
ので、スタイルシートの指定行書き換えで即座の変更ができます
スタイルシートを開いてください
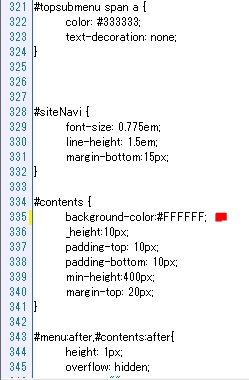
335番が記事台紙のカラーを指定しています
(導入時期により、順位が変わっていることもあります)
ここですね
#contents {
background-color:#FFFFFF;
_height:10px;
padding-top: 10px;
padding-bottom: 10px;
min-height:400px;
margin-top: 20px;
}
#FFFFFFのカラーコードを
transparent
書き換え例
background-color:transparent;
これだけで作業終了...簡単でしょう...
.書き換え後...TPの保存を忘れずに...
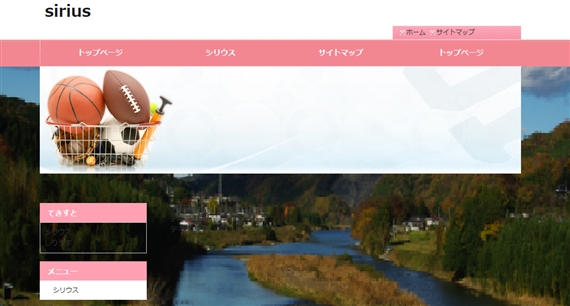
記事背景が透明になりました
さて、ここまで来て気が付くことがございます...
2、3カラムではサイドバーメニューのブロック背景までは効果が通じて
いない..
そうなんですね...ここの箇所はさらなる指定切り替えをせねばならないと
なるわけ...
サイトスタイルに合わせてサイドメニュー背景を透明化するご案内はこちらに
追記...指定切り替え方法などなど以下で...
こちらでご確認ください
背景を画像とした際の注意事対処法
アドバイス...フォントカラー
背景が画像に移行...まずフォントカラーの認識具合が気になります
背景の色合いが濃い場合、黒文字だと見えずらいですね
そんなときの対処法は以下...
文字カラー変更はこちらでご確認ください
背景全体を画像とした際は、以下のような願わない事情もある
記事を下方に進めばサイトのスクロールはしますよね
でも、背景画像はサイズ制限で取り入れているはず...するとスクロールに
追従して行く...
すると画像の縦サイズ指定値以降、途切れる....
で、現れる背景はシリウスで指定しているサイト背景色...
頭でっかちの変なサイトになってしまうのですね
その対応はサイト背景を固定化する...
サイトのスクロールに背景が合わせ動かない...追従しない...とする事で..
背景を固定すると画像上を文字や画像が流れるようになります
当サイトみたいかな? (背景はスクロールしても動かないでしょう)
背景画像固定法はこちらでご確認ください
背景に使用する画像は、windowsペイント(または画像編集ソフト)で
PC画面を確認しながら横幅最大..縦幅も最大に編集してください
ペイントに慣れていない方は最大幅で作成したように見えても
プレビューで見てみると隙が表示されることがあります
ペイント内で画像を選択し横移動縦移動しながら最大限大きくしましょう
備考
画像をペイントで作成する場合、出来上がったものを切り取り保存すると
寸足らずになりますので上書き保存をしてください
スポンサーリンク
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
- サイドメニューを透明化 デフォルトテンプレート対象解説
- シリウスのページを表すサイドメニューはデフォルトで構築されていますが サイトスタイルによっては ブログみたいな背景に合わせたスタイルもよいのでは?
 サイトマップ
サイトマップ
