アメイジングスライダー詳細と導入手順
サイトへスライダー画像関連を搭載するためには、通常ネット上で配布される
無料でダウンロードできるjQueryプラグイン等を利用すれば可能ですね
しかし、単体jQueryプラグインは一つで一つ、もしくは複数の形態がscriptを
書き換えれば表示可能ですけど、基本ありきで極端な変更は難易と
理解します
単なる横スライドやフェードなら容易に事進められるでしょうけれど仕組みが
複雑な形態となると画像やCSS設定に面倒が含まれてしまいます
CSSを理解している上級者でしたら何らつまずくことなく進められる
のでしょうけれど.....
アメイジングスライダーはそんな面倒を極力省略出来るのがソフトなるモノで
複雑な画像表示まで幾重にもスタイルの選択が広く さらにユーチューブ
までもがスライドで表現できるのです
ループ カルセール スライス ブロック ブック(その他名前がわからん)
以外にも多種な変化効果がテンプレートとして用意されています
私も以前は、単体jQueryプラグインを編集してサイトにスライドを入れて
おりましたが、ソフトを一度使ってみると画像の入れ替えなどスムーズに
行えるので今はソフトの利用を優先で継続しています
アメイジングスライダーは公式サイトで無償版と有料版の選択肢がございます
無償版はフリーダウンロード素材で永久的に使えるみたい?
難点はリンクロゴが隅に表示されるということです
私も最初はリンクロゴ等気にせず利用していたのですが、読者の方に
無償版と思われるのも嫌なので今は有料版を購入して使っています
最初は無償版をダウンロードして、どんな表示方法があるのかを試して
みるのも 面白いですよ
ご注意
無償版でロゴを外しますとスライダーが機能停止となります
ロゴなしを使用したい場合は有料ソフトを購入する以外ありません
とりあえずは無料版でお試しになられてからのご判断が良いかと思われます
ダウンロードサイト
http://amazingslider.com/ja/

導入手順
サイト内からPC Windows & Macのどちらか選択で無償ダウンロードします
バージョン2.7ですね
Windows: amazingslider-win.zip
Mac: amazingslider-mac.dmg
何れかを選択します
ダウンロードが完了するとデスクトップにアイコンが表示されます
クリックすると
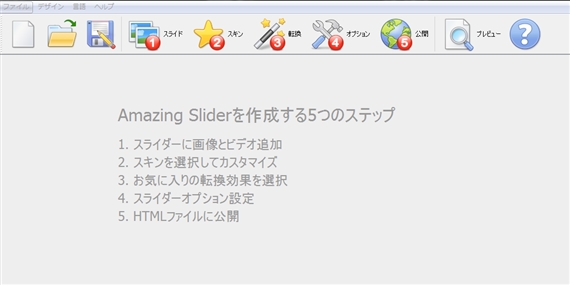
メニューのスライドをクリックとスキンの操作画面になります
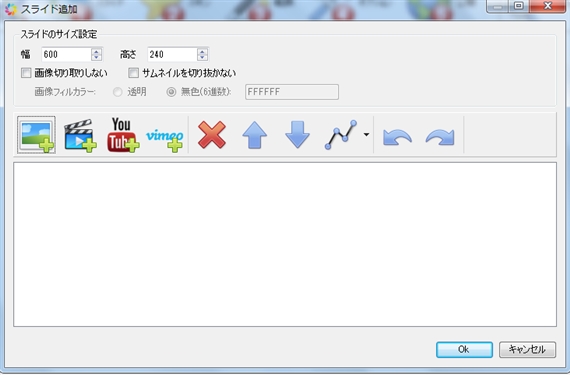
一番左が、一般的にスライダーといわれる画像設定
ここはクリックすると パソコンファイルに移動します
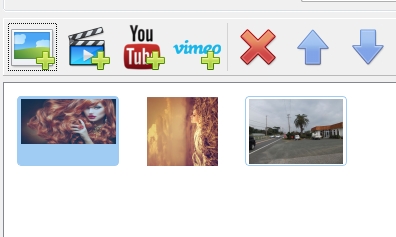
画像ファイルフォルダーを開いて表示させたい画像を複数選びます
3番目の画像をクリックするとユーチューブ画像が表示される設定
スライドで選んだ画像にユーチューブを混ぜて配置も可能です
上の幅数値はメインカラムで表示する画像サイズを指定
画像呼び出し設定の際、パソコン画像ファイルのサイズは
おおまかでも構いません
表示の際、自動でサイズが調整されます
でも、余りサイズ違いですとなんか変になります
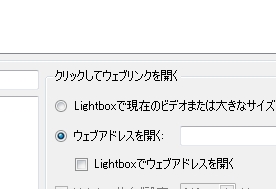
rightboxのメニューですね ここは後で
簡単なステップ
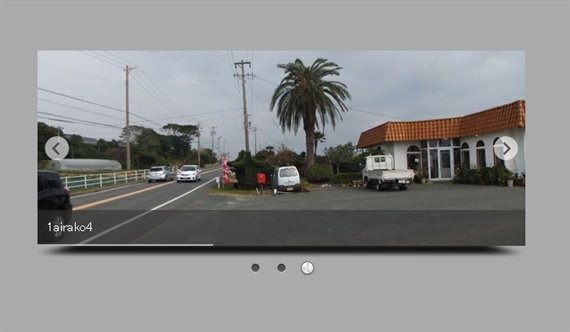
画像を入れてみました
全てのスライドにオプションを適用するを選択して
OKクリック
ここでは簡単に進めています
全てのスライドにオプションというのは、表示する画像に自動で
複数の表示が設定されると なります
好みの表示にする場合は、表示法を指定することになります
すると、スライドの表示が確認できます
気に入らなければ最初からやり直し
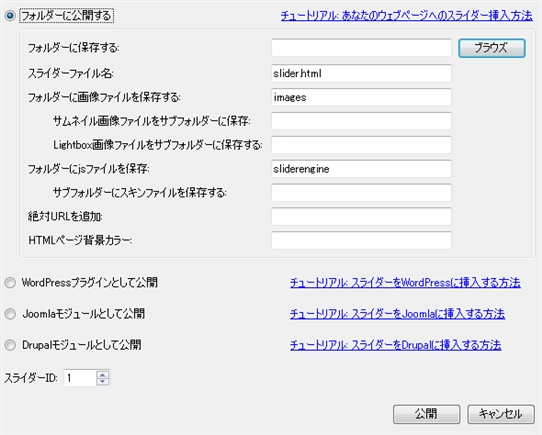
良ければ、公開選択
スライダーファイルの保存先を指定します
プラウズを選択するとファイル欄へ移動しますので指定しましょう
左下に IDとありますね
最初は1でよいのですが、同じサイトの別ページに異なる
スライダーを表示する場合は 数値を書き換えます
でないと呼び出しが最初の1を指定してしまいます
トップページ以外で表示する場合は、そのhtmlのhead内にも
呼び出しスプリクトを入れてください
ファイル欄を見てみますと3のファイルが入っているはずです
ただし、3つともアルファベット順にバラでは一つていますので探してください



上記のファイルをサイトが入っているサーバーにアップロードします
重要
FTPによる外部scriptファイルアップロードについての
追加情報をご覧ください
次に
ファイルを開いてスライダー画像の表示をします
ソースを確認して下さい
以下のソースが確認できます
下記コードhtmlテンプレート内の
head内にコピーして貼り付けます
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>Amazing Slider</title>
<!-- Insert to your webpage before the </head> -->
<script src="sliderengine/jquery.js"></script>
<script src="sliderengine/amazingslider.js"></script>
<script src="sliderengine/initslider-1.js"></script>
<!-- End of head section HTML codes -->
</head>
以下は シリウス操作画面の記事カラムの
表示させたい位置に貼り付けます
http: //は記載の際 スペースを詰めてください
<body>
<div style="margin:30px auto;max-width:600px;">
<!-- Insert to your webpage where you want to display the slider -->
<div id="amazingslider-1" style="display:block;position:relative;margin:16px auto 56px;">
<ul class="amazingslider-slides" style="display:none;">
<li><img src="images/1a1213121111.PNG" alt="1a1213121111" /></li>
<li><img src="images/1aaaaaaaaaaaaaaaaaaaaaaaaa.PNG" alt="1aaaaaaaaaaaaaaaaaaaaaaaaa" /></li>
<li><img src="images/1airako4.JPG" alt="1airako4" /></li>
</ul>
<ul class="amazingslider-thumbnails" style="display:none;">
<li><img src="images/1a1213121111-tn.PNG" /></li>
<li><img src="images/1aaaaaaaaaaaaaaaaaaaaaaaaa-tn.PNG" /></li>
<li><img src="images/1airako4-tn.JPG" /></li>
</ul>
<div class="amazingslider-engine" style="display:none;"><a href="http: //amazingslider.com">JavaScript Image Slideshow</a></div>
</div>
<!-- End of body section HTML codes -->
</div>
</body>
</html>
ここまでやれば サイト確認はできます
大変申し訳ありませんが 日本語で解説がございます
スキンの操作は 誰でも理解できるほど簡単ですので
他の操作手順は省きます
一つだけご注意事
もし、有償にアップした場合、認証キーが発行さえれますが、番号はメモ書きか
ファイル化して保存しときましょう
原因
パソコンを取り換えたとかシステムアップした際、アイコンが初期化してしまい
再度、認証キーを入力しないと動かなくなります...です
サポートより再発行はしてくれると思いますが、...一応念のため
操作説明は省きますが説明にない部分を追記します
スライダーファイルをパソコン内に保存した場合
3つのファイルがアルファベット順に保存されますので
一つにまとまってないということになります
ファイル欄をよく探しましょう
また、アップロードについてはシリウスデータにファイルを保存しないと
プレビューで確認ができない等 不明なこともございますが
詳細はこちらでご確認ください
スポンサーリンク
Amazing Carouselは、小さな画像(3連サムネイル風)をクリックすると拡大する...ライトボックス形状で表すスクリプトを作るソフトシステム...サムネイル風のスタイルなので連続でフォトなどの視覚効果を高める演出にお役立ちできると....思います...画像(フォト含む)からYouTube動画まで好みの組み合わせが可能https://amazingcarousel.com/?source=...
Amazing Audio PlayerAmazingのオーディオオプレイヤー Audio Playerはサイトから 製品クリック 次にAmazing Audio Playerを選択して、無償版(フリーソフト)のダウンロードより製品をご使用いただけますhttps://amazingaudioplayer.com/?slidertopサイトに取り付けると音楽が再生できる...Audio Player...
スライダーやライトボックスではユーチューブ動画を画像に組み込ませることができますが、事前に確認をしておかなければならないことがあります動画が再生できるかどうかの事前確認ですせっかくスライダーに動画を入れてもコンテンツ指定により再生ができないことがあります事前に動画の埋め込みコードをサイト内で貼り付け再生可能か?確認しましょう動画を導入する際、初めての方が勘違いしてしまうことですがスライド関連のユー...
 サイトマップ
サイトマップ