表現豊かなlightbox2の設定カスタマイズのご案内です
2015 0201
シリウススライダー&lightboxカスタマイズ lightbox2採用
lightbox
シリウスに簡単設置できるライトボックスのご案内です
別ページでは 動画もポップアップ可能なvideolightboxをご案内しておりますが
こちらは画像の表示となります
さらに申し訳ないことを言いますと トップページでしか動きません
カテゴリーページ エントリーページでもプレビュー画面では
作動するのですが サイト確認では404エラーになります
グーグルプラウザに切り換えても同様です
原因は今のところ不明ですが トップページのみの取り付けと
ご解釈ください
画像だけ?と思われるでしょうけれど 表示のスタイルは意味深で
とても良いものです
小さな画像をクリックすると
大きな画像にポップアップします
では 設置手順をご案内します
jquery-1.11.0.min.jsを採用します
ダウンロードしてください
Download the compressed, production jQuery 1.11.0.min.js
つぎにファイルを以下サイトでダウンロードします
こちらではDEMOページもあるので作動をご確認ください
http://lokeshdhakar.com/projects/lightbox2/
ファイルを解凍して中身を確認してください
css img js
index.html
README.markdown
の5つファイルがありますが 使うのは css img jsの3ファイルです
jquery-1.11.0.min.jsを含めての4ファイルをシリウス機能でサーバーに
アップロードします
ですが これだけですとシリウスのプレビューでは作動確認ができないのです
プレビューデモ作業をやりやすくするため作動させるためには
上記ファイルをシリウスサイトデータにも入れ込んでください
シリウスサイトデータとは
プレビュー画面でタイトルクリックすると開くフォルダー画面です
htmlにスクリプトを記述します
htmlテンプレートを開いて
<head>内に以下記載を張り付けてください
貼り付けコード
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/lightbox.min.js"></script>
<link href="css/lightbox.css" rel="stylesheet" />
<script>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-2196019-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
特別な指定がない場合上記コードで完了します
設定画像の理屈
ライトボックス画像は 設置したい位置に記述を追加すればよいのですが
複数配置も可能です
記述説明
シリウス機能に合わせて進めます
設定を説明します
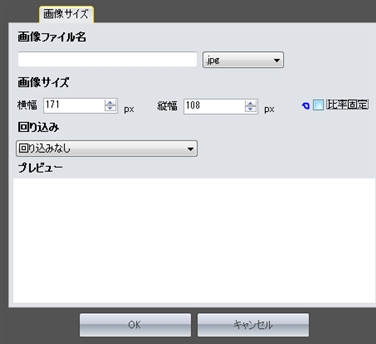
画像を用意するときは snippngツールで画像を切り取りますが
サイズ指定は 固定比率のチェックを外して設定します

固定比率のチェックを外すことで好みのサイズに または複数配置するなら
サイズの統一ができます
重要
最初に張り付けることでシリウスの画像管理画面に記憶される訳ですが
そのサイズが拡大画面指定となります
子画面はサイズ指定する場小さくなるのですが?
拡大画面はPXでサイズ変更しようとしても最初の張り付けサイズで
表示されます
管理画面の保存画像を表示したいとしても その時の保存サイズが
表示されます
小さな画像で保存してPX指定で拡大しようとしてもできないとなるのです
サイズ指定したとしても
とりあえずは表示されますが子画面とほとんど同じサイズになってしまうのです
通常のコードです
<img src="<% pageDepth %>img/画像.png" alt="" />
子画面の表示は
style="width:200px;で指定します
如何改行例
画像コードを横ご確認ください
一つの画像コードを分けて2か所入れ込んでます
<a href="img/拡大画像.jpg" data-lightbox="?oadtrip"><img src="<% pageDepth %>img/子画像.jpg" style="width:200px;" alt="" /></a>
左にimg/拡大画像.jpgをおいてますね
右に置くのは画像コードにstyle="width:200px;を付け加えたもの
<img src="<% pageDepth %>img/子画像.jpg" style="width:200px;" alt="" />
説明が難とも上手くできなくてすみません
何とか理解してください
こちらは公式サイトのソースでの記述を一部シリウスに合わせたものですが
こちらのコードでも動きます
<a class="example-image-link" href="img/clipimage_87.jpg" data-lightbox="example-set" data-title="Click the right half of the image to move forward."><img src="<% pageDepth %>img/clipimage_87.jpg" style="width:200px;" alt="" /></a>
実例コードを参照してください
<a href="img/oqhfoeuhfeoiuhfwehf.jpg" data-lightbox="?oadtrip"><img src="<% pageDepth %>img/oqhfoeuhfeoiuhfwehf.jpg" style="width:200px;" alt="" /></a>
画像コードを操作画面で書き換え完了すれば 反映が確認いただけます
複数配置する場合 テーブル仕様で横並びができます
デフォルトテーブルの半分を削除して入れ込みました
ここですみません
当サイトはt-ブル枠を表示させない指定をしてますので
枠がありません
横並び例
 |
 |
|---|
記述コードです
参考
<!-- ★テーブルタグここから★ -->
<table class="dsc2item col2" cellspacing="1">
<tbody>
<tr>
<th><a href="img/aitikennnn.jpg" data-lightbox="roadtrip"><img src="<% pageDepth %>img/aitikennnn.jpg" style="width:200px;" alt="" /></a></th>
<th><a href="img/kqwbfdeqkhfbejhfbjefb.jpg" data-lightbox="roadtrip"><img src="<% pageDepth %>img/kqwbfdeqkhfbejhfbjefb.jpg" style="width:200px;" alt="" /></a></th>
</tr>
<!-- ★insertRow(<tr><td>項目1</td><td>項目2</td></tr>)★ -->
</tbody>
</table>
<!-- ★テーブルタグここまで★ -->
追記
今回のスクリプトは画像コード以外は容易に進められると思いますが
トップページでしか正常公開が出来ないというのが難点でした
シリウスのプレビューではどこの階層に置いても正常に作動するのですが?
なぜ アップロード以降は動かないのか?
後々調べてみます
画像コードに関してはネット上にも記載例はありますが
シリウスで表される画像コードは関数がらみなのでいまいち面倒でした
スポンサーリンク
 サイトマップ
サイトマップ