ビジネステンプレートのヘッダー画像をスライドで表現する手順
ビジネステンプレートでのスライド設定は デフォルトテンプレートに比べ
スタイルが異なるために ひと手間多いだけです
今回もアメイジングスライダーを使っての解説となりますので
以下で詳細を確認 ソフトのダウンロードを実行してください
こちらも参照サイトとしてご確認ください
ヘッダーにアメイジングスライダー画像取り付け完了
アメイジングスライダーを起動して画像ファイルを作成してください
掲載する画像は サイト幅に合わせて
横幅900PX
たて幅は現在のヘッダー画像サイズに合わせます
画像を複数設定してパソコンファイルに
いれてください
当解説では シリウスのデフォルトで用意されているヘッダーを使っていますが
ユーチューブを入れ込む場合は 縦サイズ数値をユーチューブに
合わせたサイズでヘッダーを用意しておきましょう
ヘッダーの縦サイズは自動調整がありませんので初期段階の縦サイズが
既定サイズ枠として反映されます
逆に ヘッダー縦サイズ以下のユーチューブやスライド画像を入れ込むと
寸足らずの部分以下はス来てしまうので画像が見えてしまうとなります
HTMLテンプレートを開いて
scriptは head内に収めてください
他の手順は 上記サイトでご理解いただけますので省きます
HTMLテンプレート内で トップページを選択
HTMテンプレート内で トップページを選択指定した場合は
トップページのみでスライドが反映されます
サブカテゴリー エントリーで表示させる場合は 各HTML内に
script 呼び出し記述コードを配置してください
同手順です
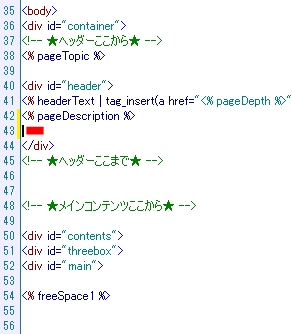
画像の呼び出しコードをHTMLのbody内に挿入します
body内は ヘッダート記されている箇所
赤印の箇所に挿入してください

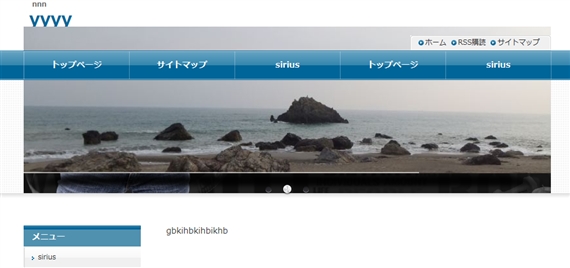
プレビューで確認しますと ずれがあります
scriptを挿入後に見られるずれです
上がスライド画像で 下に見えるのがヘッダー画像
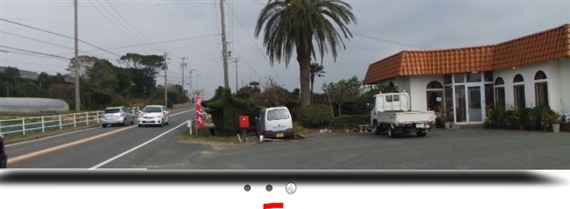
ずれの原因は アメイジングスライダーで縦画像幅数値を 現在掲載の
ヘッダーに 画像最下部下のスイッチボタンの部分がスライド画像縦幅に
含まれてしまうからです
スイッチボタンが不要な場合はアメイジングスライドを作成する段階で
不設定にしてください
画像サイズが調度合えば ずれは見えないのですが
僅かな数値違いで結構ずれることもあります
ここでご注意
ヘッダー画像は削除などせずそのままです
スライド画像は 今あるヘッダー画像の上に覆いかぶさる形で表れます
スライドヘッダーのずれが確認できた場合はを調整します
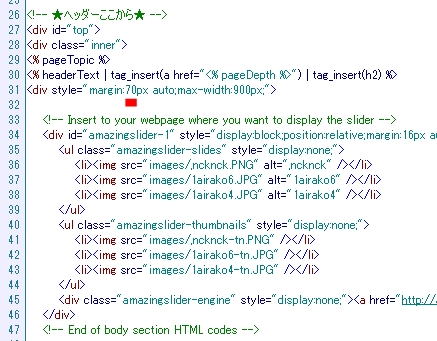
HTMLに挿入した呼び出し指定の赤印
ここはデフォルトでの数値が設定により記載されています
今回は30でしたが 70に指定してみました
上に画像が飛び出している場合 下へ移動するなtら
数値を現時点より上にあげます
ここでの数値は ヘッダーの縦幅サイズにより個別に異なりますので
数値を少しずつ変更しながら進めます

すると こんな感じになりました
スライドも正常に作動しています
画像位置を下げる事はスタイルシートでもできますが その後
レイアウ崩れになる確率が高いのでお勧めしません
スポンサーリンク
 サイトマップ
サイトマップ