ヘッダー画像下部ににバナー広告を設置する方法
シリウス外部カスタマイズテーマ バナー広告
ヘッダー内にバナー広告を取り付けておられるサイトをよく見かけることは
あるでしょう..?
何が何でも取り付ければならない...ということでもありませんが、
コンテンツによっては設置したい場合もありますね。
読者様がどのように評価するかは存じませんが営利目的のサイトなら
にぎやかで良いかなと!
カッコよく見せる..には適しているかな?
ここで大変申し訳ございませんが、ここでのカスタマイズはデフォルトTP
対応でございまして、他TPに当てはまるかどうかは不明です...
さて、シリウスの場合ですね...設置は至って簡単...
位置調整はスタイルシートで指定しますが、数値の書き換え程度です...
バナーをスタイルシート指定以外で右移動は以下に詳細があります
一つでも、またサイズが小さめなら4つでも設置が可能です
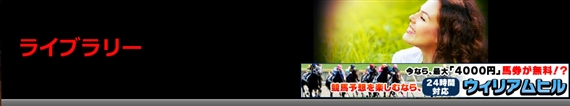
以下は横468サイズの設置例です
参考実サイズ画像
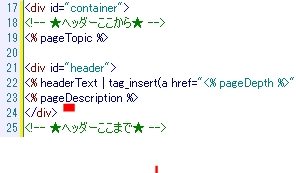
HTMLテンプレートを開きます
今回はトップページでのみ反映としますので
トップページ選択

% pageDescription %
バナーコードはここに入れます
div
プレビューで確認するとバナーが宙に浮いていますが
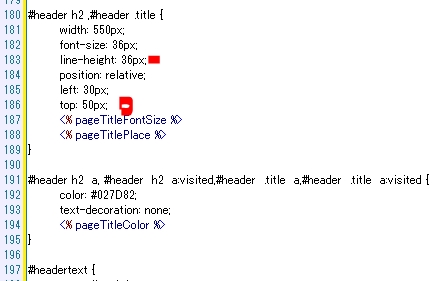
スタイルシートで位置を調整します

#header h2 ,#header .title {
width: 550px;
font-size: 36px;
line-height: 36px; 数値変更で高さ位置調整
position: relative;
left: 30px;
top: 50px;サイトタイトル位置変更

一つのバナーを左位置で設置はここまでで完了です
その他のカスタマイズ
ヘッダー内には サイト幅内であれば...小さなバナーや画像を
縦サイズに合わせて複数配置できます
その際は、ヘッダーHTML内で下へ順に記載してください
テーブルを使わなくとも...なぜか横に並びます?
右位置にしたかったのですが、CSSでは指定できませんでしたが
もう一つ左に画像を入れると右へ押し出します
右に背景に合わせた画像を入れた例です
バナーを右位置に押し出し配置は...
ヘッダー画像が単色...または下部が単色の場合
その単色に合わせて...左に画像をメニューなど入れて並べれば
サイト幅が1000の場合
右バナー横サイズが468ですので、左画像を538 とすれば
バナーが右に押しやられます
参考ですが
この状態でヘッダーテキストを消し去ると...次はなぜかバナーが右上に
移動しました
カテゴリーに設置するとカテゴリーページすべてで反映
エントリーも同じです
お試しください
スポンサーリンク
ヘッダー内にロゴ画像を設置する方法はシリウス機能でも備えられておりますが、複数のロゴ画像を (4つほどですが) ヤフーのトップサイトみたくシリウスに設置する方法として参考例をご案内します。参考例といいますがやりようは他の方法もあるということです...その中でもやりやすいと思われるもの...前置きですがヤフーでもロゴは画像で作られています..ですので、掲載するならロゴ画像は自作でメニューのような形で...
 サイトマップ
サイトマップ