ヘッダー内にヤフーサイトみたいなロゴマークリンクを設置する参考例
ヘッダー内にロゴ画像を設置する方法はシリウス機能でも備えられております
が、複数のロゴ画像を (4つほどですが) ヤフーのトップサイトみたく

シリウスに設置する方法として参考例をご案内します。
参考例といいますがやりようは他の方法もあるということです...
その中でもやりやすいと思われるもの...
前置きですがヤフーでもロゴは画像で作られています..
ですので、掲載するならロゴ画像は自作でメニューのような形でお作りください
ご報告です
テーブル関連を利用してのロゴ画像横配置など
試行錯誤しましたけど、ほとんどうまくいきませんでした
参考例の画像です
下部にランダムに並ぶ画像が設置した例ですが均等に配置はできます
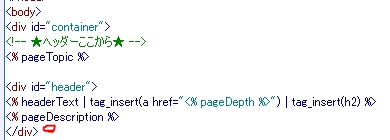
ヘッダー内にロゴ画像を設置する場合はHTMLテンプレートを開いて
以下の位置に画像コードを貼り付けます
複数の画像の貼り付けの手順です
リンクは画像にあらかじめ張り付けといてください
画像は一つ一つ単体で取り付けますが
一番上が、一番左サイドに表示されるとなります
上から2番目に取り付けると 左から2番目ということですね
画像サイズは、高さは見た目を整えるために同じものにしましょう
横サイズは、多少バラでも
サイト幅内に収まるような合計サイズにしましょう
画像は左寄背から始まる指定がありますので
画像をどのように配置するかを示します
以下をご覧ください
左にスペースがありますね
CSSで指定しているわけではなく、単にブラック単体の画像を入れて
スペースを作り...次なる画像へとつなぐ連鎖の組み合わせです
スペース画像をどのようなサイズで作るかは好みに合わせてください
画面上から認識する画像は4つでも
スペース画像 ロゴ画像 スペース画像 ロゴ画像......
隙間隙間も画像だということでご理解ください
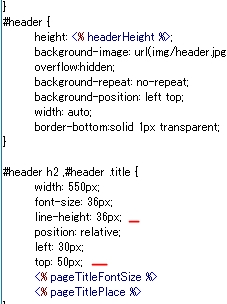
ロゴ用画像コードをHTML内に入れた場合高さの位置調整をしなければ
なりませんが スタイルシートを開いて赤印の指定値で変更してください
スポンサーリンク
 サイトマップ
サイトマップ
