ヘッダーを透明化して一歩進んだサイト構築に進む手順...
とは、いってもヘッダーのありなしが、レベル評価ではございません..
単にヘッダー画像なしのナイスレイアウトサイトやブログ拝見がこのところ
多かったので、そう思うだけのこと...
ヘッダー画像アリでもナイスなサイトは幾つも存在します
ただ、好みによりヘッダー画像なしを選択される際のカスタマイズ方法と
ご理解くださいね
ヘッダー画像を透明化する必要がある場合はサイト背景を
すべてフォト画像にした場合が適合する...と理解はしておりますが。
単色カラー背景した時なども有効かと思われます...
ヘッダー画像がほとんど透過されているサイトは、
もしくはヘッダー画像を最初から指定していないもの
海外のブログサイト 上級HTMLテンプレートなどでよく見かけますが
シリウスでもヘッダーを透過することで高レベルな構築にステップアップが
可能となります
? 言い表し方を間違えてるかもしれません
高レベルな構築に見せることが出来るでしょう かも?
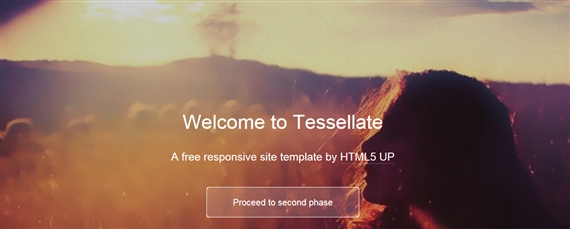
どんなイメージか?...こちらをですね...ご覧ください
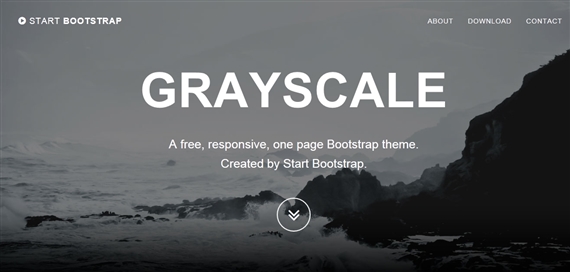
参考サイト HTMLテンプレート配布サイト
http://startbootstrap.com/templates/grayscale/
上記の2例のサイトはヘッダー画像を画面サイズまで拡張しているように
見えるでしょうね?
しかし、コンテンツはどのようにヘッダーに配置するのでしょう?
考えると頭痛くなります
しかし...
そんな難しいことは考えなくともシリウスでもヘッダーを透明にすれば
上記サイトのようなカスタマイズ構成にちかずけます
ではシリウスではどのように?
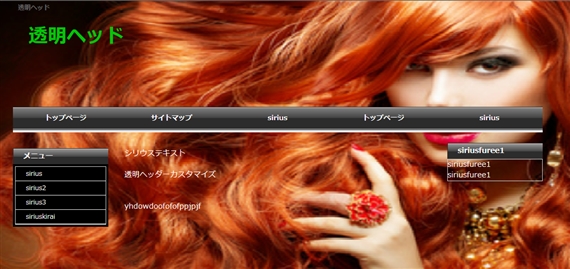
こちらでヘッダー透過後の参考画像ご覧ください
グローバルメニューは 実証を確認いただくために表示させておりますが
表示する しないはご自身で選択してください
グローバルメニューを表示させない例をご覧ください
追加
なんで サイト背景が全て画像やねん? そこがわからん?
という方はこちらで施行方法をご覧ください
背景をオールフォト画像にしてみよう
透明ヘッドのタイトルはシリウスの通常タイトル表示です
例のメニュー表示は3カラムですがカスタムは、ご自由に....
サイドメニューがない一カラムもお勧めなデザインが可能ですよ
背景画像の固定化する しないはコンテンツに合わせてください
背景画像の固定化 とは 当サイトの背景を見てください
文字はスクロールしても 背景画像はそのまんま動きませんね
背景画像の固定化はこちらでご確認
ヘッダー画像を透明化するにはスタイルシートで改行します
透過する改行をすると画像がそのまま透過状態になりますので
現在のヘッダー画像はそのままの状態で結構です
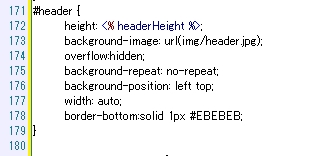
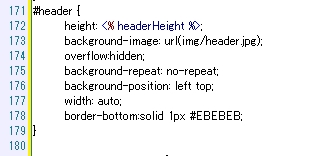
スタイルシートを開いてください
url(img/header.jpg)の記載を
transparent
に書き換えます
これだけでヘッダーが透過されます
グローバルメニューを非表示にする
グローバルメニューを非表示にする場合は網、一つ作業の追加があります
グローバルメニューを非表示にすると...あと位置に白線が見えますので
見えなくします
スタイルシートを開いて
border-bottom:solid 1px #EBEBEB;
#EBEBEBのカラーコードを
transparent
に書き換えてください
白線は透過されますので見えなくなります
ご参考
ヘッダーの縦サイズを小さくしますと記事コンテンツを上部に配置できます
ギャラリーはテーブルをお使いください
メニューやフッターまでもカスタマイズすると
シリウスの面影さえ消えてしまいますが それもよいかと?
あなたの構築スキルによっては....
まるでHTMLの上級テンプレートに見えるかもしれません
お役立てください
あれこれ
以前はネット上で上記参考サイトみたいな...ほとんどヘッダー画像みたい!
なサイトを見ると
どうすりゃこんな構築ができるのだろうと想い悩むこともありましたが
構築の角度を変えれば出来るものだと理解できたみたいです
画像内にタイトル以外のコンテンツやリンクもある?
シリウス機能ではヘッダーをサイトサイズいっぱいに表示させることは出来ても
コンテンツは入れられない悩みも解消できたかなと思います
あれこれと、どのようにカスタムするかは 対象が広範囲で
説明しきれませんが良いサイト構成に進められるよう願います
スポンサーリンク
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
- サイドメニューを透明化 デフォルトテンプレート対象解説
- シリウスのページを表すサイドメニューはデフォルトで構築されていますが サイトスタイルによっては ブログみたいな背景に合わせたスタイルもよいのでは?
 サイトマップ
サイトマップ