最新記事のメニューロゴ画像カスタマイズ
1015 0109
シリウステンプレートカスタマイズ 最新記事のロゴマーク変更
シリウスサイトのサイドメニューの位置に表示される最新記事の
左にエントリーを示すロゴマークがみられますが
サイト構成によりスタイルに合わないと思われましたら
削除か または好みのスタイルに変更することが出来ます
デフォルト表示です
画像編集で行う場合
画像を好みのものに変更するか
削除する方法があります
画像の変更方法は
シリウスのテンプレートフォルダからingファイルを開きます

newtextを右クリックで編集画面で移動しますので画像を編集します
保存選択で終了
画像を削除する場合は 画像ファイルを削除するだけです
スタイルシートで行う場合
画像を削除せず スタイルシートで非表示にする場合は
記述の削除か もしくは透明化とします
transparent
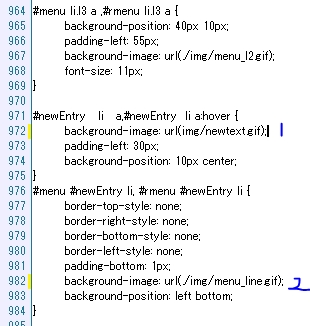
編集箇所は以下の記述欄

ロゴマーク指定記述
background-image: url(img/newtext.gif);
削除の場合は削除するだけです
透明にして見えなくする場合は
background-transparent; と書き換えてください
以下記述はメニューのライン背景です
お気に召さない場合は以下記述を上記同様に判断してください
background-image: url(./img/menu_line.gif);
background-transparent;
以下記述は ロゴを削除した際 左にスペースが空いてしまうので
文字位置を左へ移動するための指定です
数値を15ほどにしますと良いかなと思います
padding-left: 55px;
スタイルシート項目
#menu li.l3 a ,#rmenu li.l3 a {
background-position: 40px 10px;
padding-left: 55px;
background-image: url(./img/menu_l2.gif);
font-size: 11px;
}
#newEntry li a,#newEntry li a:hover {
background-image: url(img/newtext.gif);
padding-left: 30px;
background-position: 10px center;
}
#menu #newEntry li, #rmenu #newEntry li {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
padding-bottom: 1px;
background-image: url(./img/menu_line.gif);
background-position: left bottom;
}
スポンサーリンク
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
 サイトマップ
サイトマップ
