トップページにプルダウンスタイルグローバルメニュー設定
2014 1214更新
シリウスグローバルメニューカスタマイズテーマ プルダウンメニュー
解説環境
シリウスデフォルトテンプレート
サイト幅1000PX
メニューは5つ配置で進めます
今回はデフォルトのグローバルメニュースタイルをプルダウン化しますが
トップページのみの効果です
グローバルメニューをトップページ カテゴリー エントリーパージで
通常表示はするが プルダウン作動はトップページでしか
反映されないということです
配布サイトでの説明をよく確認しましたが 複数ページでの設定は
出来ないとのことです
ですが 何とか下層ページでも反映できないものかと
スクリプトを下層にも入れましたが カテゴリー エントリーでは
グローバルメニュー事態が作動しなくなる不作動状態です
小規模サイト 数ページではランダムに特定ページでのみ反映確認が
されておりますが 理由の 詳細は未確認です
では進めます
親カテゴリーでの解説でjMenuプラウグインはダウンロード済みとして
進めます
解凍してすべてのファイルをシリウス機能でサーバーに入れてください
しかし これだけではシリウスのプレビューでは作動確認ができない状況です
プレビューでも作動を確認出来るようにするには
サーバーにアップロードしたパソコンファイルをシリウスデータファイルに
入れてください
さすれば プレビュー アップ以降どちらでも効果が確認できます
シリウスデータがあるところとは
サイトのタイトルクリックで到達するファイル覧
もしくは操作画面最上部のサイト操作を選択して開かれた
メニュー一覧から サイト生成先F9選択で開かれるファイル欄です
作動状況は トップページのみプルタウン作動します
他ページは通常のメニュー表示効果です
こちらが基本形ですが シリウスのグローバルメニューに組み込みます
メニューは5つとして進めます
2014 1005
エラー障害を追記します
以下のhead内に配置するスクリプト位置について
後から別なスクリプトを追加して 配置位置が上に移動しましたら
プルダウンが動かなくなりました
そこで head内の配置位置を 一番下に移動しましたら
再度正常に動くようになりました
なるべく グローバルメニュー近くにおいとかないと連携できないみたいです
HTMLテンプレートを開いてください
トップページのhead内に以下コードをコピーして貼り付けてください
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jMenu.jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// simple jMenu plugin called
$("#jMenu").jMenu();
// more complex jMenu plugin called
$("#jMenu").jMenu({
ulWidth : 'auto',
effects : {
effectSpeedOpen : 300,
effectTypeClose : 'slide'
},
animatedText : false
});
});
</script>
以下はCSS指定ですが <style type="text/css">を
付けたままでhead ないに取り付けも可能ですが
スクリプトの記述をはずして スタイルシートの一番下に配置が良いでしょう
<style type="text/css">
</style>の記述 上下を外す
<style type="text/css">
#jMenu{
display:table;
margin:0;
padding:0;
list-style:none;
}
#jMenu li{
display:table-cell;
background-color:#810000;
list-style:none;
width:200px;
text-align: center;
}
#jMenu li a{
padding:12px 15px;
display:block;
background-color:#810000;
color:#fff;
text-transform:uppercase;
cursor:pointer;
font-size:16px;
}
#jMenu li a:hover{
background-color:#FFFFFF;
}
#jMenu li:hovera{
background-color#FF0A0A:;
}
#jMenu li ul{
display:none;
position:absolute;
z-index:9999;
padding:0;
margin:0;
list-style:none;
}
#jMenu li ul li{
background-color:#322f32;
display:block;
border-bottom:1px solid #484548;
padding:0;
list-style:none;
position:relative;
}
#jMenu li ul li a{
text-transform:none;
display:block;
padding:5px;
border-top:1px solid transparent;
border-bottom:1px solid transparent;
}
#jMenu li ul li a.isParent{
background-color:#3a3a3a;
}
#jMenu li ul li a:hover{
background-color:#514c52;
border-top:1px solid #322f32;
border-bottom:1px solid #322f32;
}
</style>
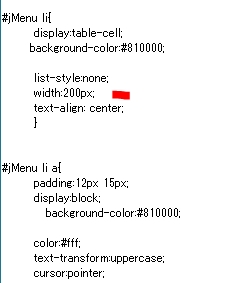
サイト幅は1000PXで調度に合わせておりますが
1000以上なら 赤印の数値を上げてください
以下なら小さくしてください
その他の変更はカラーコードや数値を書き換えてください

以下はデフォルトのスタイルシートです
上の赤印が グローバルメニューをクリックした際 下に見える画像を
シリウスデータから呼び出していますがカラーを指定することもできます
以下行です
background-image: url(img/topmenu.jpg);
ホバーカラーと呼ばれるものです
/* グローバルメニュー */
#topmenu {
background-repeat: repeat-x;
height: 48px;
line-height: 42px;
width: 900px;
position: absolute;
margin: 0px;
padding: 0px;
background-image: url(img/topmenu.jpg);
background-position: left top;
font-size: 13px;
}
#topmenu span a {
overflow: hidden;
width: 20%;
_width:19.6%;
text-align: center;
color: #FFFFFF;
font-weight: bold;
text-decoration: none;
float: left;
height: 45px;
_height:47px;
background-image: url(img/menu_item.jpg);
background-repeat: repeat-x;
margin: 0px;
padding: 0px;
padding-bottom:3px;
display: block;
}
赤印行 書き換え例
background-background-color: #F5F5F5;;
下部の青行が
background-image: url(img/menu_item.jpg);
シリウスのデータからグローバルメニューを呼び出しています
シリウスのグローバルをいじらないでそのままの場合 何もしません
ただ 画像を変えたい場合は シリウステンプレートフォルダで
画像編集してください
単色カラーにする場合は 赤印 書き換え例同様
カラーコード記述に書き換えれば反映されます
つぎに プルダウン用のメニューを作ります
タイトルメニュー
以下には関連するページを配列します
ここでご注意ごとなんですが
今あるグローバルメニューに合わせる必要がございます
グローバルメニューの並び順ですね
今回の表示のは5つですのでシリウスグローバルも同数にします
作動に特徴があります
デフォルトメニューをクリックすると通常のページへ移動します
プルダウンが作動するのは 通常ですとメニュークリックの際は横や下から
ですね
プルタウンはメニュー下直前で 作動します

今あるグローバルの下裏側に今回のプラグインはプルタウンを
表示させるのです
ですのでグローバルメニューと合わないと
コンテンツ違いになってしまうのです
サイトマップメニューで トップページがプルタウンされたりとか
このことは設定以降 グローバルメニューを再編集することでも
解消されますので 慌てずともよいかな
グローバルの下階層をプルダウンとして表示する しない
又は関連ページや外部サイトへの移動は好みに合わせられます
ではプルタウン用記述です
シリウスグローバルと配布元のプルタウンをここで組み合わせています
いやになるような記述ですね
でもそんな難しくはありません
この作業をするときは シリウスの記事内にコピーして貼り付けてから
作業するとやりやすいです
<li><a>サポートフォーラム</a>は一つのメニュータイトルです
以下にプルタウンで表すページ名を入れてシリウス機能でページリンクします
プルタウンで表示されるメニューはいくつにも追加できます
<ul><ul id="jMenu">
<li><a>サポートフォーラム</a>
<ul>
<li><a>フォーラム</a></li>
<li><a>一覧</a></li>
<li><a>よくある質問</a></li>
</ul>
</li>
<li><a>画像配布海外版</a>
<ul>
<li><a>日本版</a></li>
</ul>
</li>
<li><a>ユーチューブ</a>
<ul>
<li><a>動画自動再生</a></li>
</ul>
</li>
<li><a>サイドメニュー</a>
<ul>
<li><a>リバースの微調整</a></li>
<li><a>拡張後の</a></li>
<li><a>グローバル</a></li>
</ul>
</li>
<li><a>サイトマップ</a>
<ul>
<li><a>未記載</a></li>
<li><a>未記載</a></li>
<li><a>未記載</a></li>
<li><a>未記載</a></li>
</ul>
</li>
</ul>
作業が終わりましたら
HTMLテンプレート開いて
ヘッダーここまで
メインコンテンツここから
の間に貼り付けます
作業はここまでですが グローバルとのメニュー等ずれがありましたら
修正して下さい
シリウスのグローバルメニューは使わないで表示する
上記例は シリウスのグローバルメニューとJmenuを組み合わせる解説
ですが 単体でも使えます
以下のスタイルで表示させる場合
配布元の通常スタイルでのメニュー表示です

ですが このスタイルでやられる場合は トップ以外ではグローバルを
表現していない場合に限られます
シリウスのグローバルを非表示とした場合 カテゴリーエントリー
全てで表示されなくなるからです
ですのでトップページのみの表示となり 下層では無表示です
配色は黒ですが 赤の箇所色をカラーコードで書き換えれば
ボタン色を変えられます
上記で入れた
style type=text/cssだけを 以下記述と入れ替えてください
作業はこれだけで終了です
プレビューでご確認ください
追加情報です
シリウスのグローバルメニューとjMenuの組み合わせにご不満の方は
トップページのみjMenuのグローバルメニューを表示させ
カテゴリー エントリーは 別なプルダウン要素を表示させることが可能な
方法を追加しました
こちらで詳細をご覧ください
h4タグ要素でグローバルメニューをプルタウンメニューカスタマイズ
記事カラム幅でナビゲーション
記事カラム内で小さめのナビゲーションにする場合は
上記コードを 以下の箇所
width:150px;
より小さくして下さい
つぎに
メニュー用記述を HTML内のBODY内に入れてください
ここですね
入れた後でも調整はできます
編集後記
上記のスクリプトを カテゴリーやエントリーのHTML内に入れますと
プレビューではすべてのページに反映が確認できます
しかし アップロード画面では
トップページでは作動があるものの他ページは作動すらしません
スタイルCSSをスタイルシートに移したり 改行したりと
あれこれ12時間ほどやりました結果です
全てのページでの反映を希望の方は ご自身で努力されてください
今現時点 ここまでの情報ですが検証はつずきますので
気が付いたことなど
後日追記いたします
スポンサーリンク
シリウストップページのみグローバルをプルタウンメニュー変更方法
シリウスグローバルメニューをプルダウンメニューへ変更する方法
シリウスカスタマイズトップ
- CSS3menu|シリウスへプルダウンメニュー導入方法
- シリウスカスタマイズコンテンツの jMenuプラウグイン公式サイトで有償 無償で配布されるCSS3menu プルダウンメニューソフトの設置方法の補助解説になります
- CSS3menu シリウス導入後の検証報告
- CSS3menuをシリウスに導入致しました結果の検証報告です ソフトシステムにより簡単にプルダウンメニューをカスタマイズ導入は出来るのですが 障害もあります
- CSS3menu シリウスグローバルメニューへの切り替え設置方法
- SIRIUS|シリウストップページのグローバルメニューカスタマイズでCSS3menuへ切り替える設置方法の解説です
- CSS3menu ソフト操作方法
- CSS3menuでプルダウンメニューを作成する ソフトの操作方法を解説します 操作は基本を知れば簡単に進められます シリウスカスタマイズテーマ ソフト操作方法
 サイトマップ
サイトマップ

