h4タグ要素でグローバルをプルタウンメニュー設定方法
2015 0208
シリウスグローバルメニューカスタマイズ プルダウンメニューH4タグ採用
今回のメニューはシリウスデフォルトテンプレート3カラム対応で進めますが
2カラムでも対応は可能です
プルダウン作動のスタイルは 当サイトに搭載のグローバルメニューを
クリックして作動をご確認ください
解説はシリウスのグローバルメニューをプルダウンスタイルに
カスタマイズするというものですが シリウス機能は使いません
外部スクリプトを採用して手動でプルダウンメニューへ切り替えますので
シリウスのグローバルメニューを表示している場合はメニューを削除してく
非表示とします
今回設定するプルダウンメニューは以下で デフォルトテンプレート
3カラム 2カラムに設置可能です
一カラムでも応用は可能かも? 未実証
初期段階はシリウスデフォルトサイズの3カラム対応としていましたが
以降 デフォルトの横幅サイズを拡張しても スタイルを適合出来ることが
確認されております
ですが 大事な注意事項がございます
基本横並び見出しは5つとなります
メニューの数やメニュー横サイズおよびサイトサイズ拡張をされる方は
重要事項なのでこちらの手順詳細をご確認ください
h4タグでプルダウンをグローバルで正常反映するためのサイズ指定
スポンサーリンク
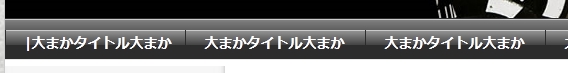
作動確認
デモ画像について
デモは当サイト特有のスタイルとなります
当サイトはいろんなスクリプトを数多く取り入れているためスタイルシートの
改行箇所も多くあり またサイト背景を黒にしているため
通常のカラーと大幅に異なる表示となるのです
通常のデフォルトタイプで白背景の場合 ブラインドメニュー背景は
白となります
また ブラインドメニューの左端にシリウスアイコンが
シリウスのメニューアイコンが表示されます
アイコンのカラーはその時のカラーテンプレートのカラーが反映されますが
変更することも可能です
見出し背景カラーやアイコンカラーの変更方法はこちらです
上記はデモは
シリウスのデフォルト900PXに合わせたもので それ以上の幅を指定
する場合は 調整が必要となります
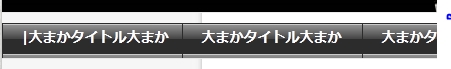
このスタイルは 確認されるとお分かりのようにシリウスの4タグで
見出しのメニュー画像を表示しております
見出しをHh4タグで囲わない場合は テキストフォントのみしか
表示されず 背景は記事背景がそのまま表示されます
デフォルトなら白背景です
ですので 縦幅がサイドメニュー見出しと同一になります
そのため表示させても ヘッダー画像ととの間に背景に寸足らずの隙間が
見えてしまうのです
見えるのはサイト背景なんです
参考
ですが このスペースを埋める方法もありますが 複数の方法があるので
後編のカスタムでまとめて追記します
以上のスタイルを簡単に実装できるサイト構成は
ヘッダーを透明化したサイト
当サイトみたいなサイト背景
背景をオール画像 もしくは単色カラーでヘッダー画像を透明化
もしくは非表示にしているサイトならばそのまま取り付けて使えます
取り付けようスクリプトご案内
設定なのですが 当サイト内でアコーディオンメニューの設置法を
解説しているページがあり こちらが今回のスクリプトの原本になります
こちらのページの案内に従いスクリプトを導入してください
シリウスに上下開閉式アコーディオンメニューカスタマイズまとめ
jqueryのサーバーアップロード
head内スクリプト
スタイルシート記述の貼り付けも同一手順となります
異なるのはHTMLで記述するメニューコードと配置場所で
詳細は以下に記載しております
まずはHTMLメニューコード
記述コードですが 原本ページの記述をそのままグローバルの指定位置に
配置しても縦並びになってしまうので div 要素を組み込むことで
横並びスタイルをカスタマイズしました
タイトル
<li><h4>シリウスカスタム1シリ</h4>
開いたときのメニューリンクです
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
以下をHTMLテンプレートの以下の箇所に貼り付けます
ただしテキストリンクなど貼り付け編集はシリウスの操作画面で行います
スクリプトは トップページ カテゴリー エントリーページMTML内に
個別に配置することで全ページで作動可能ですが 異なるメニューでも
問題はありませんのででコンテンツに合わせて組み合わせてください
作動確認後編集でも 先編集でもどちらでも
HTMLテンプレートの配置位置
<div id="header">
<% headerText | tag_insert(a href="<% pageDepth %>") | tag_insert(h2) %>
<% pageDescription %>
</div>
<!-- ★ヘッダーここまで★ -->
ここに張り付ける
ここがグローバルメニューを表示させている位置です
<!-- ★メインコンテンツここから★ -->
<div id="contents">
<div id="threebox">
<div id="main">
<% freeSpace1 %>
貼り付け用記述
途中折れしていますが 貼り付け後は整列します
ここから
<div>
<div id="menu">
<li><h4>シリウスカスタム1シリ</h4>
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
</ul>
</li>
</div>
</div>
<div>
<div id="menu">
<li><h4>シリウスカスタム2</h4>
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
</ul>
</li>
</div>
</div>
<div>
<div id="menu">
<li><h4>シリウスカスタム3</h4>
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
</ul>
</li>
</div>
</div>
<div>
<div id="menu">
<li><h4>シリウスカスタム4</h4>
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
</ul>
</li>
</div>
</div>
<div>
<div id="menu">
<li><h4>シリウスカスタム5</h4>
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
</ul>
</li>
</div>
</div>
ここまで
上記記述を貼り付け後はプレビューで作動を確認してください
ここからあれこれと重要事項を追記してまいりますが
あれこれやりすぎてまとまらず 順位はランダムです
カスタマイズ
メニューは見出しと同一縦幅ですね
スタイルシートで縦幅数値を大きく変更すると縦幅高くなりますが
サイドメニュー見出しも大きくなるということになります
縦数値を大きくすれば大きくなりますが シリウステンプレートデータの
h4画像ファイルもサイズを大きくしなければなりません
スタイルシートのサイドメニュー項目以下の箇所です
#menu h4 ,#rmenu h4 ,.menutitle {
line-height: 30px;
background-image: url(img/menu_h4.jpg);
height: 30px;
font-size:14px;
color: #FF0A0A;
text-align: left;
padding-left: 20px;
overflow: hidden;
}
当初 f4の見出しでは 縦サイズが不足かなと思いまして
色々と試行錯誤
シリウスで備えられているグローバルメニューの画像を呼び出すことにも
一時的には成功したものの すだれメニューがいまいちとか
その他の不作動が出てしまいました
その後
デフォルトグローバルメニューを適用できないか
記述を変更したりして丸3日何とか異なる表示は出来ないものか
頑張りましたが ギブアップです
今回はこのスタイルでご勘弁を?
今後 どこかのいいもの探してきます
記事順位が頭回路が混乱していてがランダムで申し訳ありません
今回のスクリプトの良いところは HTML内にスクリプトを一つ配置
スタイルシートに読み込み指定記述を配置
サーバーにプラグインアップロードしておけば
トップページ カテゴリー エントリーパージ
フリースペース および記事内に異なるメニューでいくつでも配置できるのが
良いところです
今のところ副作用はありませんね
グローバルメニューとヘッダー画像とのすきま対策
上記でデフォルトのグローバルメニューは表示しないとしましたが
隙間を埋めるについてグローバルを再度リンクなしで表示させ
縦数値を小さくして上に表示させるという方法があります
以下例
上記例はグローバㇽ画像をそのまま使ってますが画像を単色にして
ラインスタイルにするとよいかもしれません
どうしたかというと
グローバルメニューを再度新規で 一つのメニューだけで設定します
つぎにテキストリンクを編集で. カンマ一つにします
つぎにスタイルシートで6行改行
改行した箇所は赤印の箇所で改行済み
グローバルメニュ―の縦サイズを補足したのです
ちょうど良い数値にしています
/* グローバルメニュー */
#topmenu {
background-repeat: repeat-x;
height: 11px;
line-height: 11px;
width: 900px;
position: absolute;
margin: 0px;
padding: 0px;
background-image: url(img/topmenu.jpg);
background-position: left top;
font-size: 13px;
}
#topmenu span a {
overflow: hidden;
width: 0%;
_width:0%;
text-align: center;
color: #FFFFFF;
font-weight: bold;
text-decoration: none;
float: left;
height: 0px;
_height:0px;
background-image: url(img/menu_item.jpg);
background-repeat: repeat-x;
margin: 0px;
padding: 0px;
padding-bottom:3px;
display: block;
}
カラーコードでの隙間対策
メニュー上部の隙間をグローバル画像ではなく カラーコードで生める場合は
以下の記述の
background-image: url(img/topmenu.jpg);
以下の箇所を
image: url(img/topmenu.jpg);
以下に変えます カラーコードは好みのものを書き加えてください
background-color: #C50000;

ここで疑問
background-image: url(img/topmenu.jpg);の記述を変更することは
正確ではないと
違うのではないかとの疑問があることでしょう
確かにグローバル画像を表示させているのは
以下コードです
background-image: url(img/menu_item.jpg);
検証結果
以下コードを個別に異なるカラー指定で記載しましたところ
background-image: url(img/topmenu.jpg);
background-image: url(img/menu_item.jpg);
background-color: #C50000;
background-color: #000000;
優先されるのはこちらの箇所でした
background-image: url(img/topmenu.jpg);
当サイト関連では複数試したのですが上記説明でカラー変更が
出来ております
今回のスクリプトですが 記事内やフリースペース または当サイトの
トップページに表示させているサイトメニューではHTML内に記述を
置いてもグローバル画像は読み込みできるのですが
グローバルメニューの配置場所だけはなぜか適用外となってしまいました
ul 要素やli要素だけでは適用外なのでdiv 要素で囲むことで横並に
したのですが その際背景が消えてしまいました
見出しをh4囲むことで一応は見出しが表示されるようになったのですが
div 要素で囲んで以降は スタイルシートでいかように指定しても
その他の画像を読み込み不能になったり......
300以上のチャレンジをしましたが 今回の取り付け案内はこれで終わります
次なる情報は異なるスクリプトでご案内します
当ページは何度も読み返して 意味不明は修正してまいりますが
意味が解らんという方はご指摘ください
宜しくお願いいたします
h4タグ要素でグローバルメニューをプルタウンメニューカスタマイズ
シリウスのグローバルメニューを軽量プルダウンカスタマイズ備忘録
シリウスカスタマイズトップ
- h4タグでプルダウンをグローバルで正常反映するためのサイズ指定
- シリウスへh4タグを使いグローバルメニューを正常にプルダウン化するには メニューとサイト幅のサイズ調整が必要となります
- プルダウンh4見出し表示 メニューアイコンカスタマイズ
- シリウスにプルダウン見出しををh4タグで表示させた場合 またブラインドメニューのアイコンヲカラーをカスタマイズする方法を解説します
- h4スタイルで表示されるグローバルメニューのデザインカスタマイズ
- 今回の解説のh4スタイルで表示されるグローバルメニューのデザインを見出しメニュを基本として画像やCSS指定で変化させてゆく手順をまとめております
- h4グローバル見出しメニューcssでデザインイメージカスタマイズ
- シリウスのh4グローバル見出しメニューをスタイルシートCSS編集でデザインイメージを簡単にカスタマイズする手順のご案内です
- h4グローバルブラインドをサイドオープンくスタイルへカスタマイズ
- シリウス導入のh4グローバルブラインド収納メニューを海外サイトみたいな横に開くサイドオープンスタイルへカスタマイズする手順をご案内いたします

