BxSliderスライダーの表現を華やかに?サムネイルギャラリー
BxSliderスライダーは、様々なカスタマイズが容易に演出可能なスクリプトで
サムネイルギャラリーという表現は、スライダー下部に画像コンテンツを
小画面一覧として並べる独特のスタイルによりイメージ効果の向上を狙う事も
可能な手法の一つ。
ただし、読者誘導という点で考えれば、良い画像を揃え事が興味を
抱いてもらうが大事なこと....
であれば、スライダー表現を一歩前進するスタイルを構築できるでしょう
2015 0223 2017 0419更新
シリウススライドコンテンツテーマ サムネイルギャラリー
単一スライドでの表現ではもの足らず、もう一歩向上するスタイルを願うなら
サムネイルギャラリーを追加されてはいかがでしょう
サムネイルギャラリーとは、スライド下に画像のギャラリーを表示する
そして小画像クリックで見たい画像に到達できるようにします
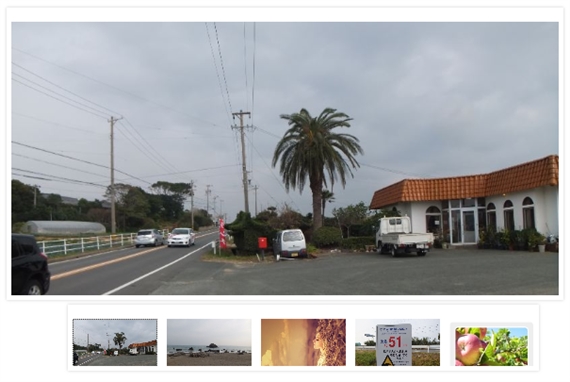
画像ギャラリーを追加した例...
いつものワンパターン画像ですみません
画像は愛知県豊橋市 伊良子岬少し手前かな?
画像は5つですが追加は自由です
では、サムネイルコンテンツへ進みますが、いきなり当ページに到達した際は
意味合い理解が困難かと思われますので、以下ページで初期説明をご覧ください
スクリプト導入その他画像の周りに表示されるシャドウ枠の削除方法等
親ページに詳細は含まれております ご確認ください
シリウスにスライダー(BxSlider)を導入する方法 | シリウスカスタマイズ
上記を理解していただいたとして...
HTMLテンプレート内
head 内に記述スクリプトは親ページと同じものです
<script src="http://goemonjapan.com/jquery-2.1.1.min.js"></script>
<!-- bxSlider Javascript file -->
<script src="http://goemonjapan.com/jquery.bxslider.min.js"></script>
<!-- bxSlider CSS file -->
<link href="http://goemonjapan.com/jquery.bxslider.css" rel="stylesheet" />
<link rel="shortcut icon" href="./favicon.ico" type="image/vnd.microsoft.icon" />
サーバー内ファイルも親ページ解説と同じままですが、サムネイルは
スタイルを延長するのではなく新しく構築という手順になります
サムネイルギャラリー作成手順
では、HTMLトップページに設定する手順で進めます
一工程目 HTML記述
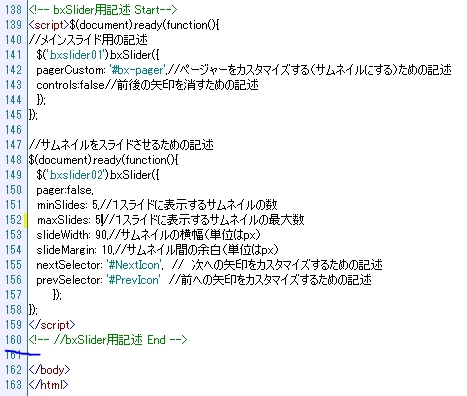
HTMLテンプレートの最下部 BODYの上に記述するコードは
以下に変ります
<!-- bxSlider記述-->
<script>$(document).ready(function(){
//メインスライド用の記述
$('.bxslider01').bxSlider({
pagerCustom: '#bx-pager',/ページサムネイルを表現するための記述/
controls:false//前後の矢印を消すための記述
});
});
/サムネイルをスライドさせるための記述/
$(document).ready(function(){
$('.bxslider02').bxSlider({
pager:false,
minSlides: 5,//1スライドに表示するサムネイルの数
maxSlides: 5,//1スライドに表示するサムネイルの最大数
slideWidth: 90,//サムネイルの横幅(単位はpx)
slideMargin: 10,//サムネイル間の余白(単位はpx)
nextSelector: '#NextIcon', // 次への矢印カスタマイズするための記述
prevSelector: '#PrevIcon' //前への矢印カスタマイズするための記述
});
});
</script>
<!-- //bxSlider記述ここまで―>
bxslider01がメイン画像指定 02がサムネイルを指定します
HTML BODYの上に記述します
2工程目 スタイルシートへの記述
記事トップに掲載のイメージ画像は以下の指定で作りました
数値変更でカスタムが可能です
変更後プレビューして適正に合わないずれなどは 再変更で
すぐに修正できますので 不安なくチャレンジしてみて下さい
変更はご自身で願います
スタイルシートの 一番下にコピーして貼り付けます
/*カスタマイズ用追記CSS Start*/
div.slider2{
width:600px;
display:block;
margin:40px auto;
}
div.slider .bx-wrapper {
margin:0 auto 5px;/*メインスライダーとサムネイルの間の余白を変更*/
}
ul.bxslider01 li {
display:block;
width:640px;/*メインスライダーの横幅*/
height:300px;/*メインスライダーの縦幅*/
}
ul.bxslider01 li img{
display:block;
width:600px;
height:auto;
}
ul.bxslider02 li a {
display:block;
width:90px;/*サムネイルの横幅*/
height:60px;/*サムネイルの縦幅*/
}
ul.bxslider02 li a img{
display:block;
width:90px;/*サムネイルの横幅*/
height:auto;/*サムネイルの縦幅*/
}
div.controlWrap {
width:620px;
display:block;
position:relative;
margin:0 auto;
}
div.controlWrap p#PrevIcon a{
display:block;
width:13px;/*オリジナルの矢印アイコン画像の横幅を設定しましょう*/
height:19px;/*オリジナルの矢印アイコン画像の縦幅を設定しましょう*/
position:absolute;
background:url(../img/icon-arrow-prev01.jpg) left center no-repeat;/*オリジナルの矢印アイコンを設定しています*/
color:#fff;
top:20px;
left:20px;
text-indent:-9999px;
}
div.controlWrap p#NextIcon a{
display:block;
width:13px;/*オリジナルの矢印アイコン画像の横幅を設定しましょう*/
height:19px;/*オリジナルの矢印アイコン画像の縦幅を設定しましょう*/
position:absolute;
background:url(../img/icon-arrow-next01.jpg) left center no-repeat;/*オリジナルの矢印アイコンを設定しています*/
color:#fff;
top:20px;
right:20px;
text-indent:-9999px;
}
/*カスタマイズ用追記CSS End*/
スライド表示の際、画像枠が見られますが取り外す場合は
BxSliderCSSファイルからになります
詳細は親ページでご確認ください
3工程目 シリウス記事欄にスライドを設置する
記述は シリウスの記事上の取り付けたい位置にコピーして貼り付けて
画像コードを自身の選択するものに入れ替えて下さい
上記述がメインスライドを示しています
スライド画像を追加する場合は記述を一つ上下とも追加します
次にHTML内に記載コードでも表示画像数を変更してください
下がサムネイルです
<div class="slider">
<!--メインスライダー Start -->
<ul class="bxslider01">
<li><img src="img/1airako4.jpg" width="400" height="300" alt="slide01" /></li>
<li><img src="img/ kobgg6.jpg" width="400" height="300" alt="slide02" /></li>
<li><img src="img/1azhghn.png" width="400" height="300" alt="slide03" /></li>
<li><img src="img/1airako5.jpg" width="400" height="300" alt="slide04" /></li>
<li><img src="img/clipge_04.jpg"width="400" height="300" alt="slide05" /></li>
</ul>
<!--サムネイルスライダー Start-->
<div class="controlWrap">
<ul id="bx-pager" class="bxslider02">
<li><a data-slide-index="0" href=""><img src="img/1airako4.jpg" width="90" height="60" alt="thumb01" /></a></li>
<li><a data-slide-index="1" href=""><img src="img/1airako6.jpg" width="90" height="60" alt="thumb02" /></a></li>
<li><a data-slide-index="2" href=""><img src="img/1az.png" ="90" height="60" alwidtht="thumb03" /></a></li>
<li><a data-slide-index="3" href=""><img src="img/1airako5.jpg" width="90" height="60" alt="thumb04" /></a></li>
<li><a data-slide-index="4" href=""><img src="img/clipimage_04.jpg"width="90" height="60" alt="slide05" /></a></li>
</ul>
<p id="PrevIcon"></p>
<p id="NextIcon"></p>
</div>
<!--サムネイルスライダー End-->
</div>
画像コードの記述について
メインスライド用記述コード
シリウスで横サイズを420として管理画面から画像コードを呼び出した場合
以下の記述ですね
<img src="<% pageDepth %>img/a1380_001165.jpg" style="width:420px;" alt="" />
シリウス管理画像コードより
img/a1380_001165.jpg を取出し
BxSlider記述に変えます
<img src="ここに入れます" width="400" height="300" alt="slide01" />
<img src="img/a1380_001165.jpg" width="400" height="300" alt="slide01" />
コードのslide01の数値は順番指定ですので、画像追加の際は
適正に記載して追加願います
サムネイル記述
記述を見ればどこを変えるかお解りになれますね
<a data-slide-index="0" href=""><img src="img/1airako4.jpg" width="90" height="60" alt="thumb01" /></a>
width="90" height="60"は サムネイルの画像のサイズ記述を指定しています
a data-slide-index="0"の数値は 記述ラストと異なっていますが
これでよいのです
1 にしますと スライドが一つ空白になってしまいます
ラスト数値とは 一つ ずれるとご理解ください
画像コード記載完了後、 プレビューで表示を確認して
修正しましょう
今回はAD2様のサイトを参考にさせていただきました
ありがとうございます
スポンサーリンク
BxSliderスライダーにサムネイルギャラリーを設定する方法
シリウスにスライダー(BxSlider)を導入する方法 | シリウスカスタマイズ
シリウスカスタマイズトップ
- li要素で作動させるBXスライダー(BxSlider)
- シリウスに導入するBXスライダー(BxSlider)の作動形態で、li要素を使用した際の構築方法を解説いたします。ここでは、div要素の意味合いも含めています。
- BXスライダー(BxSlider)がiPhoneで動かない?
- シリウスにjQueryBXスライダー(BxSlider)を搭載後 、PCやipadでは正常な作動の確認できるのですがiphon画面では、画像が縦横に並ぶだけで動かないという症状が見られます
- シリウスBXスライダースマホモバイル対応のカスタマイズ
- シリウスで作成のパソコン表示サイトに加えてスマホモバイル画面でも正常に反映されるjQueryBXスライダー(BxSlider)の指定を追加するカスタマイズのご案内です
 サイトマップ
サイトマップ
