グローバルメニューCSS指定で背景カラー変更
2014 1231
シリウスグローバルメニューカスタマイズ CSS指定で背景カラー変更
デフォルトテンプレート対応
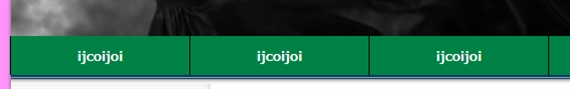
シリウスデフォルトのグローバルメニューは画像を呼び込み事で
そのスタイルが確認できます
通常は画像を切り替えることでカラー変更やデザインを変更するのですが
スタイルシートからでも カラーコード変更で好みに変えることも
可能です
ただし カラーコードですので陰陽までは表現できません
単体の平面的な画像となりますので css記述に
仕切り線を追加しておりますが 不要の場合は削除してください
今回の方法は 通常画像として呼び出すグローバルメニューの背景を
カラーコードに書き換えて表現するというものです

作業箇所は2か所です
スタイルシートを開いてください
/* グローバルメニュー */
#topmenu {
background-repeat: repeat-x;
height: 48px;
line-height: 42px;
width: 900px;
position: absolute;
margin: 0px;
padding: 0px;
background-image: url(img/topmenu.jpg);
background-position: left top;
font-size: 13px;
}
#topmenu span a {
overflow: hidden;
width: 20%;
_width:19.6%;
text-align: center;
color: #FFFFFF;
font-weight: bold;
text-decoration: none;
float: left;
height: 45px;
_height:47px;
background-image: url(img/menu_item.jpg);
background-repeat: repeat-x;
margin: 0px;
padding: 0px;
padding-bottom:3px;
display: block;
border-left: 1px solid #fff; //ここから下仕切り線指定を追加したもの
overflow: hidden;不要なら削除してください
display: inline;
margin-left: -1px;
height: 36px;
}
#topmenu span a:hover {
background-image: url(img/menu_item_hover.jpg);
background-position: right top;
color: #FFFFFF;
}
改行する箇所
カラーコードを例としてcolor: #FFFFFF;にしてありますが
好みのカラーに書き換えてください
ホバー時のカラーはクリックした際に色変わりとして表示されるものです
初期ディスプレイ記述
background-image: url(img/menu_item.jpg);
以下に変更
background-color: #FFFFFF;
初期ホバーディスプレイ記述
background-image: url(img/menu_item_hover.jpg);
background-color: #FFFFFF;
スポンサーリンク
- グローバルメニューに仕切り線を設定するカスタマイズ
- シリウスのデフォルトテンプレートではグローバルメニューに仕切り線がありませんがCSSに記述追加でカスタマイズが完了します コピーコード用意してますので即実行頂けます
- グローバルメニューの直線スタイルを丸くするカスタマイズ
- シリウスの直線的グローバルメニューに丸みカスタマイズすると 強から柔へとサイトイメージが変化します カスタマイズスタイルシート用意してございます
 サイトマップ
サイトマップ
