グローバルメニューに仕切り線を設定する方法
2014 1231
シリウスグローバルメニューカスタマイズ 仕切り線設定
デフォルトテンプレート対応
シリウスのデフォルトテンプレートではグローバルメニューの
メニューとメニューを仕切る 仕切り線が備えられておりません
他サイトなど見てみますと仕切り線表示をしているサイトは
多く見かけます
メニューとメニューを仕切る事は 読者目線でコンテンツが解り易い
と 言うことなのでしょう
仕切り線を入れるための作業は記述コードを用意しておりますので
コピーしてスタイルシートに張り付ければ完了します
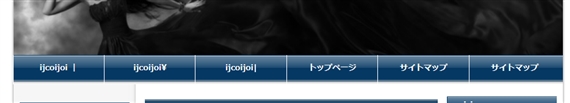
以下は 6つに仕切りました例です

設定手順
スタイルシートを開いて グローバルメニューの欄の二つ目
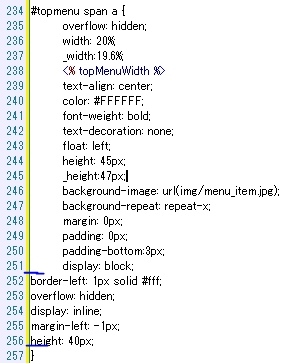
以下の青印が追加した箇所です
以下コードをコピーして画像同様の位置に張り付ければ完了します
border-left: 1px solid #fff;
overflow: hidden;
display: inline;
margin-left: -1px;
height: 40px;
画像が表示されていない場合は、以下の項目の示す位置に追加します
#topmenu span a {
overflow: hidden;
width: 20%;
_width:19.6%;
<% topMenuWidth %>
text-align: center;
color: #FFFFFF;
font-weight: bold;
text-decoration: none;
float: left;
height: 45px;
_height:47px;
background-image: url(img/menu_item.jpg);
background-repeat: repeat-x;
margin: 0px;
padding: 0px;
padding-bottom:3px;
display: block;
ここに追加する箇所です
}
カスタマイズ手順をご案内します
border-left: 1px solid #fff;
仕切り線のカラーをコード変更で変えられます
今回は仕切り線を認識して頂くために白としていますが
基本カラーよりやや薄くか 濃いめのカラーを選択したほうが
違和感なく自然に見えます
height: 40px;
この記述は 仕切り線の縦数値です
デフォルトのグローバルメニューサイズに合わせるには
40~から36が良いかなと思います
36の数値にしてみました
改行後 保存選択をお忘れなく
スタイルシートを変更しても反映が確認されないときは
閲覧履歴が影響してますので 削除しましょう
スポンサーリンク
- グローバルメニューCSS背景カラー変更カスタマイズ
- シリウスのグローバルメニューはサイト上部で重要な情報を伝えるものですね デフォルトでも綺麗なのですがカスタムすると場合によりカスタマイズ変更しなければならない事も....
- グローバルメニューの直線スタイルを丸くするカスタマイズ
- シリウスの直線的グローバルメニューに丸みカスタマイズすると 強から柔へとサイトイメージが変化します カスタマイズスタイルシート用意してございます
 サイトマップ
サイトマップ
