iPhone モバイル画面を確認してサイト作成
サイト構成をパソコンで確認することは普通にできること
では シリウスをモバイル表示と同時育成した際は
スマホで どのように構築されているかを確認しなければならないのか?
ネット上にはパソコンからスマホ画面を確認するための方法とか
ソフトとか多くございます
でも そんなものはシリウス以外のサービスでお使い下さい
シリウスには標準装備で モバイル画面が確認できる機能が備えてございます
今まで ほとんど使わなかった方でも これからは頻繁に利用する事態となります
無視できる機能ではなくなるということです
最上部の設定メニューを選択
次のシステム設定選択
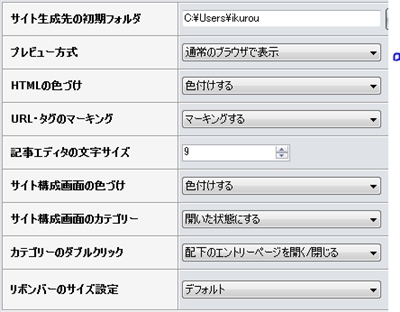
プレビュー方式をご覧ください ここで切り替えます
通常のプラウザで表示はデフォルトです
シリウスプレビュー機能で表示で選択した場合![]()
上部のメニューで iPhone画面を指定できるのです
PC表示
iPhone表示を選択してプレビューしますと
iPhone モバイル画面で表示されます
表示例 横幅少し小さめの画像にしてます
パソコンでは適語スタイルでも iPhone モバイル画面では
見え方が大きく変わりますので それに合わせてサイトを修正
シリウスの自動調整でもある程度は適合になるものの
そのままでは なんともいまいち
やはり手動調整は必要ですね
沢山のサイト運営している方は大変でしょうけれどやらねばいかんことです
画像等は シリウス機能で調整ができますが
記事構成が難ともばらつきます
パソコンでよく見えr記事並びが テキスト横サイズが狭くなれば
ずれができるので詳細に修正しましょう
スポンサーリンク
iPhone機能 モバイル表示画面を確認する P-TOP
SIRIUS iPhone機能 シリウスモバイル対応カスタマイズ P-TOP
SIRIUS シリウスカスタマイズ
- iPhone機能を追加したなら手動作業も必要
- シリウスサイトを設定画面でiPhone機能を追加することは簡単にできますが、それて終わりではありません 手動でいくつものスマホモバイル適合作業を行う必要があるのです
- iPhone用テンプレート初期化
- シリウスで以前よりiPhone用テンプレート同時公開しているサイトで モバイルユーザビリティの警告があるような場合 テンプレートに問題がある可能性があります
- PC画面スマホモバイル自動切り替え要素指定方法
- シリウスのPC画面とスマホモバイル画面で外部スクリプト等で自動サイズ変更とならないスライダー画像等サイト内に置くサイズのある要素は自動切り替えに指定し適合するようカスタマイズします
- iPhone画面にユーチューブ動画表示サイズを適合する手順
- シリウスサイトをiPhone同時後悔設定にした際 サイト内に置いてあるユーチューブ動画もiPhone画面で調度良い表示サイズに指定しましないと半分程度の範囲でしか認識できません
- iPhoneサイト背景カラーをカスタマイズ
- SIRIUS シリウスiPhoneサイトの背景カラーを意味深なカラーにカスタマイズしてみるとまた違ったイメージを打ち出せるかもしれません?
- スマホとPC画面を分離適合サイズで読み易く表示する方法
- シリウスサイトのスマホサイトとPCサイトでの表示内容をモニタリングサイズに適合した読みやすい構成に分離表示する方法のご案内です
- スマホサイト フォントサイズを簡単カスタマイズする方法
- SIRIUS シリウスのiPhone機能 デフォルトフォントサイズは スマホサイトの構成により 小さすぎて読みずらい場合もありますが 読みやすくカスタマイズ変更するこは簡単にできます
 サイトマップ
サイトマップ
