記事内に半透明カラーテーブルボックスを設置する手順
シリウスの記事内に半透明なカラーテーブル枠 ボックスを配置する手順を
解説いたします
有効なサイト構成は サイト背景にフォト画像やデザイン画像を
表示させ さらに背景の固定化をしている場合ですね
単色や 白背景でも加工できるのですが 重ねるカラーにより
見栄えがしないこともあり 加工してみないとイメージが
何とも解りかねません
スタイルはテーブル一枠で進めますが 枠を増やす場合はテーブルの
項目を追加して下さい
枠は複数表示させておりますが ブログサービスのように
大きな枠にもできます
その際は縦数値を大きくしてください
ご注意点
枠の横サイズは記述で指定しても シリウス機能が優先され
シリウスのメニューボックス同様 サイト幅いっぱいまで自動拡張されます
今回のカスタムは デフォルトおよびビジネステンプレートで対応可能ですが
背景のオール画像手順はどちらも異なりますのでサイト内でお確かめください
表現の指定にopacityを指定しており
背景に限らず フォントや画像ともに半透過します
では始めます
背景を赤にしておりますが変更は変えられます
最初に
HTMLテンプレートにコードを記述します
後でもよいですが!
反映を呼び出す記述です
HTMLテンプレート内のhead内に入れます
テーブルを入れる記事カテゴリ―に入れてください
トップに入れても記事がエントリーなら不作動です
記述で
<STYLE>
<!--table,td {filter:Alpha(opacity=80);
background-color: #FF0A0A; }
--></STYLE>
#FF0A0A 記述で サイトに反映させるカラーを指定しますので
以下の記載と同様のコードにします
コピーしてお使いください
| シリウスカスタマイズ |
記述コード
<table style="filter:alpha(opacity=50)" width="250" height="150" bgcolor="#FF0A0A">
<tr>
<td align="center"><span style="font-size:26px;"><strong><span style="color:#84FF0A">シリウスカスタマイズ</span></strong></span></font></td>
</tr>
</table>
記述の意味
opacity=50 透過度 ですが
スタイル指定と同じにしてください
<STYLE>
<!--table,td {filter:Alpha(opacity=80);
background-color: #FF0A0A; }
--></STYLE>
width=250 横幅ですがシリウス機能が優先されます
指定する しないでも無関係
height=150 縦サイズは指定できます
bgcolor=#FF0A0A はスタイル指定と同じ数値にします
centerは 藻にの中央ぞろえを指定
左寄せの場合は leftに書き換えます
26px 文字サイズ
ここに文字を入れます
シリウスカスタマイズ
シリウス機能で装飾可能
文字周りはシリウスで装飾です 太文字にしてます
左寄せの例
|
シリウスカスタマイズ |
記述コード
<table style="filter:alpha(opacity=50)" width="250" height="150" bgcolor="#FF0A0A">
<tr>
<td align="left"><span style="font-size:26px;"><strong><span style="color:#84FF0A">シリウスカスタマイズ</span></strong></span>
<span style="font-size:18px;">テキスト
テキスト
テキスト</span>
</font></td>
</tr>
</table>
画像を入れましたが 中央ですね
しかし左寄せしてもサイズが変わりません
 |
画像を入れる場合は中央でも左でもよいのですが
画像サイズをサイトの記事幅に合わせて数値を大きくしてください
背景の上に重なり表示されるということ
寸足らずでは 隙間ができてしまうということ
当サイトの記事幅の 590に合わせますと 以下ようになります
 |
記述
<table style="filter:alpha(opacity=50)" width="250" height="150" bgcolor="#FF0A0A">
<tr>
<td align="center:"><span style="color:#FFF30A"></span><img src="<% pageDepth %>img/.jvlkdsjvofihfuhbdyifdsguvy.jpg" style="width:590px;height:150px;" alt="" /></td>
</tr>
</table>
記事を入れましたら
画像が 押し出されました
シリウスカスタマイズ |
記述
<table style="filter:alpha(opacity=50)" width="250" height="150" bgcolor="#FF0A0A">
<tr>
<td align="center:"><span style="color:#FFF30A"></span>シリウスカスタマイズ<img src="<% pageDepth %>img/.jvlkdsjvofihfuhbdyifdsguvy.jpg" style="width:590px;height:150px;" alt="" /></td>
</tr>
</table>
画像と記事を横並べの記載を追加しております
こちらでご覧ください
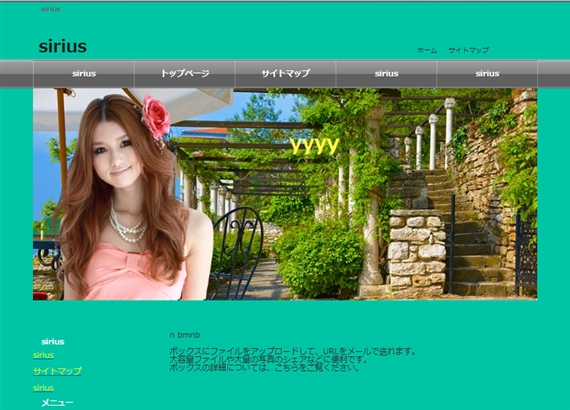
ビジネステンプレートでの装着例

デフォルトテンプレートでの変化
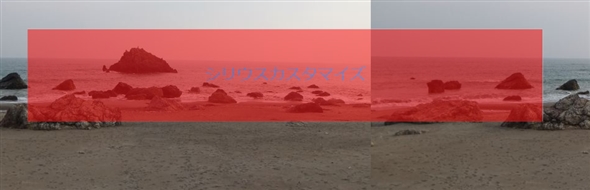
透過前
透過後
スポンサーリンク
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
 サイトマップ
サイトマップ
