シリウスh3タグ背景を素敵にカスタマイズ
2014 1220
シリウス素敵にカスタマイズ h3タグ背景
シリウスでデフォルト表示されるH3タグ背景はサイトカラーと同様で
綺麗といえば確かに綺麗なのですが コンテンツによりいかがなものか?
変える必要もあっては良いのではないかと?
サイト背景と同じカラーで表示しなければならないということはありません
また 単一カラーばかりではなく デザインを組み込むことも可能です
テキストは別に挿入されますので画像のみ変更すれば
良い形 好みの形に変えることが出来るのですね
シリウステンプレートフォルダのingからファイル呼び出しています

おすすめの手順は
画像を右クリックで 次の画面より編集ペイントへ移動しますので
ペイント機能で編集すると便利です
デフォルトではいまいちデザインの矢印マークがございますが
ペイント機能で重ね編集すれば消し去ることが出来ます
編集後は上書き保存で終了します
変更後のスタイルを確認すると矢印マークのあった位置がそのまま
空きスペースになっていますね
空きスペースに違和感がある場合は 詰めることもできます
こちらサイトで解説をしておりますのでご確認ください
シリウスh3見出しのフォント位置のずらしカスタマイズ
もう一つのCSS指定方法
画像フォルダを変更したくない場合
単一カラーでならスタイルシートからでも変更はできます
カラーコードのみの変更ですので面倒はございません
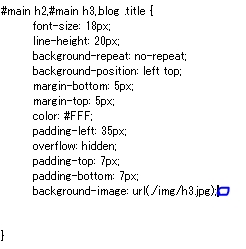
スタイルシートを開きます
#main h2,#main h3 {
font-size: 18px;
line-height: 26px;
background-repeat: no-repeat;
background-position: left top;
background-image: url(img/h3.jpg);
margin-bottom: 5px;
margin-top: 5px;
text-indent:20px;
padding-top: 6px;
padding-bottom: 6px;
color: #333333;
}
赤ラインの箇所を
color: #333333;の記載例になぞらえて好みのカラーコードに書き換えて下さい
スポンサーリンク
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- グローバルメニューデザインカスタマイズ
- グローバルメニューのデザインをカスタマイズする手段として、画像をでの変更、CSSで構築する方法の二つをご案内します
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
 サイトマップ
サイトマップ
