オリジナルデザイングローバルメニュー作成
ネット上ではナイスなデザインのグローバルメニューを見せておられる
サイトを多く見かけます
シリウス標準のグローバルメニューもナイスデザインなんですが
ワンパターンで、同類サイトとほぼ同じ範囲では、
見慣れるに至りいつしか興味も失せてしまいます
ワールドプレス等、他サイトみたいな良いデザインを取り入れたい
...と願うなら
ならば オリジナルで作ちゃちゃえばいいわけですね
それでも飽きたら 定期的に趣向を凝らして作ればよいのです
当サイトなんぞ 飽きっぽいので半年ほどで切り替えてます
グローバルメニューをオリジナルで作成する手順で画像を切り替えることで
通常変更はできますが 縦サイズを拡張する際のCSS指定解説も
含まれております
今回は デフォルトのブラックテンプレートで進めます
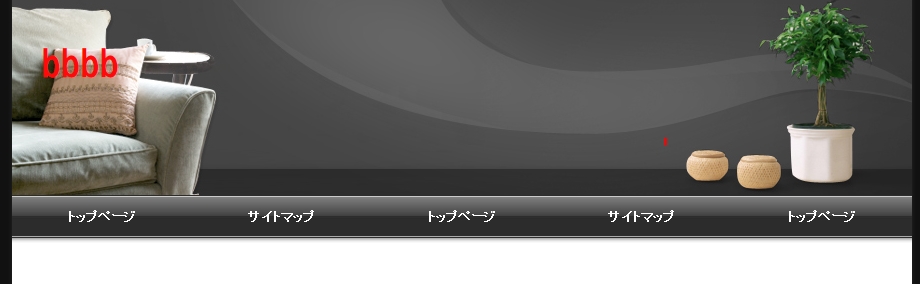
デフォルトスタイル
グローバルは テンプレートフォルダ内の画像ファイルを呼び出し表示と
なっています
以下の画像二つがグローバルを表示さているのですね
左の画像が通常見える画像
メニューをクリックしたときは 上部画像が消えてした画像が見えることで
メニューをクリックしたと触感を読者に感じさせるものです
ですので グローバルメニューを表示させる画像は
二つ用意することになります
画像を変更するには 画像フォルダを選択して ペイントで編集して
上書き保存します
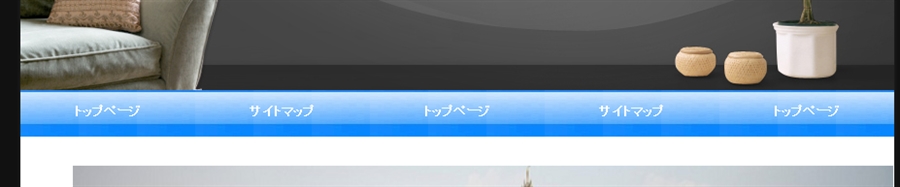
今回は カラーをブルーにして縦サイズを70PXに延長しました
プレビューで確認すると カラーは変更されていますが
縦サイズはCSSでサイズが指定されてますので変化はないですね
では 画像が正確に表示されるようスタイルシートで縦サイズを
拡張します
スタイルシート
/* グローバルメニュー */
#topmenu {
background-repeat: repeat-x;
height: 48px;
line-height: 42px;
width: 900px;
position: absolute;
margin: 0px;
padding: 0px;
background-image: url(img/topmenu.jpg);
background-position: left top;
font-size: 13px;
}
#topmenu span a {
overflow: hidden;
width: 20%;
_width:19.6%;
text-align: center;
color: #FFFFFF;
font-weight: bold;
text-decoration: none;
float: left;
height: 45px;
_height:47px;
background-image: url(img/menu_item.jpg);
background-repeat: repeat-x;
margin: 0px;
padding: 0px;
padding-bottom:3px;
display: block;
}
#topmenu span a:hover {
background-image: url(img/menu_item_hover.jpg);
background-position: right top;
color: #FFFFFF;
}
250番
padding-bottom:3px;
3PXを20にしました
でも 文字位置がずれてしまいました
文字位置は 222 番と223番で表示位置の割合を決めます
100の数値内で決めてください
height: 48px;
line-height: 42px;記載を
以下例に変えました
height: 28px;
line-height: 27px;
すると文字位置が変わりました
一カラムでヘッダー画像を縦一ミリ程度で設定してみた例です
参考画像 サイト背景オール黒
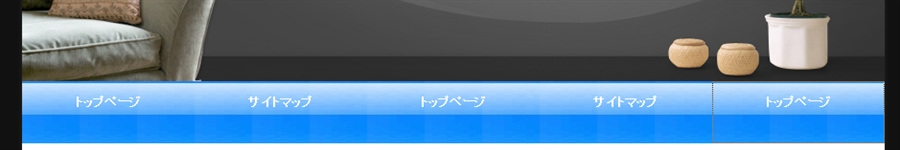
メニューの間に仕切り線を入れたい方は 角丸テンプレートから
画像を取出し入れ替えたのち その角丸の画像を編集すると
仕切り線が表示されます
一カラムでは スタイルシート変更でグローバルメニューをサイトの一番上に
移動できます
ずるっこアドバイス
入れ替えるグローバルメニューを作るにはどうすれば?
という質問がよくございます
画像編集ソフトで作ればよいのですが いまいち出来ん!という方も
シリウスや他の外部テンプレートを見ても
単一カラーではなく 明暗が施されています
その明暗が面倒なんでしょうね
そんな場合ですが いいか 悪いか 解りませんけど
ナイスなテンプレートのグローバルメニューを コピペして
ペイントで編集すればよいのです??
たったこれだけ 頂いちゃうのです
![]()
躊躇される方は MTML無料テンプレートなどで検索して
テンプレートを堂々といただいてから 画像を取り出して使います
スポンサーリンク
- 一カラムでも特定ページを2カラムスタイルに変更する方法
- シリウスの1カラムを試用していても、時折2カラムのページも必要かな?何て思いの方は簡単CSS追加でそのページだけ2カラムスタイルみたいに変更できます
- フォントスタイルを変える手順と各種フォント記述まとめ
- シリウスのフォントスタイルは3つに限定されておりますが、事情により以外のフォントを使用したい場合は、変更説明を含めておりますのでご確認ください
- ヘッダー&グローバルナビ、スクロールの固定化組み合わせまとめ
- シリウスのヘッダーとグローバルナビをサイトのスクロールに追従せずのカスタマイズ方法は、組み合わせにより複数指定が可能です
- グローバルメニューを最上部に配置するおちゃめな方法
- シリウスサイトヘッダーの下部にあるグローバルメニューをサイト最上部に配置して見ると また印象が変わります でも 今回はおやめな方法で進めます
- グローバルメニュー角丸テンプレート画像採用でカスタマイズ
- 今回はシリウス角丸テンプレートのグローバルメニュー画像ををデフォルトテンプレートに移動して表示させる方法の解説です
- サイトの背景カラー全体を同色にする ビジネステンプレート
- シリウスのホットなカスタマイズ 今回はビジネステンプレートを使用して背景色全体をを切り替えて 海外サイトみたいな構築に進んでみます
- ビジネステンプレ―ト 簡単カスタマイズその1
- シリウスビジネステンプレ―トの簡単なカスタマイズその1 ホワイトボディにピンク系でのカスタム その1です
- 記事背景を透明化するカラーコード?
- シリウスビジネステンプレートでの記事背景は サイト背景と同色にすることが出来ますが 記事背景をオールフォト画像にした場合は カラーコード設定で記事背景部分を透明化します
- メニュー背景を透過する ビジネステンプレート対象ご案内
- シリウスサイト背景の構成によりメニューの背景を透過する必要がある場合のカスタマイズをご案内します 今回はビジネステンプレートを対象としています
- ヘッダーが消えた?いや透明ヘッダー画像カスタマイズです
- シリウスサイト背景をすべて画像にした場合にヘッダー画像を消してみます 削除ではなく透明にカスタマイズすると上級テンプレートにレベルアップ出来ますね!詳細はサイトでご覧ください ヘッダー画像スタイルも透明化すればタイトル背景が画像となり
- オールフォト画像サイトの構築を別な角度から見てみます
- シリウスで作成したオールフォト画像サイトの構築を別なかくどから見てみますとまたMTML上級テンプレートデザインにちかずくカスタマイズができるかもしれません
- サイドメニューを透明化 デフォルトテンプレート対象解説
- シリウスのページを表すサイドメニューはデフォルトで構築されていますが サイトスタイルによっては ブログみたいな背景に合わせたスタイルもよいのでは?
 サイトマップ
サイトマップ
