グローバルメニューのカスタマイズ解説
グローバルメニュー

グローバルメニューは読者に訴えたい重要な情報
又は 読者が求めるであろう情報をいち早く認識していただくために
メニューとして表示するものです
グローバルメニューはデフォルトでも充分綺麗な見やすい構成なのですが
カスタムするに至り スタイルシートで変更が必要になることもあります
ここではグローバルメニューのイメージを変えるための
フォント 文字色 大きさ 変更に伴う位置変更を
何処をどうするかを簡単に説明しております
2014 1231更新
シリウスグローバルメニューカスタマイズテーマ イメージ変更
変更箇所と変更方法
背景カラー変更については サイドの左メニュー内
カラーテンプレート作成手順内で解説されております
カスタマイズする場合スタイルシートで記述変更します
ご注意
各ユーザー使用のスタイルシートにより 数字の順位が異なることもあります

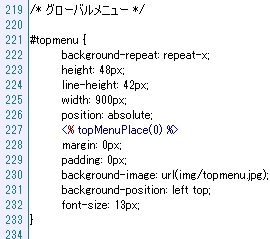
スタイルシートを開いてグローバルメニューの欄を見てみましょう
/* グローバルメニュー */
#topmenu {
background-repeat: repeat-x;
height: 48px;
line-height: 42px;
width: 900px;
position: absolute;
margin: 0px;
padding: 0px;
background-image: url(img/topmenu.jpg);
background-position: left top;
font-size: 13px;
}
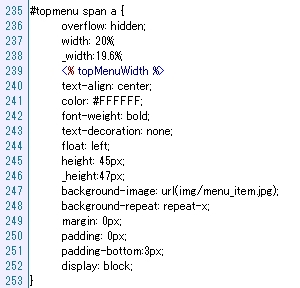
#topmenu span a {
overflow: hidden;
width: 20%;
_width:19.6%;
text-align: center;
color: #FFFFFF;
font-weight: bold;
text-decoration: none;
float: left;
height: 45px;
_height:47px;
background-image: url(img/menu_item.jpg);
background-repeat: repeat-x;
margin: 0px;
padding: 0px;
padding-bottom:3px;
display: block;
変更説明
文字サイズを変更したり上下幅を小さくしているサイトは
まれに見かけることがございます
縦幅数値を小さくしたら 文字位置も合わせてずらしてください
フォント 文字カラー変更
デフォルトのグローバルメニューフォントカラーは白ですね
白が一番きれいなのですが 何かしらの事情で薄いカラー
グレーの薄いカラー または白に近いカラーでグローバルメニューの
背景カラーにした場合は 白文字ですと 認識しずらくなります
やはり見えにくいとなると 読者様も情報収集に迷割れるかもしれません
それなら 見やすいフォントカラーに変更しましょう
color: #FFFFFF;のカラーコードを変えてください
フォント 文字サイズ
font-size: 13px;の数値変更
フォント上下の位置
line-height: 42px; 数値変更
文字の上下位置を変更できます 以下は少し上げたもの![]()
背景画像の高さサイズ
標準
height: 45px; 数値変更
_height:47px;
例 数値を35にしてみました
メニューの縦数値を デフォルトより大きくしても背景は画像なので
隙間が下にできることになります
縦幅のおおきいメニューをお作りになる場合は 画像ファイルも大きなものと
入れ替えます
スポンサーリンク
2014 1231シリウスグローバルメニューカスタマイズ 仕切り線設定デフォルトテンプレート対応シリウスのデフォルトテンプレートではグローバルメニューのメニューとメニューを仕切る 仕切り線が備えられておりません他サイトなど見てみますと仕切り線表示をしているサイトは多く見かけますメニューとメニューを仕切る事は 読者目線でコンテンツが解り易いと 言うことなのでしょう仕切り線を入れるための作業は記述コ...
2014 1231シリウスグローバルメニューカスタマイズ CSS指定で背景カラー変更デフォルトテンプレート対応シリウスデフォルトのグローバルメニューは画像を呼び込み事でそのスタイルが確認できます通常は画像を切り替えることでカラー変更やデザインを変更するのですがスタイルシートからでも カラーコード変更で好みに変えることも可能ですただし カラーコードですので陰陽までは表現できません単体の平面的な画像...
2015 0109シリウスグローバルメニューカスタマイズ 角に丸みをつけるシリウスデフォルト3カラムテンプレート対応シリウスのデフォルトグローバルメニューは力強くて恰好が良いですねしかし 柔らかさが感じられず ブログタイプヤ女性向サイトのような構築をする場合やや抵抗もありますがメニューの角に丸みを加えるとイメージが大幅に変わります今回の方法はスタイルシート指定で行いますのでグローバルメニュー全体の...
 サイトマップ
サイトマップ