ヘッダー内に設置して見ました
.roundaboutをヘッダー画像スペースに入れてみました
ヘッダー画像にスライダーをする場合 現在のヘッダー画像が
背景になりますので 背景を黒とかにする場合は 背景黒の
ヘッダー画像を挿入してください
ヘッダーで表示する場合は HTML内のヘッダーに
画像コードを記述します
記載例
コピーしてお使いください
<ul>
<li><img src="sirius1.png" />/li>
<li><img src="sirius2.png" /></li>
<li><img src="sirius3.png" /></li>
<li><img src="sirius4.png" /></li>
<li><img src="sirius2.png" /></li>
</ul>
そのままの状態でプレビューしますと はみ出しの不揃いです

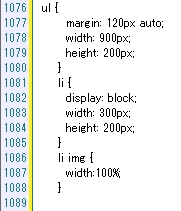
調整をスタイルシートの指定記述から変更できます
参考例 ヘッダー内に収まるよう横水平に近い数値にしたのですが
何ともいまさんです
上記の参考記述
margin: 50px auto;の数値で回転を 横水平や前ななめなどに変更できますが
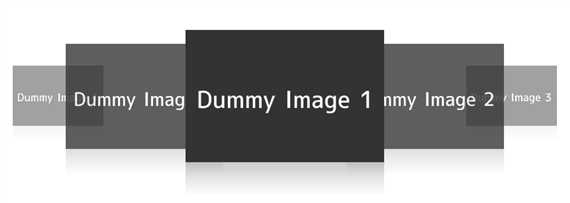
画像を多くすれば 以下のような配置もできますが
少なめの場合 横水平ですと 普通の横スライダーの間の抜けたような
表示になってしまいます
多少でも前ななめ 後ろななめが良いかもしれません
数値を入れ替えながらどのように表示されるかを試してみてください
スポンサーリンク
ヘッダー画像に横回転スライダーを設置関連解説
- 3カラムにroundaboutを設定する
- シリウスの3カラムにroundaboutを設定するトとメニューレイアウトが崩れてしまいましたけど 何とか上手く表示されるよう出来るよう対処いたしました 詳細はサイトでご覧ください
 サイトマップ
サイトマップ
