ヘッダーをヴィジュアルスライドに大変身
2014 0927 追加更新
ヴィジュアルスライドショーをシリウスのヘッダーに設置する事が出来ました
私の評価ですがシリウスで反映させるスライドとしては
簡単設置 作動もよく100点満点の優れモノでした
シリウスのトップページでのみ設置ですが その効果はとても良い形で
作動します
ヘッダー上で奥行きのある画像がズームインするととてもきれいです
Free SlideShow Makerを使っての解説ですが 親ページからの
延長解説となりますので基本詳細はこちらでご確認ください
ヴィジュアルスライドショー簡単設置方法
詳細を確認いただけたとして進めますので 照らし合わせながら
ご理解ください
ヴィジュアルスライドショーをシリウスに設置する前に 詳細を
ご報告します
無償バージョンなのでウオーターマークが通常は見られるのですが
ヘッダーの縦のサイズがサムネイル画像を見せない 隠れるサイズ以下
ですと ウオーターマークは画像下に表示されているので見えなくなります
ウオーターマークとは 海外サイトでの表現ですが
日本スタイルで言うなら配布元にリンクするテキストリンクです

今あるヘッダー画像の上に重なりスライドは表示されます
サイトタイトルは 隠されるので見えなくなります
設置後 プレビューではすべてのページで作動確認はできるのですが
アップロード以降は
シリウスデフォルトサイトの場合
トップページでは正常作動
カテゴリーページでは不作動
エントリーでは正常作動となりますが スクリプトが増えれば
いずれエントリーでも不作動になる確率は高いので
当サイトではスクリプトが多いため作動せずです
トップページでのみ作動させるという形をお勧めします
トップページでのみ反映させた場合 他ページでは通常のヘッダー画像が
表示されます
ですが ヴィジュアルスライドショーはサムネイルを含め縦サイズ数値が
大きくなり各ページで反映されるヘッダー画像もスライドショーサイズに
合わせなければなりませんので 今現在のヘッダー画像を
再度 作り直す作業が面倒でも追加されます
サムネイル画像まで表示させる場合
ヘッダーにヴィジュアルスライドショーをいれましたがサムネイル背景に
基本ヘッダー画像が見えてしまいます
又 ウオーターマークも見えますね
こちらだとウオーターマークが隠れてます
出来ればサムネイルは隠して上画像だけで表示させる形が良いかと思われますが?
ただいま思考回路が混乱していますので
説明がランダムなってしまい申し訳ありません
ヘッダーサイズにスライドを作成する手順
Free SlideShow Makerを起動後 画像を選択しますね
つぎに 操作画面のレンチボタン選択
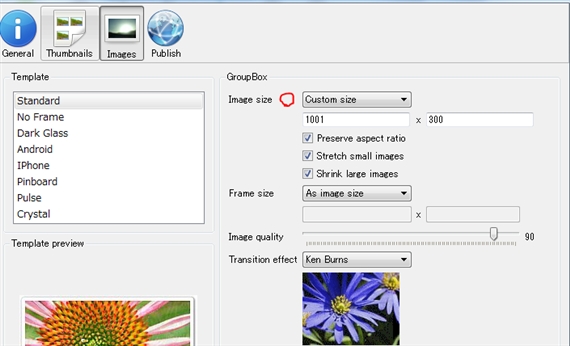
つぎにimaiges を選択
次の画面で 赤印 カスタムサイズでサイズを指定します
シリウスのサイト幅がデフォルトの900pxでしたらそのサイズに
合わせてください
もしよろしければ ミステイクを防ぐため1PXほど大きく指定すると
良いかもしれませんが?
終了後 ボタン選択
ボタン選択
ファイルの編集
パソコンに送られたファイルをアップロードする前に編集します
ここ重要
ここでの編集は ヘッダー画像にこのままファイルを入れた場合
画像左サイド 上部に隙間枠が表示されてしまうので
調度に収まるようにするのです
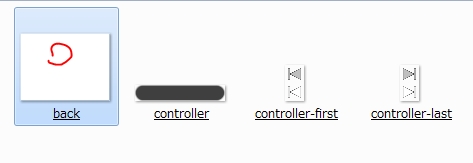
ファイルを開きます
imaiges を開いて BACK 枠背景を表示する画像を削除
こちらのコントローラーは 通常見えませんが マウスをヘッダー内に
移動すると 移動ボタンとして表れるものです
そんなもん いらんとい方は削除しても問題ありません
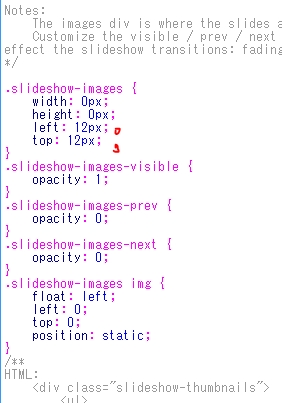
CSSファイルをエディタ開きます
CSSエディタ等でもj改行可能です
赤印
left: 12px;
top: 12px
の数値を0にします
終了後
上書き保存してください
ここまでの作業で スライドがヘッダー上にピタッと収まります
ソースのBODY section は
div id= header の下につけてください
ヘッダーを指定する場所で ここに置くことでヘッダー上に現れるのです
ここまでで ファイル作業は終了です
参照
シリウスで指定しているヘッダーの縦左図が スライド画像サイズ以下なら
その範囲内でスライドは見られます
サムネイル画像も同様で 同サイズにしなければすべてが確認できません
しかし サムネイル画像をj未表示にするなら
slideshow-thumbnail記述を削除しなくとも
スライド画像だけを表示させるなら少なめのサイズでも表示は
隠れるのでそのままでも構いません
以降の調整はヘッダー画像とのサイズ調整となります
複数のヘッダーサイズで入れ替えながらプレビューで
確認しながら進めましょう
スポンサーリンク
 サイトマップ
サイトマップ
