サイトメニューをプルダウンメニューで集約カスタマイズ
2015 0128
シリウス外部カスタマイズ サイトメニューをプルダウン
デフォルト2カラムテンプレートで対応しておりますが
3カラムでも同様に進められます
サイトメニューへ導入では これが最初の解説ですがスタイルが
お気に召さない場合もあるかと思いますので同コンテンツ関連での
他の方法例もご確認ください
シリウスカスタマイズ関連情報ではサイトメニューのプルダウン化
もしくはアコーディオン化という解説は 現時点ほとんど無いと
サポートへご報告がよせられております
確かに私もネット上で調べましたが シリウスのサイトメニューを
プルダウンスタイル アコーディオンスタイルのメニューにカスタマイズする
解説はありませんでした
シリウスにその機能があれば もしくは当てはまる機能でもあれば
良いのですがありませんね
でも プルダウンメニューをシリウスのサイトメニューで表現できないかとの
質問もここのところございますので出来る限りの情報を公開いたします
今回はプルダウンメニューをサイトメニューへ切り替える方法です
アコーディオンといわれるスタイルもございますが
それはこちらの解説でお気に召さない場合 ご確認ください
追記してございます
シリウスアコーディオンサイトメニュー導入カスタマイズ その2
プルダウン解説コンテンツへ進みます
シリウスのサイトメニュー構成はサイトが大型化してくると配置に悩みますね
サブカテゴリーやエントリーを非表示とした場合 次はどこに配置するかも?
ですが それらを大まかに分類して 項目をクリックすると
関連コンテンツがすべて表示されるようにしてみると 認識しやすく
また 大量のコンテンツページが存在していたとしても
すっきりとまとめられます
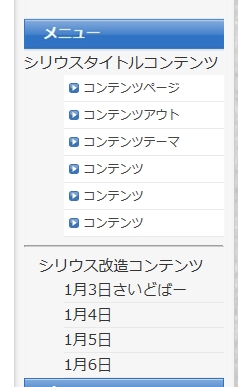
以下はサイトメニューの位置に配置した例です
クリックすると ずらっと表示されます
一つのコンテンツに含まれているメニューが表示されます
画像は別なメニューも開いた例です
再度 クリックで閉じます
ここで大変申し訳ないのですが 当サイト管理人は
アコーディオンメニューとプルダウンメニューの違いが難とも解りません
作動は同じなんですね
あちこち調べても 記述も同じみたいです
今回はプルダウンメニュー用プラグインjquery-1.10.2.min.js採用でのご案内です
さらに 申し訳ないのですが
プラグインダウンロードおよびスクリプトの記載方法については
上部ページで確認の上実行してください
ほとんどの意味合いは同じです
プルダウン式コンテンツメニューを作る方法 アーカイブにつかえるかも?
サイトメニューをプルダウン化するプラグインは多くございますが
記述が永く ページ追加の際 面倒がありますので一番容易に
出来るのではないかと思われる要素で進める次第です
導入完了しましたら次に進みますが 今回のカスタマイズを実行すると
今後 シリウスでの自動表示は出来なくなりますが
元に戻すことは簡単に出来ます
全て今後はページ追加した際は 手動でメニュー表示を
入れ込むことになります
トップページHTMLで進めますので
トップページのみのカスタムでしたら 下層ページでは通常の
メニューが表示されます
全てのページで同スタイルにする場合は
カテゴリー エントリーHTMLでカスタムします
それらを踏まえたうえでお進みください
手順
サイトメニューの見出しについて
見出しは画像で作ることになります
メニューを切り取り保存しておいて下さい
HTMLトップページテンプレートを開きます
head内にはスクリプト配置済みとして進めます
サイトメニューは非表示 切り替えとするので
siteMenu を削除します
<!-- ★サイドメニューここから★ -->
<div id="menu">
<% freeSpace3 %>
<% siteMenu %>ここ削除
<% freeSpace4 %>
</div>
<!-- ★サイドメニューここまで★ -->
<!-- ★サブメニューここから★ -->
<div id="rmenu">
<% freeSpace5 %>
<% subMenu %>
<% freeSpace6 %>
</div>
<!-- ★サブメニューここまで★ -->
削除後
削除スペースにプルダウンコンテンツを入れることになります
<!-- ★サイドメニューここから★ -->
<div id="menu">
ここに入れます
<% freeSpace3 %>
<% freeSpace4 %>
</div>
<!-- ★サイドメニューここまで★ -->
記載方法の確認
<dt class="title4">シリウスタイトルコンテンツ</dt>は
コンテンツメニューなのでリンクは張りません
<li><a href="<% pageDepth %>テキストリンク/">コンテンツページ</a></li>が
ページリンクする箇所です 以下同様
ページタイトルをリンク設定します
シリウスのサイト構成にあてはめても 大まかな範囲でも
指定出来ます
リンクを付けるとシリウスロゴがテキスト左に現れます
配置例をご確認ください
解りにくいかもしれませんが siteMenu を削除した箇所に
一つのコンテンツタイトルとクリックした際表示される
ページメニューを一つのコンテンツごとにまとめて 記載
二つ目は その下へ記載の繰り返しです
これでひとまとめ
タイトルクリックでリンクテキストが居並ぶのです
ここから
<div id="menu">
<img src="<% pageDepth %>img/clipimage_86.jpg" alt="<% pageTitle %>" />
<dt class="title4">シリウスタイトルコンテンツ</dt>
<dd class="detail">
<li><a href="<% pageDepth %>リンク/">コンテンツページ</a></li>
<li><a href="<% pageDepth %>リンク/">コンテンツアウト</a></li>
<li><a href="<% pageDepth %>リンク/">コンテンツテーマ</a></li>
<li><a href="<% pageDepth %>リンク/">コンテンツ</a></li>
<li><a href="<% pageDepth %>リンク/">コンテンツ</a></li>
<li><a href="<% pageDepth %>リンク/">コンテンツ</a></li>
</dd>
</div>
ここまで
次のタイトルと ページリンクを書き加えて追加すれば
2段目メニューが配置できます
例
<!-- ★サイドメニューここから★ -->
ここから
<div id="menu">
<img src="<% pageDepth %>img/clipimage_86.jpg" alt="<% pageTitle %>" />
<dt class="title4">シリウスタイトルコンテンツ</dt>
<dd class="detail">
<li><a href="<% pageDepth %>リンク/">コンテンツページ</a></li>
<li><a href="<% pageDepth %>リンク/">コンテンツアウト</a></li>
<li><a href="<% pageDepth %>リンク/">コンテンツテーマ</a></li>
<li><a href="<% pageDepth %>リンク/">コンテンツ</a></li>
<li><a href="<% pageDepth %>リンク/">コンテンツ</a></li>
<li><a href="<% pageDepth %>リンク/">コンテンツ</a></li>
</dd>
</div>
ここまで
以下は シリウス機能のボーダーラインですが不要なら削除してください
<hr style="border-bottom:solid 1px #CCC" border="0" />
2段目のコンテンツページ
<li>1月3日さいどばー</li>内のテキストはすべてリンクしてください
ここから
<div id="menu">
<dt class="title4"> シリウス改造コンテンツ</dt>
<dd class="detail">
<li>1月3日さいどばー</li>
<li>1月4日</li>
<li>1月5日</li>
<li>1月6日</li>
</dd>
</div>
ここまで
3つ目 4っ目とメニューは下へ追加して一つてください
指定枠内に収めて タイトルを変える
リンクメニューを追加するという手順です
ここから
<div id="menu">
<dt class="title4"> シリウス改造コンテンツ</dt>
<dd class="detail">
<li>1月3日さいどばー</li>
<li>1月4日</li>
<li>1月5日</li>
<li>1月6日</li>
</dd>
</div>
ここまで
以降ここにコンテンツを追加していきます
<% freeSpace3 %>
<% subMenu %>
<% freeSpace4 %>
<!-- ★サイドメニューここまで★ -->
スポンサーリンク
シリウスのサイトメニューをプルダウンメニューへカスタマイズ
プルダウン式コンテンツメニューを作る方法 アーカイブにつかえるかも?
シリウスカスタマイズトップ
- フリースペースでプルタウンを作ってメニューの大型化??
- シリウスの2カラムや大型サイトではメニューが多くなると構成に困ることもありますね でもプルダウン式メニューを設定すればメニューを最小限に抑えられます
- テーブルを利用してナビゲーションメニューをつくリます
- 記事欄の好みの位置に 複数メニューで表示させるちび助グローバルでプルタウンスタイルを簡単に作る方法です
- シリウスサイトでプルダウンメニュ―をユニークにカスタマイズ
- シリウスサイトでプルダウンメニューを画像使用でスタイルをカスタマイズしてみるとユニークなサイトイメージを読者様に伝えられるかな?
- シリウスの記事をプルダウンメニューで隠すカスタマイズ
- シリウスの記事は少数に見えてもプルダウンメニューを使い多くのコンテンツを隠している場合がございます クリックすると ドド~ンと表れますなんてカスタマイズですが......
- シリウスにアコーディオンサイトメニューを導入するカスタマイズ
- シリウスサイトメニューをアコーディオンスタイルへ変更する際の適合スクリプトがございましたので公開致します サイトが大型化となった場合はメニューの収納から多項目表示可能なカスタマイズを施行して情報開示を解り易くしましょう
- シリウスにアコーディオンメニュー上下開閉式を取り付けカスタマイズ
- ここではシリウスにバージョンアップした?アコーディオンメニュースクリプト取り付けのご案内です。作動は上からも下からも緩やかにブラインドアウトする微妙な動き、サイイトメニューへ取り付けてもフリースペースに入れても高度な動きを表現します
- アコーディンメニューシリウス機能でデザインカスタマイズ
- シリウスに導入したアコーディンメニューをシリウス機能でデザインを変更してみましょう CSS指定のカラーではなく 画像を採用してのカスタマイズです
 サイトマップ
サイトマップ
