サイトマップフォントカラート背景カラーを変更します
テンプレートのカラー変更をしてみると フッターのカラーや その上にある
サイトマップを表示するフォントや背景カラーがサイトカラーに
合わないこともあります
私など 全然気にならないのですけれど やはり気になる方は
おられるようですね
よく お問い合わせがございますので説明を追記いたします

サイトマップのフォントカラー変更と グレー背景のカラー変更です
その下のフッターカラーは 画像ですので
左メニュー シリウスカラーテンプレート作成で詳細はご確認ください
スタイルシートを開きます

フッターの項目から
グレー背景のカラー変更は
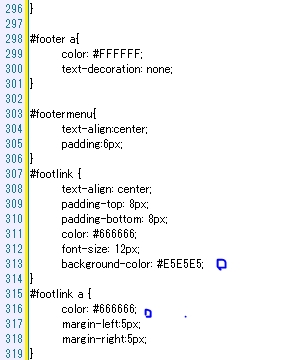
#footlink {
text-align: center;
padding-top: 8px;
padding-bottom: 8px;
color: #666666;
font-size: 12px;
background-color: #E5E5E5;
313番 のカラーコード変更
サイトマップ フォントカラー変更は
#footlink a {
color: #666666;
margin-left:5px;
margin-right:5px;
316番 のカラーコード変更
311番より 上のカラーコードは フッター下画像のフォントカラーです
左 中央 右と 3つとも個別の変更となります![]()
スポンサーリンク
フッターのサイトマップのフォントカラー背景色を変更関連解説
- デフォルトメニュー構成やカラー変更の解説です
- シリウスオールカラーテンプレート解説つずきです サイト背景を画像や多暗色にした場合デフォルトのページ指定メニューも枠や背景カラーを変更してっ見やすくします 背景の透明化も可能ですよ
- 背景をオールフォト画像にしてみよう
- シリウスのオールカラーテンプレート もう一つのカスタマイズ方法があります 背景をオールフォト画像にしてみるという手法?ブログなどでは多く用いられるカスタマイズです 解説はこちらで.......
- ブラックテンプレート8対2の配色 メニュー背景透明化
- ブラックテンプレートを8対2の配色にしてフリースペースで表示される右サイドメニュー背景を透明化する方法
- カテゴリーリスト フォント&タイトルカラー変更
- カテゴリーページ以下にエントリーを置く場合で ページ巻末に階層以下のページ表示をする場合 ブラックサイトの場合はデフォルトのフォントカラーやタイトルボックスカラーを変更しないと認識しずらいですね
- エントリーリスト フォントカラー変更方法
- エントリーリスト表示を指定している場合 エントリー記事巻末に関連記事のメニューが表示されますが 記事背景をデフォルト以外のカラーにすると 認識しずらい事もあります
 サイトマップ
サイトマップ
