初心者でも簡単ステップ
初心者でも簡単ステップ と言っておりますが 私のよく利用している手順です
高機能ソフトは使用しておりませんが充分なものは作れます
ご覧下さい
用意するもの
画像 無料でもオリジナルでもOK
今回使うソフト
パソコン機能
ペイント 最終画像加工ソフト
画像が用意できましたら ペイント内に入り部分が多い面積の画像から順に
呼び込み編集します
snipping ツール 画像を切り抜く
配置したい画像が見つかりましたら 切り取り保存をします
外部ジェネレイター
画像自動編集
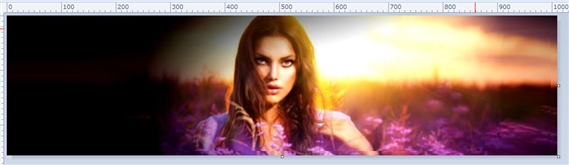
パソコンに保存した画像を ぼかしたり フィルターを付けたり
画像全体のカラーをレトロに変えたり いろんなことが出来ます
まずはアクセスして 画像を呼び出しカスタムしてどのように
変化するかを見てみましょう
出来上がりましたら保存します
通常の画像加工は
メニューから進めてください
pixlr.com
ダウンロードではなくリンクして利用します
http://pixlr.com/express/
ヘッダー画像にタイトルやロゴ文字を表示するロゴシェイダー
シリウス機能でタイトルを表示する場合は不必要です
こちらでダウンロード
http://homepage2.nifty.com/pyonpyonpyopyon/
好みの文字を作って 保存の際に背景を台紙の透明化としますと
ヘッダー画像編集の際作成した文字のみ表示ができます
ヘッダー画像は 複雑ではない一つの画像でしたら然程弄る必要も
御座いません
全体のカラーをやや変えたい場合は 上記の pixlr.com出充分に
加工が可能です
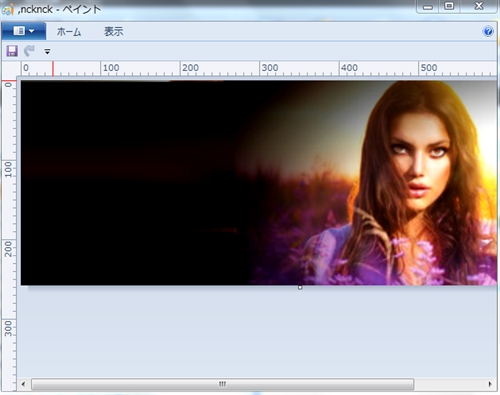
ペイントで作成の際 サイズをお間違えないように
シリウスのデフォルトの横サイズは900です
がぞ編集の際 隙間など表れぬよう多少大きめに作りましょう
縦サイズは自動で調整されます
少し大きめでもサイト縦サイズいっぱいでも
縦幅1ミリでもあわさてくれます
ご注意
ペイントで画像を作成した際 囲い枠との間に
白い隙間線が無いようにしてください
でないと ヘッダー表示の際 その白隙間が表れてしまうのです
複合加工
ペイントを開いてください
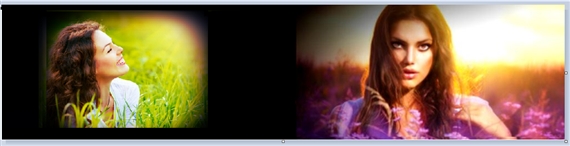
一番最初に呼び出す画像は 面積の大きい物からです
一番最初の画像が 一番下
次の加工画像は下から2番目
の順で作るとお考えになられてください
2番目 3番目に呼び込む画像がの大きさが合わない場合は
ペイント機能の選択に
サイズ変更や切り取りがございますので調整してください
加工参照
ペイイン途への最初の画像呼び込みは 開くか 貼り付け
ファイルから貼り付けのいずれかで実行します
次の 二つ目からの画像呼び込みは
貼り付けか ファイルから貼り付けで進めます
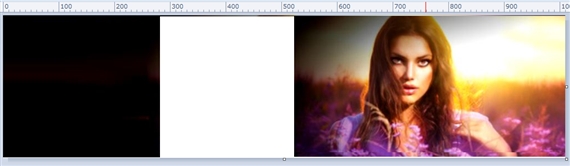
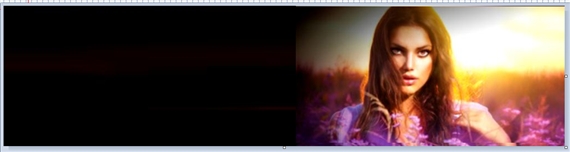
画像を一部トリミングし右へ移動
隙間は 左の画像をトリミングで延長しました
二つ目の画像を貼り付けてみました
タイトルをオリジナルで表したい場合は
ロゴシェイだーでタイトル文字を作ります
その際はシリウス機能のタイトルは 重複してしまいますので
未表示とします
簡単に説明してますが 事実簡単です
初心者の方は 画像加工を学ぶなら
pixlr.comやペイントでどんな形ができるのか
即ヘッダー画像を作るのではなく
あれこれ弄り回してみて 詳細ご確認後作業へとお進みください
頭で 考えるより使い慣れることがすぐに身につくための近道です
スポンサーリンク
- シリウスのヘッダー画像にソフトで文字入れ加工する手段とは?
- シリウスのヘッダータイトルがロングの場合IEとグーグルプラウザでは大きなずれが生じます。しかし、ロング掲載の必要に迫られることもございますが、画像に文字を書き込み加工すれば対処できる
- 横幅の狭いヘッダー画像の取り付けについて
- シリウスのヘッダー画像のサイズはサイト幅に合わせてが基本ですが 横幅の縮小サイズで特殊加工の丸とかの画像の場合は 位置を指定してブログみたいに取り付けができます
 サイトマップ
サイトマップ
