カスタマイズ
ページピールの基本的な作動までは 上部ページで できましたね
通常は そこまでで良いのですが もう少し踏み込みたい方は
作動の動きや 音を出すなどのカスタム説明に進みます
ですが 音効果は未検証なので今しばらくお待ちください
ここから先は やらなければならないカスタムということでは無いので
興味のある方だけへのご案内です
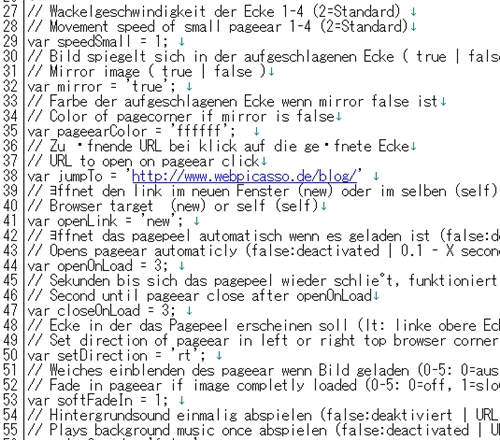
pageear.jsファイルをエディタで 開きましょう

編集する項目を説明してまいります
28行目の意味は小さな画像の動き方 スピード設定です
Movement speed of small pageear 1-4 (2=Standard)
数字の 1 が一番スロー 4はスピードアップで速いを意味します
標準が 2 です
28行目で決定数値を決めます
var speedSmall = 1
31行目の意味は めくれている画像の裏の部分に 奥のの画像が鏡の
反射の影響効果をするミラー効果
効果を設定するか しないか?を選択します
32行目でvar mirror = true で効果設定
不要の場合は falseにする
34行目の意味は 上記ののミラー効果を設定しない場合
ひらひらがめくれた時の裏側のカラーを指定するということです
32行目で false設定した場合は 35行目で指定すれば反映されるのです
デフォルトのカラーは ffffff 白ですが変更可能です
40行目の意味は 38行目で指定したURLに リンク先のサイトを
確認するときにページがそのままリンク先のサイトへ移動するのか?
それとも 別ウィンドウとしてサイトを開くのか?を選択するかについてです
self にした場合 元のサイトが消滅し リンク先のページだけになっていますね
新しいウィンドウでリンクサイトに移動するようするなら41行目は new にします
デフォルトでは new になっています
var openLink = new で良いです
43行目の意味は サイトを開いたときに 表のひらひらの上にマウスを当てなくとも
自動的でオールめくれという表現の設定をするか しないか?を指定します
設定した場合は 作動するまでの自動スタート時間をどのようにするかを指定します
44行目の数値書き換えは 初期デフォルトで 3 となっています
3 の指定の場合は サイト開いて 3秒後にひらひらがめくれて 後ろ画像が
表れるといことになります
3 のところに false と記述した場合は 自動めくれが作動しない設定となります
作動秒数は0.1秒から指定できます
120ならば 60秒x2ですから2分後に自動作動となります
マウスを当てた場合のみ 作動させるには
var openOnLoad = false と書き入れてください
46行目の意味は大きくめくれた後 何秒後に元に戻るかです
47行目で指定します
初期デフォルトでは 3になっています
3秒後に戻るとなります
この数値が一番使われる指定ですね
49行目は ひらひらのめくれをページの右上に設置するのか?
左上に設置するのか?を指定となり
50行目で指定します
デフォルトでは右上ですが この形が99%使われる形態です
52行目 サイトを開いてから作動が現れるまでのの現れ方のスピード
を指定する意味です
6段階に指定できます
53行目で数値指定します
デフォルトが好まれるスピードです
ここまでで スタイルのカスタマイズ説明は終了します
変更された方は ファイルアップロードしてください
ファイルには もう一つ 音を出す効果を設定する
zoom.mp3がございますが 使われている方はいるのかな?
現時点 利用までに至らないもので説明ができません
後日 実装できてよいものでしたら記事追加いたします
スポンサーリンク
- ひらひらめくれるページピールを上手に使いましょう
- ひらひらと サイトの片隅が何があるのかとめくれるページピールでは 思いがけない使い方がありましたのでご報告
 サイトマップ
サイトマップ
