サイドメニューの位置が気になる場合 少し外側にずらす方法
2014 1224更新
シリウステンプレートカスタマイズテーマ メニューの位置を外へずらす
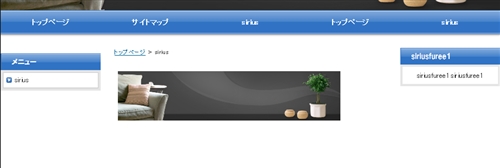
デフォルトのサイドメニューの位置は グローバルメニューを配置すると
よくわかるのですが サイト幅の枠線より やや内側になりますね

この位置でよいという方は それなりに....
サイトを延長して 背景デザインなどの構成によりですが
どうも気にある とお気に召さない方は 少し外側にずらすことができます
片方 でも 両方とも位置移動は可能です
当サイトもそとがわにずらしております
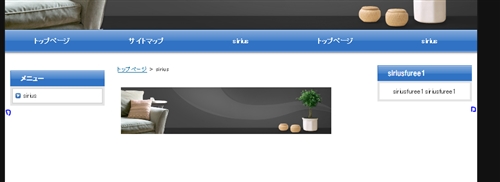
外側にずらした例です
ずらし以降はメニューの幅を10pxサイズ拡大もできますね
変更方法は
スタイルシートを開いて下さい
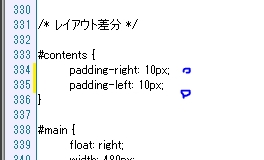
レイアウト差分
以下のマーク
両サイドの枠線までピタッとよせるなら
数値は0です
僅かに枠線とのスペースを空けるなら
数値 1か 2に変えてください
片方のみに作用させる場合は light leftでご選択ください

スポンサーリンク
シリウスサイドメニューの位置をずらすカスタマイズの方法関連解説
- サイドメニュー拡張後の画像つなぎ目修正カスタマイズ
- SIRIUS シリウスのサイドメニューを拡張したものの サイドバーメニュー画像に延長追加のつなぎ目が見えるのですね! よい感じではないので修正カスタマイズしましょう
- サイドメニュー幅拡張のカスタマイズに不安な方へ
- シリウスのサイドメニュー幅拡張については 面倒とか 大変ですとか 初心者はやらないほうが良いですとか の不安を煽るサイトがございます
- サイトメニュー見出しをやさしくする角丸カスタマイズ
- シリウスのサイトメニュー 見出しは直線的で格好は良いのですが 柔らかさ やさしさが感じられませんでも角丸メニューにカスタマイズするとブログみたいな和やかさが表現できます
- メニュー枠を単体で丸角スタイルに変更する
- SIRIUS シリウスの記事内に表示するサイト見出し ページメニュー及びh2 h3タグ枠をCSS指定で単体にスタイルを角丸化するカスタマイズのご案内です
- シリウスサイド見出しメニューの縦幅拡張カスタマイズ
- SIRIUS シリウスのサイド見出しメニューの縦サイズ幅を拡張するとデフォルトスタイルとはまた違うブログみたいなイメージが打ち出せますね カスタマイズはCSSを改行指定で進めます
 サイトマップ
サイトマップ
