サイト背景スライド化 参考例および見やすい文字認識設定
2015 0216 2017 0703更新
シリウス背景を全てスライド化する...そして文字認識への対応
当コンテンツは親ページ
背景画像のスライドショー 自動ループ フェードイン設定方法の
延長となります...
シリウスサイト背景のカスタム例と背景を画像にする工程と次なる障害..
カスタマイズ以降...文字の見ずらさへの解消例を解説いたします..
デフォルトテンプレートでの解説で進めますね
ビジネステンプレートでは仕組みが違いますので解説は後程
追記いたします...少々お待ちください
親ページコンテンツでのサイト背景をスライド画像にしても
デフォルトのサイト構成では記事背景はそのままですが如何なものでしょう
両サイドのみ画像が表示されるだけですね
せっかくのカスタマイズなのですからもう少し視野を広げてみましょうね
でも、これでよいという方はそれなりに.........
デフォルトでの背景をスライド化例です(記事背景はそのまま)
記事背景を消してみる
記事背景を構成している台紙はテンプレートフォルダにある画像ですので
削除してしまうと障害?がなくなるので背景画像がすべて見えるように
なります
該当のテンプレートフォルダからingファイルを開いて
以下のメニュー背景画像
記事背景画像
上記3画像を削除します
画像ファイル削除は該当ファイルのみでの影響となります
カスタムを実行するなら事前に該当テンプレートをエクスポートして
新たなテンプレート名でフォルダを作り、そのテンプレートを選択してから
進められれば基本テンプレートはデフォルトのまま残ります
他テンプレートには影響しません
もう一つの方法
記事背景はスタイルシート指定でも表示させないことは出来ます
背景を削除するには記述を消してしまうか、または記事背景を非表示
または透明化とすることもできます
以下が記事背景を読み込み指定していますが、読み込むコードを
削除すると記事背景も消えます
background-image: url(./img/cnt_bg.png)
記述の位置を残したまま記事背景を透明とする場合は
以下記述に書き換えてください
background-transparent
スタイルシート
/* 基本レイアウト */
#container {
width: 900px;
_width: 910px;
padding-top: 0px;
padding-right: 5px;
padding-bottom: 0px;
padding-left: 5px;
margin-right: auto;
margin-left: auto;
background-image: url(./img/cnt_bg.png);ここです
background-repeat: repeat-y;
}
#header {
height: ;
background-image: url(img/header.jpg);
overflow:hidden;
background-repeat: no-repeat;
background-position: left top;
width: auto;
border-bottom:solid 1px #EBEBEB;
}
記事背景だけ削除してもメニュー背景は残りますので
メニュー背景モスタイルシートで記述をさあ駆除するか
もしくは透明化します
また、display: none;で表示しないを指定することも...
文字を見やすくする
参考画像は3カラムです
(例)記事背景は白文字を見やすくするため黒で編集しています
こちらは未編集画像ですが白文字ですと認識しずらい箇所もあります
スライド化する場合はすべての画像で文字が認識しやすいということに
最新の注意を払うことになります
背景フィルター採用で文字を見やすくする
通常は背景を画像化しますと色付けされるのでデフォルトの黒文字では
見ずらくなりますね
そんな場合は白文字とか、背景色に混ざらない文字色に
替えなければなりませんが
どうしても表示させたい背景画像が文字色と混ざり
認識しにくい場合は半透明なフィルター背景の枠 ボックスを
コンテンツ内に配置すれば文字が認識しやすくなります
背景に合わせて文字カラーを変更するには
スタイルシート開いて
赤印 のカラーコードを書き換えます
画像は当サイトのもので設定は白です
ではフィルターを枠についての説明に入ります
半透明枠を使用することにより 若干記事背景が濃くなり
文字が見えやすくなるということです
こちらは背景が黒で解りずらいかもしれませんが
ブラックフィルターの半透明枠です
シリウス機能ユーザー定義ボックスで作成しています
デフォルトでは半透明になりませんが
rgba(0, 0, 0, 0.4)コードを一部入れ替えれば反映されます
<div style="border:solid 1px #006699;background-color:#DFF4FF;color:#00344D;font-size:13px;padding:10px;">
デフォルトコード
</div>
<div style="border:solid 2px #FF0A0A;background: rgba(0, 0, 0, 0.4);;color:#FFFFFF;font-size:15px;padding:10px;">
ブラックフィルターコード
</div>
当サイトによくよせられるカスタム質問の
半透明ホワイト背景枠をご案内します
文字カラーは 当サイトは白ですので適応されていますが
シリウス機能でカラー変更は可能です
画像ではありません 透明度の具合はスクロールしてご覧ください
siriusukasutamaizu
シリウスカスタマイズ テキスト テキスト テキスト
シリウスカスタマイズ
siriusukasutamaizu
シリウスカスタマイズ テキスト テキスト テキスト
シリウスカスタマイズ
完了です
上記例は rgba値カラーコードを利用し背景を半透明化指定して
表示させております
設定例はこちらでご確認ください
reba値カラーコード半透明化指定方法
その他あれこれ
ヘッダー画像を見えなくしてしまう方法もございますして
その際は画像全体が見えることになります
HTMLテンプレート内で
ヘッダー記述を削除すればできないこともないのですが
ヘッダーのスペースが事態が消滅してしまうので へんなサイト構成?
になってしまい余り良い方法とも思えません
ですが
スタイルシートでヘッダー画像を透明化すれば ヘッダースペースは
残したままのサイト構成ができます
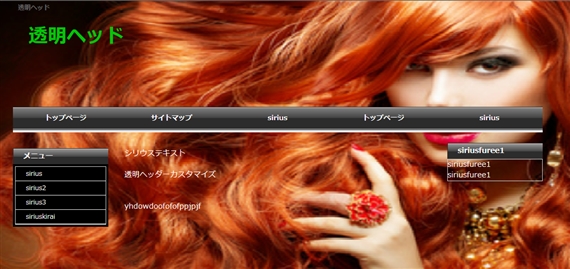
こんな感じになります
参考画像
方法およびイメージはこちらでご確認ください
ヘッダーが消えた?いや透明ヘッダー画像です
シリウスで標準で表示されるページメニューも 海外サイトみたくするなら
表示させないで フリースペースで枠なしを設定で表示させたほうが
良いかもしれません
こちらで解説してます
ページメニューを消してみるとブログみたい 2カラムの場合
3カラムのページメニューを消してみると さらにハイクラス
以上ですが
気が付くことありましたら追記いたします
スポンサーリンク
サイト背景をスライド化にした場合のカスタム例
背景画像のスライドショー 自動ループ フェードイン設定方法
シリウスカスタマイズ
- reba値カラーコード半透明化メニューで文字を見やすくする方法
- シリウスの背景をスライド ループした場合 reba値のカラーコードでサイト内に配置するBOXメニューの背景を半透明化で指定して綺麗に見やすくする方法を解説しております
- シリウスに背景画像スライドsupersized導入の際の障害
- シリウスに背景画像をスライド出来るsupersizedを導入致しますと シリウス機能が一部使えなくなりす ご報告と対処法
- シリウスにスクリプトを多く導入するとsupersizedが不作動
- シリウスにサイト背景スライドスクリプトsupersizedは導入以降 他のスクリプトの増加に伴い 不作動となることもございます その際の対処法は
 サイトマップ
サイトマップ
