上下開閉式アコーディオンメニューの詳細取り付け手順のご案内です
今回ご案内の上下開閉式アコーディオンメニューはシリウスの各所に
配置が可能です
メインコンテンツとしてサイトメニューを切り替え装備としておりますが
記事カラム内での配置 フリースペースでの配置表示も可能
更に メニュー構成も個別指定が出来る使いやすいスクリプトです
オールラウンド型で配備頂けますのでフル活用ください
作動は上からも 下からも緩やかにブラインドアウトする微妙な動き
サイイトメニューへ取り付けてもフリースペースに入れても高度な動きを
表現します
アコーディオンメニュー設置の解説は お隣ページでもしておりますが
ここではバージョンアップへカスタマイズしたスクリプトでご案内いたします
2015 0222
シリウスアコーディオンメニューカスタマイズ 上下ブラインド作動
シリウスにアコーディオンメニューを取り付けることは然程難易なことでは
ありませんが 綺麗な動き 柔らかな動き などの事情を踏まえますと
いいものがありませんでしたが スクリプトをカスタマイズして
良い表現ができるスタイルを構築できましたので公開いたします
さて 作動スタイルなのですが
文章では上手く説明できないもので下方のDEMOでご確認ください
フリースペース配置は 右サイドメニューの下方でも配置しております
ただし 当サイトの場合 スタイルシートいじくりすぎているため
形は同じなんですけど 配色がどこかのスタイルシート指定が
影響しているためか?
通常配色とは異なっていますことをご了承ください
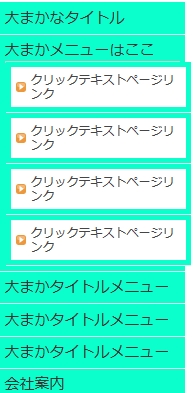
通常のシリウスに取り付けた場合は 以下のスタイルで
開いたときは シリウスアイコンが見られます
参考はオレンジテンプレートですがその際はオレンジ指定の
メニューアイコンが表示されます
最初に 注意ごとをお知らせします
今回のスクリプトを実行した場合
表示階層は一階層のみとなります
でも リンク先はカテゴリーでもエントリーでも自由に記載できます
開くメニューが多すぎると 開いたメニューが画面上からはみ出すと
閲覧不可になりますので 一つのメニューへあまり詰仕込まないと
お考えください
シリウスに適合性があるためか
ページに取り付けても フリースペースに取り付けても
動いてくれますが
メニューは異なっていてもOKですね
又スタイルシートでフォントカーを指定してますが
記述のテキストにシリウス機能で色図けもできます
とりあえずですが
当サイトのトップページでサイトメニューをアコーディオンに
切り換えて配置しておりますのでご覧ください
トップページ
また お隣ページでは異なるスタイルのアコーディオンメニューの
解説がございます
サイトメニューをアコーディオンへと切り換える際はこちらの
解説を参考にしてください
シリウスアコーディオンサイトメニュー導入カスタマイズ
サイトメニューを切り替える事は 面倒な時間を費やします
不安がある場合は 最初フリースペースで
スタイルなし選択 で配置してみて下さい
慣れてからでも良いと思います
通常のサイトでは以下のように表示されます

当サイトでの作動スタイルをご確認いただくについて
ここですみません
追記
ページ開設時は
クリックするとそのメニューから下へ記事を押しやるスタイルでしたが
落ち着いてメニューが確認できないとのことで
Zーindex指定で階層を上にして記事全体を押しやるのではなく
記事上を流れるメニューのみの動きにしました
こちらはDEMO
作動をご確認ください
なんか ページ内に入れると右端へ行っちゃいますが?
弄りすぎたスタイルでしみませんが デザインやフォントカラーは
ある程度カスタム可能です
設置手順
グーグルでホスティングされているjquery-1.10.2.min.jsを
ダウンロードして使用します
こちらでダウンロード
http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js
解凍は不要です
シリウス機能でサーバーにアップロードしてください
アッツプロードはこれだけでです
つぎにシリウスのMTMLを開きましょう
トップページ カテゴリー エントリーページHTML内に読み込スクリプトを
記載します
シリウスサイトマップペーを表示させている場合はサイトマップHTML内にも
記載してください
サイト内検索 りんく集ページでも表示の際は記載
まとめる場合はすべてにスクリプトを配置してください
フリースペースで表示させる場合は全てに配置します
読み込みスクリプト指定をします
HTML head内に以下記述を貼り付けてください
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$('#menu li').hover(function(){
$("ul:not(:animated)", this).slideDown();
}, function(){
$("ul.child",this).slideUp();
});
});
</script>
つぎにスタイルシートを開いて一番下でよいので以下コードを
張り付けます
#wrap{
width:1000px;
margin: 0 auto:
}
ul{
list-style-type: none;
margin: 0;
padding: 0;
color: #FFF; / タイトルフォントカラー
}
ul#menu li{
float: left;
position: relative;
margin: 0;
padding: 5px;
width: 182px; /メニュー幅
background-color:#AAAAAA; /背景カラー
display: block;
}
ul.child{
secondpulldown; display: none;
margin-left: -5px;
padding: 0;
position: absolute;
z-index: 1000;
}
ul.child li a{
padding: 5px 10px;
margin-left: -5px;
margin-right: -5px;
margin-bottom: -5px;
display: block;
color: #00A5C5;
}
li a:hover{
background: #BBBBBB; /ホバー背景
}
ここまで
position: absolute;位置固定
z-index: 1000;重なりを上にする
上記で一部追記しておりますが 初期時点では上記記述がありませんで
メニューと記事が同一階層にあり メニューが下へ一覧表示されると
下にある記事まで下へ押しやってしまうのです
上記追記理由で記述を追加しましたが ページ数が少ないサイトなどの場合は
外してみて動きを確認してみるのも面白いかもしれません
メニューがびょんびょん動きます
カスタマイズ
メニューの幅はシリウスデフォルトの幅より少し少なめにしてください
当サイトは190px;ですが はみ出ますので
width: 182px;にしてます
背景は自由にカラーを指定できます
background-color:#AAAAAA; /背景カラー
上記コードは プルダウンメニューの記述をアコーディオンスタイルに
変更したものです
あちこち弄り回しているもので サイズ変更か
カラー変更程度の作業にとどめてください
これ以上弄ると動かなくなる可能性が99%
色々試した経験済みでのご報告です
スタイルシートは保存選択で ここで終わり
では一番面倒なメニューについて
以下スクリプトは jqueryをシリウス機能でアップロードしておけば
プレビューで確認ができますが スクリプトの制限している場合は
全然動きませんことをお知らせしときます
以下記述をご確認下さい
記述が折れてますがコピーしてシリウスのカラムに張り付けますと
一列に改行されます
以降シリウス操作画面で作業進めてください
<div style="margin-bottom: 150px;">
<ul id="menu">
<li>SIRIUS MENU</li>
<li>大まかタイトル
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
</ul>
</li>
<li>大まかタイトルメニュ
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
</ul>
</li>
<li>大まかタイトルメニュ
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
</ul>
</li>
<li>大まかタイトルメニュ
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリックテキストページリンク</a></li>
</ul>
</li>
<li class="menu">会社案内
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">会社概要</a></li>
<li><a href="http://www.i-netlibrary.net/#">会社受け</a></li>
<li><a href="http://www.i-netlibrary.net/#">会社マップ</a></li>
</ul>
</li>
</ul>
</div>
コードを張り付けますとプレビューで作動確認がいただけます
では次に参ります
<span style="color:#FF0A0A">メニュー記載手順ご案内します</span>
一番上と一番下のdiv要素は 削除してもあまり変わることはありませんが
一ページに複数配置する場合は カラム内でくっついてしまうことも
あるかもしれませんのでとりあえずは作動確認後のご判断としてください
メニューの追加は記載項目を追加すれば良いだけです
?と思われる方は
当サイトのトップページでソースを確認すればご理解できます
<span style="color:#FF0A0A">ミスしそうな箇所</span>
記載をご覧ください
<a href="http://www.i-netlibrary.net/#">会社概要</a>
# がありますね
# があればメニューの左にシリウスのメニューアイコンが現れますが
無ければ現れません
ほぼこれで ご理解できたかと思われますので解説は終わりますが
意味不明といわれる方はサポートよりご質問ください
ここでのスタイルをグローバルメニューでも取り入れに成功しました
グローバルでアコーディオンを表示されたい方はこちらをご覧ください
シリウスのグローバルメニューを軽量プルダウンカスタマイズ備忘録
早速ですが 質問がございましたので追記いたします
ごあんなに従い 取り付けたのですが
IEで閲覧すると正常なのですが googleプラウザですと
メニューが7段あるのに 3段しか表示されないとのことでした
記載したコードを送信いただき確認したところ
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">クリック</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリック</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリック</a></li>
<li><a href="http://www.i-netlibrary.net/#">クリック</a></li
</ul>
</li>
<li><a href="http://www.i-netlibrary.net/#">クリック</a></liここ
>;が一つ欠けていました
IEではエラーなしなんですが
googleプラウザですとはっきり識別され 欠けた箇所以降は
不認識となるようです
>を追記しアップロードしましたら正常に反映されたとのことです
スポンサーリンク
シリウスに上下開閉式アコーディオンメニューカスタマイズまとめ
プルダウン式コンテンツメニューを作る方法 アーカイブにつかえるかも?
シリウスカスタマイズトップ
- フリースペースでプルタウンを作ってメニューの大型化??
- シリウスの2カラムや大型サイトではメニューが多くなると構成に困ることもありますね でもプルダウン式メニューを設定すればメニューを最小限に抑えられます
- テーブルを利用してナビゲーションメニューをつくリます
- 記事欄の好みの位置に 複数メニューで表示させるちび助グローバルでプルタウンスタイルを簡単に作る方法です
- シリウスサイトでプルダウンメニュ―をユニークにカスタマイズ
- シリウスサイトでプルダウンメニューを画像使用でスタイルをカスタマイズしてみるとユニークなサイトイメージを読者様に伝えられるかな?
- シリウスの記事をプルダウンメニューで隠すカスタマイズ
- シリウスの記事は少数に見えてもプルダウンメニューを使い多くのコンテンツを隠している場合がございます クリックすると ドド~ンと表れますなんてカスタマイズですが......
- シリウスのサイトメニューをプルダウンメニューへカスタマイズ
- シリウスのページコンテンツを表すサイトメニュー はサイトが大型化するに従い 整理に悩むことも? そんな場合はプルダウンメニュー形態に集約してみる事も一考 jquery-1.10.2.min.js採用でご案内
- シリウスにアコーディオンサイトメニューを導入するカスタマイズ
- シリウスサイトメニューをアコーディオンスタイルへ変更する際の適合スクリプトがございましたので公開致します サイトが大型化となった場合はメニューの収納から多項目表示可能なカスタマイズを施行して情報開示を解り易くしましょう
- アコーディンメニューシリウス機能でデザインカスタマイズ
- シリウスに導入したアコーディンメニューをシリウス機能でデザインを変更してみましょう CSS指定のカラーではなく 画像を採用してのカスタマイズです
 サイトマップ
サイトマップ
