h4スタイルで表示されるグローバルメニューのデザインまとめ
申し訳ございません ただいま不作動...修正中です
2015 0210
シリウスグローバルメニューのデザイン変更手順まとめ
当該コンテンツは上部ページ
h4タグ要素でグローバルメニューをプルタウンメニューカスタマイズ
からの継続解説となります
ここでは h4見出しがグローバルメニューとして指定表示されるデザインを
基本として縦サイズをワイド化に見せるための手順をご案内します
上部ページで解説にあるよう 今回のグローバルをプルダウン化するに
至っては 見出しメニューデザインが サイドバー見出しと同一の
スタイルで表示されるとなっておりますが
同一デザインでは 好みに合わない方のためにあれこれ試行錯誤の結果
ある程度は異なるデザインを表示させてみる方法がございます
ある程度とは 完ぺきではない いまいちと受け止め頂ければ
至らない情報で申し訳ありませんがご案内いたします
ここは無理という箇所もございますが 途中でそこは説明を含めます
では進めます
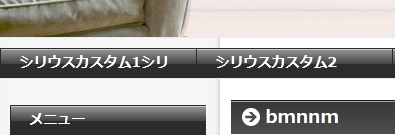
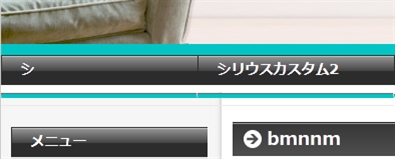
以下がグローバルのプルダウン初期スタイルで
ここからカスタマイズしてまいります
見出しの下にラインを入れた例です

手順
snippngツールで横ライン画像を切りとりサイト幅に延長して
HTML記述のメニューのブラインドメニュー下に貼り付けました
手順は2つあります
サイト幅の画像をトップ位置にあるメニュー期日の下の箇所に張り付ける
もう一つは 各メニューごとにサイズを5分化してひとつずつ貼り付ける
どりらでも表示は同じになります
記述では画像を div要素で囲んでいませんが
前後ろで囲むことをお勧めします
<div>画像</div>
<div>
<div id="menu">
<li><h4>シリウスカスタム1シリ</h4>
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">テキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">テキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">テキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">テキストページリンク</a></li>
</ul>
</li>
<img src="<% pageDepth %>img/clipimage_97.jpg" alt="<% pageTitle %>" />ライン画像
</div>
</div>
<div>
<div id="menu">
<li><h4>シリウスカスタム2</h4>
<ul class="child">
<li><a href="http://www.i-netlibrary.net/#">テキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">テキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">テキストページリンク</a></li>
<li><a href="http://www.i-netlibrary.net/#">テキストページリンク</a></li>
</ul>
</li>
グローバルとラインの間にスペースがありますね
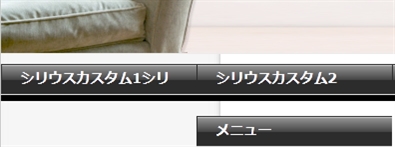
スペースを開けないでくっつけたい場合は
上記一例での一つ
各メニューごとに一つ サイズは5分割の一で
5箇所 同一に画像コードを配置してください
ご注意
横長画像をトップ位置に配置しても 2番目からのメニュー以降
ずれがでます
</ul>
画像をここに入れます
</li>
スペース箇所まで画像が移動して隙間が見えませんね
ヘッダーとグローバルメニューの隙間は 上部ページでも若干解説が
ございます通リ グローバルメニューを横細にするか
スタイルシートでカラー変更する方法となります
ここはあまりカスタマイズできません
スタイルシートでカラーを指定しましたが
僅かの隙間がありますね

スタイルシートの以下の箇所で
height: 10px;
line-height: 10px;
の場合はやや隙間ありです
height: 11px;
line-height: 11px;
にしますと隙間は消えます
/* グローバルメニュー */
#topmenu {
background-repeat: repeat-x;
height: 11px;
line-height: 11px;
width: 900px;
position: absolute;
margin: 0px;
padding: 0px;
background-image: url(img/topmenu.jpg);
background-position: left top;
font-size: 13px;
}
#topmenu span a {
overflow: hidden;
width: 0%;
_width:0%;
text-align: center;
color: #FFFFFF;
font-weight: bold;
text-decoration: none;
float: left;
height: 0px;
_height:0px;
background-image: url(img/menu_item.jpg);
background-repeat: repeat-x;
margin: 0px;
padding: 0px;
padding-bottom:3px;
display: block;
}
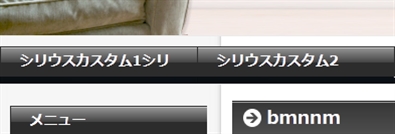
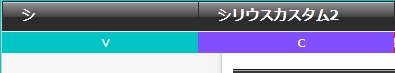
デフォルトメニューの画像を切り取りサイズ別で上下を囲んだ例

メニュー下のラインをシリウス機能
ボーダーを表示させた場合
4PXにしてみました
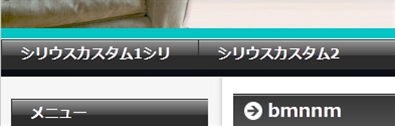
グローバルの上はスタイルシートで単色指定がベストかと思われます
グローバルの下は 画像 シリウス機能のボーダーを配置してみましたが
個々の判断でおすすめください
こちらはご参考です
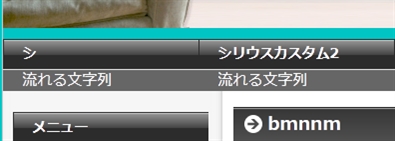
メニュー下に流れる文字列を配置してみる
当サイトはメニュー下に 流れる文字列を配置しているためか
グローバルサイズが全然気になりません?
勝手なこと言ってすみませんが それもよい方法ではないかと
思います
プルダウンメニューの記述の下にコードを配置すればそれだけで反映さrます
<li>プルダウングローバルテキスト</li>
<li>プルダウングローバルテキスト</li>
<li>プルダウングローバルテキスト</li>
</ul>
</li>
</div>
</div>
<marquee scrollamount="7"bgcolor="#666666"><font color="#ffffff">流れる文字列</marquee>
<div id="contents">
<div id="threebox">
<div id="main">
流れるコード カラー変更ははコードで指定してください
流れる文字列の箇所を好みのテキストに変えます
コピーしてサイトに張り付け編集してください
<marquee scrollamount="7"bgcolor="#666666"><font color="#ffffff">流れる文字列</marquee>
流れる文字列を もう少し上にあげることも可能ですが

その際は上記解説同様
</ul>
ここに流れる記述を記載することになります
</li>
しかし ここに置いた場合メニュ幅と同様の横サイズに切り替わりますので
テキスト内容を考えながら記載してください
ロング表示が出来なくなります
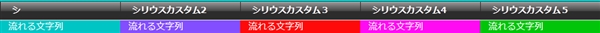
5つ同時進行です
テキストはバラでもよいのですが 一度に文字が5つ流れますので
意味が通じるようにします
お遊びですが 流れ背景を個別カラーにしてみました
つぎに
テキストなしで背景だけを表示できないかと思いましてテキストを
削除すると 何も表示されなくなりました?
最低 一文字入れれば反映されますね
ここで再追加
記述は 背景カラーとフォントカラーを指定できますね
であれば 一つの文字をいれてフォントも背景カラーコードと同じく
指定すればカメレオン状態になります
スポンサーリンク
h4スタイルで表示されるグローバルメニューのデザインカスタマイズ
h4タグ要素でグローバルメニューをプルタウンメニューカスタマイズ
シリウスカスタマイズトップ
- h4タグ要素でグローバルメニューをプルタウンメニューカスタマイズ
- シリウスのh4タグ要素を使ってグローバルメニューをプルタウンメニューへとカスタマイズ ただし当該解説はデフォルトテンプレート対応となります.
- h4タグでプルダウンをグローバルで正常反映するためのサイズ指定
- シリウスへh4タグを使いグローバルメニューを正常にプルダウン化するには メニューとサイト幅のサイズ調整が必要となります
- プルダウンh4見出し表示 メニューアイコンカスタマイズ
- シリウスにプルダウン見出しををh4タグで表示させた場合 またブラインドメニューのアイコンヲカラーをカスタマイズする方法を解説します
- h4グローバル見出しメニューcssでデザインイメージカスタマイズ
- シリウスのh4グローバル見出しメニューをスタイルシートCSS編集でデザインイメージを簡単にカスタマイズする手順のご案内です
- h4グローバルブラインドをサイドオープンくスタイルへカスタマイズ
- シリウス導入のh4グローバルブラインド収納メニューを海外サイトみたいな横に開くサイドオープンスタイルへカスタマイズする手順をご案内いたします
 サイトマップ
サイトマップ

