メニューテキストボックス枠の横幅を変更指定する方法
シリウスカスタマイズ テーマ テキストボックス
サイト内 記事カラムに配置するメニューテキストボックス枠は
シリウス機能で備えられてあるよく使われるメニューで
読者に特に訴えたいコンテンツ等を注意認識していただく際に使用します
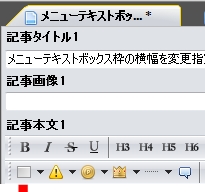
メニューテキストボックス枠というのは シリウス機能
以下赤印のリボンバーで指定することが出来ます
通常機能ではメニューテキストボックス枠の横幅は自動で
記事カラムいっぱいに配置されます
でも 何かしらの事情で それではサイト構成に合わない というときは
横幅を変更してみましょう
記事内に指定したメニューテキストボックス枠の記述を書き換えで
変更します
通常のHTML
<div class="nmlbox">
テキスト
</div>
通常スタイル
テキスト
横幅を変更する場合は
以下記述をを追加します
style="width:400px;
例として
400px
にしておりますが 横幅を決定する数値は自由に変更してください
改行例です
<div class="nmlbox"style="width:400px;">
テキスト
</div>
改行後の横サイズです
記述はコピーしてお使いください
シリウス機能ボックス枠をカスタムするなら
覚えておきましょう
当解説はボックス枠メニューのプルタウンメニューから選択できる
ユーザー定義ボックスでも応用が可能です
枠サイズ以外のカスタムは?
通常ボックスでは枠のみが配置されるわけですがユーザー定義ボックスを
使いますと 枠内背景をカラー指定することが出来ます
背景のカラー変更がお望みの方は巻末に記されているカテゴリーメニューを
ご覧ください
スポンサーリンク
 シリウスカスタマイズ 記事一覧を記事中段へ移動して情報を解り易く明示しましょう グーグル検索で好評かを得られるかも?
シリウスカスタマイズ 記事一覧を記事中段へ移動して情報を解り易く明示しましょう グーグル検索で好評かを得られるかも?
