ヘッダーに3D横回転スライダーを取り付方法
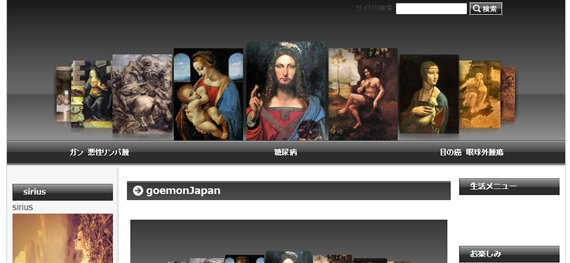
シリウスのデフォルトサイトに3Dの横回転くるくるスライダーを
取り付けて見ました
こんな感じです
サイト内に不具合当はいまだありません
ネット上には横回転式スライダー画像を装着している
ショッピングサイト等 高度な構築サイトがたくさん御座います
アメイジングスライダーやWOWスライダーでもハイレベルのスタイルの
スライダーはあるのですが
なぜか 横回転だけがメニューに御座いません
公開したくないんでしょうか?
キゾアでもそうですが 自分のサイトでは横回転表示させているのですが
使おうとしても メニューにはありません
教えたくないスタイルなんでしょうか?
でも当サイトでは 堂々と公開します
とはいってもご案内だけですが?
シリウスに取り付けるには?
当サイトの上部サイトで3D横回転スライダー killercarousel取り付け方法
で詳細をご確認ください
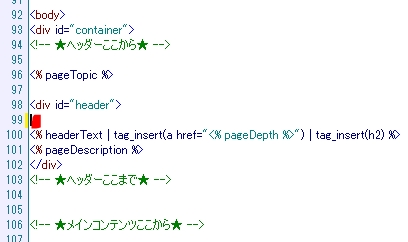
ヘッダー画像に3D横回転スライダー killercarouselを取り付ける際は
画像コードをHTMLテンプレート内
ヘッダー内赤印の位置に全ての画像コードを取り付けます

それだけで完了しちゃいます
事前に設置してあるヘッダー画像はそのままにしておいてください
ヘッダー画像の上表面にスライドは重なり下部分のヘッダー画像は
見えなくなります
トップ画面でのみ スライドを表現させた場合
他のページでは設置してあるヘッダーが表示されます
ご注意ごと
スライダーの横幅は自動で調整されます
縦幅は 事前に配置してあるヘッダ-画像の縦幅に合わされますので
シリウスで用意されている縦200PXでは スライド画像の下部分が
隠れてしまします
ヘッダー画像の縦幅を拡張して サイズ調整してください
トップhtmlにスクリプトを入れた場合 トップ画面でのみスライドが確認できます
サブカテゴリ エントリーでモ表示させる場合は すべてにスクリプトを入れてください
タイトルが表示されませんのでタイトルみたいな文字列は
記事欄上部に書き入れるなどお考えになられてください
スポンサーリンク
ヘッダーに3D横回転スライダーを取り付けよう
3D横回転スライダー killercarousel取り付け方法
シリウスカスタマイズ
 サイトマップ
サイトマップ
