sinippingツールで記事内に画像を貼り付ける手順
2014 1118記載
シリウスカスタマイズテーマ sinippingツール画像切り取り貼り付け
初心者向け解説
sinippingツールは windowsのアクセサリーの中にデフォルトで
通常は導入されている画像編集?とまでの性能はなくとも
画像を切り取り保存 またはシリウスなら切り取り後
直接 記事内に張り付することもできる お便利ツールです
1 画像を切り取りパソコン内に保存する
どちらかで 良い画像などあれば
著作権を侵害しないもの
使用を許されているもの
であれば sinippingツールを起動して新規で範囲をマウスで
指定し切り取ります
切り取り完了画面で右クリックすると
送信
コピー
名前を付けて保存とのメニューが表示されます
送信は解説パスします
名前を付けて保存とのメニューが表示されます
名前を付けて保存を選択すると パソコン内の画像保存へと
移動します
ファイル名はローマ字小文字で 後あと思い出せる範囲で記載します
ファイルの種類は PNG JPEGで保存されることをお勧めします
GIFで保存した場合は 画像がアレ ざらめ上の見た目になります
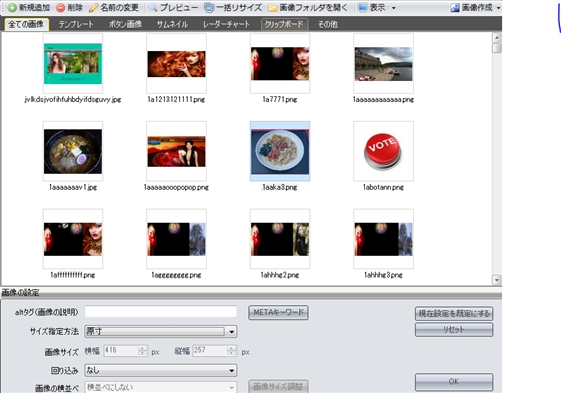
シリウスサイトの記事内に画像を入れるには
操作画面から以下リボンバー選択![]()
次の画像管理画面から新規追加選択
つぎに パソコン内に移動しますので そこで配置したい画像を選択
つぎに 表れる画面でサイズを指定して OK選択で完了
コピー
画像を切り取り完了時 コピーを選択して
直接 シリウスの記事画面上で 貼り付けを選択すると
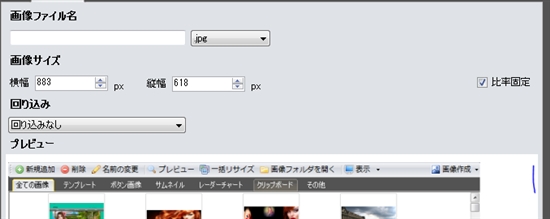
つぎに 画像のリサイズ指定画面に移動します
ファイル名を ローマ字小文字で入力
サイズを調整してOKで画像配置完了
通常の横幅指定は簡単ですが
縦幅も 同一サイズに合わせる事情もありますね
サイドバーに画像など複数入れ込む場合
上下で 縦幅が違うと 運営者のスキルが???という印象を
読者に与えてしまうことも
記事内やサイドバーで 縦横とも同サイズの画像を並べる場合は
右横の横比率固定のチャックを外して 縦横ともサイズを指定しましょう 
スポンサーリンク
sinippingツールで記事内に画像貼り付け
画像横並び自動サイズ調整機能|シリウスカスタマイズ
シリウスカスタマイズトップ
- sinippingツールを使ってサイト内に大きな画像を配置する
- シリウスのサイトカスタマイズ関連にはウインドウズのsinippingツールの利用が欠かせません サイト内に大きな画像を配置する というこんな使い方もあります
 サイトマップ
サイトマップ
