ユーチューブ動画にっグローバルメニューが重なる障害対処法
記載日 2014 1012
当該コンテンツは親ページの解説を含めた延長コンテンツです
当サイトのみでは意味がご理解いただけませんので
こちらもご確認ください
ユーチューブ動画をヘッダー内に設置する方法
デフォルトテンプレート対象
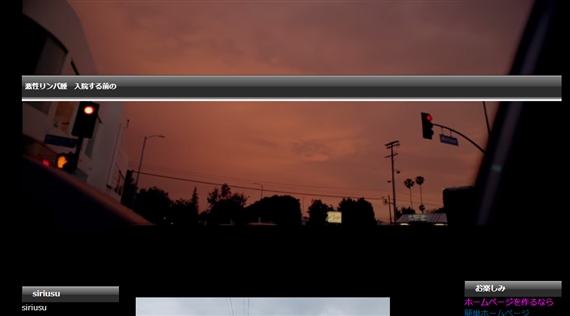
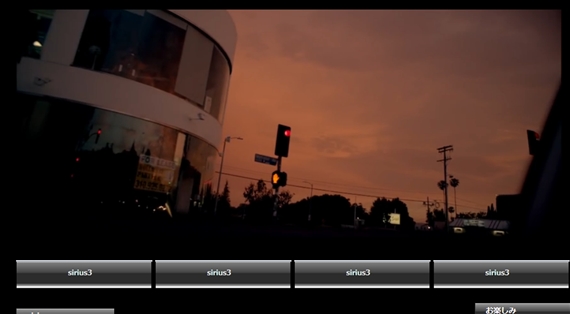
ユーチューブ動画をシリウスのヘッダーに設置した際 グローバルメニューを
表示させている場合は プレビューでは正常に号がが表示されるのですが
アップロード画面で画像にメニューが重なる障害がみられます

障害はグローバルメニューを表示させている場合で
非表示のサイトでは問題ありません
CSSで z-index指定しても 動画コード改変しても
何をしても修正がきかず当コンテンツを追記いたしました
今回はCSSはいじりません
画像コード編集 リンク追加程の作業で完了します
シリウスグローバル機能で影響が出るサイト構成は
トップページのみ 縦サイズの大きな画像を配置した場合
他ページでは デフォルトサイズに近い縦サイズ
トップページの動画サイトより他ページでは縦サイズが小さいため
グローバルメニューの位置が 動画内の指定位置に
表示されてしまう
全てのページで トップの動画の縦サイズに合わせた
画像サイズでしたら影響はありません
でも 他ページでも大きな画像というのは
コンテンツが認識しずらくなりますので 通常構成にしたいですね
という方への解説ですが 多少の面倒があることも
ご了承ください
では進めます
グローバルメニューを設定している場合は 編集から
グローバルメニューをすべて削除して 手動で画像編集
つぎに編集画像をHTML内に配置するという工程になります
グローバルメニューに使う画像は パソコンのパワーポイントや
画像編集ソフトでメニューフォントを入れて作成しまう
簡単に進めたい方は 今あるグローバルメニューを
サイト幅数値を4つか 5つに割った数値でメニュー別に切り取り
記事内に張り付けます
一つ一つ同サイズに慎重に切り取りましょう![]()
切り取り数値ががずれた場合は貼り付けの際に数値調整します
サイト幅が1000PXで メニューが4つなら
一つが250ですが
なぜか?メニューとメニューの間に隙間が出るのです
この隙分を差し引いて240とします
縦数値は50PXで良いみたいです
一つ一つメニュー画像を切り取りましたら
記事内に画像コードを縦に並べて貼り付けます
個別に画像リンクはシリウス機能でつけてください
デモ 初回は 始めからリンクつけてしまうと画像のずれが見られた場合
修正が面倒なので 正常なメニュー画像が確認できてからが良いかも?
画像コードをすべてコピーして HTMLを開いて
ヘッダーとメインコンテンツの間に貼り付けます
HTML内でも画像記述コードは縦並びでOK
HTML内縦幅指定箇所が狭いため 横に上コードから順に右へ
押し出され配置されます
作業はここまでで終了
プレビューでご確認ください
今回の手順では htmlの
トップページ カテゴリー エントリーページの
3か所に 3つの種類のメニュ―構成が可能
また トップページでもグローバルメニューの確認が可能
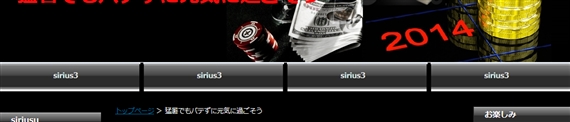
トップHTMLに貼り付けますと以下スタイルになります
他ページでは 通常に表示
以上の工程で
アップロード画面でも確認しましたが エラーもなく
正常に確認できました
やってみれば いたって簡単な作業ですが
面倒なのは メニュー画像の並びです
設置後 プレビューで確認すると一つだけ 一ミリほど
サイズが違うとか ですね
すみませんが
画像の編集作業はあなたのスキルにお任せします
ユーチューブを複数のページに設置すると読者に負担を与える危険が
ございます
当コンテンツでは トップページのみに動画を設置するとしています
なぜか といいますと 読者様がページを複数移動しますと
ページごとに動画プレイヤーが起動します
または起動しようとします
ページ閲覧後 ページごとに画面を閉じればよいのですが
ほとんどの方は 画面を閉じないで 次のページへと移動します
複数異動後のページでは 何度も動画アクセスされることにより
同時作動状態でプレイヤーに負担がかかることで動画呼び出しが
困難となるのです
IEなどではよくみられる症状ですが
こんな画面になると読者様もサイトに集中できなくなります
また 読者様のパソコンのアドべフラッシュプレイヤーが壊れる危険も
確率的に高くなります
そのような読者様のパソコンに負担を賭けてしまう危険性が
あるのでユーチューブを取り付ける範囲は最小限が抑えられてください
また音量の消音については ユーチューブサービスでお調べになるか
動画編集サイトでダウンロードしたものを再編集
無音で投稿して サイトに取り入れる方法がございますが
ネット上でお調べください
スポンサーリンク
- ヘッダー導入ユーチューブ動画はサウンド無しがベスト?
- サイト内ヘッダーに取り付けるユーチューブ動画から音が出ては読者に嫌われる事もありますので 消音化されたサウンド無しでの設置がベストでしょう 音を消すには?
 サイトマップ
サイトマップ
