ユーチューブ動画をヘッダー内に設置
シリウスではテンプレートMTML ヘッダー指定箇所内にユーチューブコードを
サイト幅に合わせたサイズで配置すれば動画は簡単に反映確認できますが
それだけでは単にヘッダー画像が動画になっただけの事で視聴者に対する
インパクトに欠けますね
動画下に通常表示されるコントローラー等 できれば見えなくしたいものです
![]()
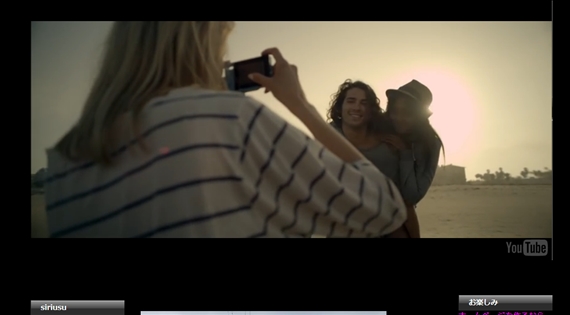
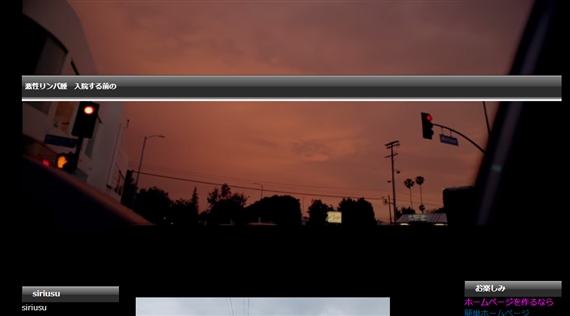
以下は ヘッダーに動画を導入 コントローラーを非表示とした例です
簡単に設置できるはずの動画ですが 良い形で表現するとなると
多少の面倒もありますので それらも含めて解説してまいります
今回はシリウスのデフォルトテンプレートを対象としていますが
グローバルメニューを非表示設定している場合はスムーズに動画が
表示されますが
表示させている場合は障害が表れます
障害については シリウス機能以外の手順を図ることで対処は
可能ですがそれらも解説には含まれております
ビジネステンプレートに関しましては後程追記いたします
デフォルトテンプレートのトップページに配置する方法で進めます
最初はスムーズに配置できるグローバルメニュー非表示の例で進めます
通常のユーチューブ動画は 埋め込みコードでサイトにに貼り付けることが
出来ます
以下コードはサイズのみ書き換えればそのままでも使えますが
選択すべき動画があるなら ユーチューブの動画指定IDの箇所
lH4lc2JWDNMは取り付けたい動画IDに書き換えてください
IDとはユーチューブサイトで動画閲覧時に左上に表示される
URLコードから所得出来ます
コントローラー非表示
サイト開いた際 自動でスタートというスタイルにしてあります
貼り付けコード
<iframe width="420" height="315" src="http://www.youtube.com/embed/lH4lc2JWDNM?controls=0&showinfo=0&autoplay=1&rel=0"frameborder="0" allowfullscreen></iframe>
width420は横幅
height315は縦幅を指定してます
横幅はサイトのサイズに合わせてくだい
縦は315 420 500と プレビューで画面を合わせながら
調整しましょう
autoplay=1で自動スタートです
ヘッダーに入れる場合は 現在設置しているトップヘッダーで
縦サイズは自動で指定されてますが
そのサイズに 動画を合わせるか
または 動画サイズにヘッダーを再編集するかで
迷われるかと思われますが自己判断で願います
動画横サイズは自動では調整されないのでサイト幅と同サイズに
書き換えます
取り付け場所
HTMLテンプレートを開いて
31~34を削除して 動画コードを貼り付けてください
プレビューで確認いただけます
グローバルメニューを表示している
グローバルメニューを表示している場合は障害がございます
ですが
動画サイズを 現在のヘッダーサイズと同サイズで指定している場合の
障害はございません
グローバルメニューを表示させていた場合で 動画サイズの縦幅を
現ヘッダーサイズ以上にすると プレビューでは正常に反映されますが
アップ以降の画面では 動画の上にグローバルメニューが重なり表示されてしまいます

スタイルシートで トップページのみグローバルを非表示にできないかと
あれこれ改行しましたが すべてのページでグローバルが消えてしまい
何ともうまくいきません
上記のような縦サイズを大きくした場合
ヘッダーでサイズは指定しなくとも 直下のメニューやH3タグは
下方へ押しだされます
他のページに影響はありません
この障害は 以降検証してみます
ここでの障害は
グローバルメニューは使わないサイト構成
ならば トップページのみサイズ大の動画サイトであっても
他ページでは通常のサイトで確認できます
もしくは すべてのページに同サイズの動画を配置するか
他ページは同サイズの画像で構成するか
と選択が複数御座いますが 自己判断で......
上記障害に対処するには
シリウスの通常グローバルメニューを手動でトップカテゴリー エントリーに
設置することで不具合の解消が出来ました
こちらでで追記いたしております
ユーチューブをヘッダーに設置した場合の障害対処法
サウンド音の消音
サウンド音が出ると読者に嫌われる?
無音 音が出ない動画にするには?
こちらで解説してます
ヘッダー導入ユーチューブ動画はサウンド無しがベスト?
スポンサーリンク
記載日 2014 1012当該コンテンツは親ページの解説を含めた延長コンテンツです当サイトのみでは意味がご理解いただけませんのでこちらもご確認くださいユーチューブ動画をヘッダー内に設置する方法デフォルトテンプレート対象ユーチューブ動画をシリウスのヘッダーに設置した際 グローバルメニューを表示させている場合は プレビューでは正常に号がが表示されるのですがアップロード画面で画像にメニューが重なる障害が...
2014 1014当該コンテンツは親ページユーチューブ動画をヘッダー内に設置する方法からの連動解説となりますヘッダー画像にユーチューブ動画を設置したはずが サウンド音が出ることでサイトイメージがマイナスに?音楽サイトなら問題はないのでしょうが好まれないサイトもあります動画の消音化についての参考記事です動画を見る際 通常は音が出るものと理解しているはずですから音がうるさいともいらだつこともないでしょ...
 サイトマップ
サイトマップ