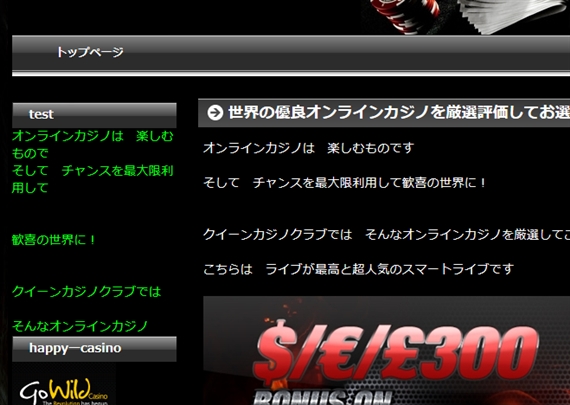
ページメニューを消してみると さらにハイクラスなイメージへと
2カラムにつずいて 3からでもページメニューを消してみます
手順は同様です
当サイトではページメニューを消しておりません
当サイトみたいな構成の場合は メニューを読者にできる限り目に
触れるようしているので メニューデザインはあまり考えないように
しています
でも サイトデザインやコンテンツにより 必要な場合は
カスタム化を検討なさっては?
ページメニュー削除例
変更はHTMLテンプレートで行います
トップページ
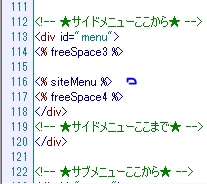
トップHTMLでは <% siteMenu %>を削除
次に
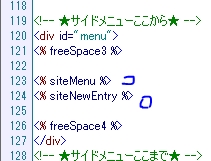
カテゴリー エントリーページで
<% siteMenu %>
<% siteNewEntry %> 削除
保存選択をおわすれなく!
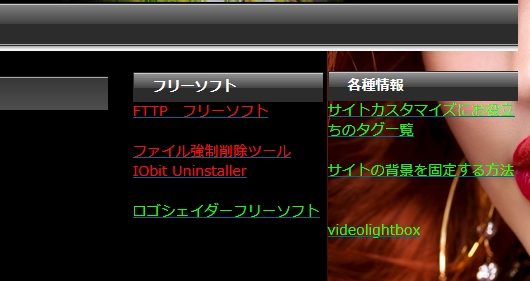
サイトから変化がご確認いただけます
処理完了画像追加 ページメニューの背景は黒です
スポンサーリンク
3カラムのページメニューを消してみると さらにハイクラス
ページメニューを消してみるとブログみたい 2カラムの場合
シリウスカスタマイズ
 サイトマップ
サイトマップ
