シリウスデフォルト指定の文字行間を変更する方法
2014 1130記載
シリウスカスタマイズテーマ 文字列行間調整
シリウスの文字列行間はデフォルト指定されております
今現時点の文字行間で良いという方はそのままで
ですが 読者から見て ストレスを感じるのではないかとか
詰めすぎではないかと思われる方は 自分目線で調整が
出来ます
因みに 当サイトの行間はデフォルトのまんまです
行間が空いている場合は 単に操作画面記事挿入段階で
隙間を空かしているだけです
行間に合わせて 文字の大きさも調整が必要になる場合も
あるかと思いますが
フォントサイズは 操作画面左上部メニューの
サイトオプションからサイトのデザイン
文字サイズから指定してください
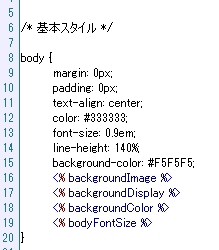
スタイルシートを開きます
基本スタイル ここで調整します
margin: 0px;
padding: 0px;
text-align: center;
color: #FFFFFF;
font-size: 0.9em;
line-height: 140%;
background-color: #F5F5F5;
line-height: 140%;の数値を大きくすることで行間が広がります
数値を大きく変更しましたら 保存をしてプレビューで確認します
好みに合わない場合は再度書き換えてみましょう
ここでの注意ごとは 自分目線での判断に加えて
読者目線ではどうか?
ということも踏まえて調整しましょう
書き換え後 変化が確認できない場合は 閲覧履歴が影響していると
想われますので履歴の削除をしてください
正常反映が確認されたならサイト生成から アップロードしておきましょう
逆のこと
小さな文字を大きくした場合は 文字行列が途中折れしてしまうことがございますですので
こんな感じです
記事カラムにちょうど合わせていたはずが 文字が大きくなるとスペースが不足となるので
折れてしまうのです
上記のような行間折れは ページを一つ一つ確認して修正するしかありません
スポンサーリンク
シリウスデフォルト指定の文字列行間を変更する方法
フォント サイト表示文字変更|シリウスカスタマイズ
シリウスカスタマイズトップ
 サイトマップ
サイトマップ
