ユーザー定義ボックス背景画像の要素を透過する
シリウス機能 ユーザー定義ボックスカスタマイズ
ユーザー定義ボックスカスタマイズの応用編となります
上記解説でも画像要素の透過をする解説はございますが
こちらでは rgbaのカラーコードを一部引用したもので
カラーは黒のみを指定しての解説です
他のカラーをお求めの方は rgbaキーワードでお調べください
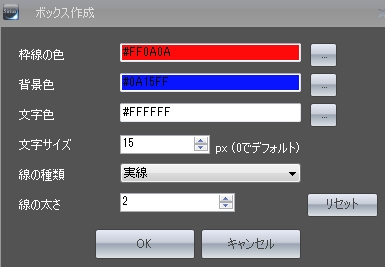
レイアウトメニューで配色を選択しました
参照
以下 デフォルトボッツクスが作成されました
シリウス
記述コード
<div style="border:solid 2px #FF0A0A;background-color:#0A15FF;color:#FFFFFF;font-size:15px;padding:10px;">
シリウス
<img src="<% pageDepth %>img/beisittku.jpg" style="width:248px;" alt="" />
</div>
こちらは記載変更後 コピーして貼り付けご確認頂けます
画像は入れ替えてください
シリウス
変更箇所
background-color:#0A15FFを
background: rgba(0, 0, 0, 0.5)に変えます
5は50%透過を意味します
記載コード
<div style="border:solid 2px #FF0A0A;
background: rgba(0, 0, 0, 0.5);;color:#FFFFFF;font-size:15px;padding:10px;">
シリウス
<img src="<% pageDepth %>img/beisittku.jpg" style="width:248px;" alt="" />
</div>
背景要素の透過度は
rgba(0, 0, 0, 0.4)の4数値で変えられます
文字 画像は透過されません
(0, 0, 0, 0.3)の例
sius

(0, 0, 0, 0.6) での例
sius

スポンサーリンク
- ユーザー定義ボックスカスタマイズ
- シリウス機能 ユーザー定義ボックスは記事構成を綺麗に配置するにはとても良いカラーボックスが作れますが カスタマイズすると又違う表現が可能です
 サイトマップ
サイトマップ
