フェードインヘッダー設置方法を解説します
ヘッダー画像を複数の画像でフェードインする方法の解説です
フェードという表現を使っていますが
ループ画像 スライド画像ともに 同じようなスタイルで
配布者によって言い方が異なります
しかし どこが違うのかいまだにわかりません?
今回はフェードインスタイルで進めますが
当サイトではscriptが多く取り付けてあるもので動きません
他サイトで検証はしておりますのでご安心を!
今回の解説はお隣ページのフェード画像をヘッダー用に変えてみる方法で
ほとんど解説は同じですので 詳細を移動してご確認ください
シリウス|単独ページでフェード?ループ画像個別設定方法
ご確認いただけましたか?
当解説と
異なる点もあるのでよくご確認ください
ではヘッダーをフェードへとカスタマイズしましょう
お隣と同じ
jquery-1.10.2.min.jsをダウンロードします
http://sourceforge.jp/projects/sfnet_restaurantatlantic/downloads/jquery-1.10.2.min.js/
シリウス機能でサーバーにアップロードしてください
シリウスの生成画面の次のアップロード画面で
左のフォルダを上階層に移動してパソコンファイル欄に移動して
jquery-1.10.2.min.jsを探し出し マウスクリックで表れるプルタウンメニューより
アップロード選択で右サーバーにファイルを送ります
ヘッダー画像を用意します
好みの数だけ サイト幅に合わせ同サイズで
いま設定してあるヘッダーは現れなくなります
今あるヘッダーも表したい場合は 新たに用意する画像の中に同じものを
入れましょう
高さサイズは 今あるヘッダーサイズが優先されますので
新たなサイズにする場合は ヘッダーを入れなおしてください
タイトルは表示されません
HTMLテンプレート内にスクリプトを設置します
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var setImg = '#mainImg';
var fadeSpeed = 1500;
var switchDelay = 5000;
$(setImg).children('img').css({opacity:'0'});
$(setImg + ' img:first').stop().animate({opacity:'1',zIndex:'20'},fadeSpeed);
setInterval(function(){
$(setImg + ' :first-child').animate({opacity:'0'},fadeSpeed).next('img').animate({opacity:'1'},fadeSpeed).end().appendTo(setImg);
},switchDelay);
});
</script>
スタイルシートを開いて一番下に指定コードを貼り付けてください
こちらで画像枠が指定されます
width: 900px;はシリウステンプレートのデフォルトサイズにしてありますが
サイト幅が1000なら
width: 1000PXと書き換えてください
height: 250px;は縦サイズです
記述コード
#mainImg {
margin: 0 auto;
width: 900px;
height: 250px;
text-align: left;
overflow: hidden;
position: relative;
}
#mainImg img {
top: 0;
left: 0;
position: absolute;
}
画像の設定
パソコンファイルから画像を取り出すのですが
以下コードを コピーして記事ソース内に
記事を書くところに貼り付け
参考記述の画像コードを削除して
画像コードをシリウスの通常のやり方で入れてください
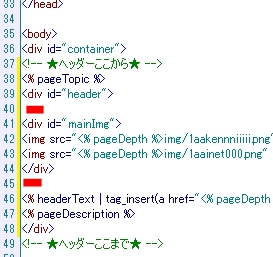
<div id="mainImg">
<img src="<% pageDepth %>img/1pontey1.jpg" style="width:900px;" alt="" />
<img src="<% pageDepth %>img/1ponti2.jpg" style="width:900px;" alt="" />
<img src="<% pageDepth %>img/1ponti3.jpg" style="width:900px;" alt="" />
<img src="<% pageDepth %>img/1ponyi4.jpg" style="width:900px;" alt="" />
</div>
画像配置が出来ましたら HTMLテンプレートを開きます

すみません
参考画像では二つしか入れませんでしたが
4つでも5つでもOKです 検証済み
div id=headerの下に入れます
ここ以外に入れますと サイトがぐれてしまいます
プレビューでご確認ください
正常に確認できるはずです
スポンサーリンク
フェードインヘッダー設置方法
シリウスヘッダー自動ループ画像設定方法
- SIRIUS シリウスサイトにフェードタイプスライド画像設置方法
- コンテンツ内に自動で無限ループ フェードタイプのスライド画像を設置する方法の解説です 当解説なら初めての方でも15分程度で設置完了 scriptjquery1.9.1.min.jsを使用します
- jquery-slideshowでループスライド画像取り付けは大変です
- jquery-slideshowでループスライド画像取り付けしようと努力したのです しかし 取り付けは完了したもののこりゃ駄目だ???
- シリウス|単独ページでフェード?ループ画像個別設定方法
- フェードするナイスな画像をシリウスの各ページで コンテンツに合わせて様々な異なる画像で表現できます 当サイトの解説で設定すれば15分ほどで完了いただけます
 サイトマップ
サイトマップ
