コンテンツ内に自動ループするフェードスライドを設置する手順
ふんわりと緩やかに画像が切り替わる自動でループするフェードタイプの
スライドは、魅惑的な画像をそろえるとサイトイメージを向上させます
シリウスのサイトコンテンツに合わせて画像を用意しましょうか?
とは言いつつもこんなイメージです
画像ないんで同じ画像が二つも??すみません





jquery-1.9.1.min.jsプラグイン採用の自動フェード ループスライド
自動ループするスライド画像はいかがですか?
ですが
大変申し訳ないことですが今回のフェード式スライダーには特徴があります
スクリプト画像呼び出しをHTMLテンプレート内に配置した場合は
サブカテゴリーに配置するとサブカテゴリー全てのページで
エントリーに配置するとエントリー全てのページで表示されてしまいます
取り付けたいページに記述を置けば、そのページのみで反映されます
画像を置く記述はページ内に
CSSはスタイルシートに置けばサイト全体に反映される
script minn.jsはページのメインHTML内 head内に置く
が、基本です
ここで大事なお知らせです
シリウス機能でiphone設定をしている場合は、スマホ画面でエラーが出ます
ですので、ご使用の際は、レスポンシブデザインサイトでのみご使用ください
情報追加
全てのページで個別に表現出来るスライドスクリプト情報を追記しております
ですが 各ページすべてのスライド搭載はサーバー負担が多くなるばかり
という事情も顧慮して配置しましょう
好みに合うスタイルをお使いください
シリウスに適合するflexslider フレックススライダー設置方法
又 フリースペースに画像を小さくして配置すると サイドバーでの
作動が確認できます
当サイトではトップにスクリプトがおおくありすぎて表示すらされませんでした
スクリプトが多く複雑化する場合は不作動ですね
エントリーでは作動が確認できたのですけれど
全てのエントリーページで表示されてしまい ギブアップ
フリースペースでは正常に表示されました
サイドバーを大きくしている場合は表示させても違和感はないと
想われます
フリースペース 赤印に配置して作動OKでした
読者に見てもらいたい画像を複数表示できます
読者の方が魅入られるような画像をそろえると良いでしょうか?
そんなサイト見たことありませんか?
では 設定の手順を解説いたします
用意するもの
同サイズの画像を複数
次は 画像を作動させるための
jquery1.9.1.min.jsをダウンロードして サーバーに入れましょう
こちらでダウンロード
http://sourceforge.jp/projects/sfnet_e-portal/downloads/js/jquery-1.9.1.min.js/
上記サイトがいつの日か消えていたら
jquery1.9.1.min.jsで検索して見てください
解凍ファイルではありませんので パソコン内から
サイトのあるサーバーフォルダにアップロードします
アップロードはこれだけです
ご自分でコピーしてファイルを作る方はこちらで
https://java.net/projects/solaristest/sources/website-repo/content/jquery-1.9.1.min.js?rev=8
記述コードは画像コード以外はそのままコピーしてお使いください
改行しなくとも作動は確認できます
数値などの改行はその後 変化を確認しながら進めてください
画像記載
画像コードを省いてあなたの画像コードに入れ替えてください
サイズは好みに合わせて指定が可能です
idを変更した場合は他の記述でも変更が必要になります
<p id="slideshow">
<img src="<% pageDepth %>img/1pontey1.jpg" alt="<% pageTitle %>" />
<img src="<% pageDepth %>img/1ponti2.jpg" alt="<% pageTitle %>" />
<img src="<% pageDepth %>img/1ponti3.jpg" alt="<% pageTitle %>" />
<img src="<% pageDepth %>img/1ponyi4.jpg" alt="<% pageTitle %>" />
</p>
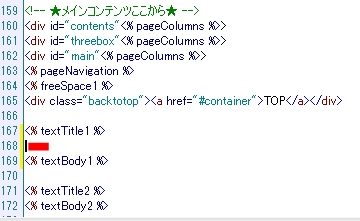
入れ替えが完了しましたら HTMLテンプレートを開いて
BODY内
textTitle1 と
textBody1 の間に貼り付けます
scriptをHTMLheadに入れます
スピードの変化を変えたい場合は3000の数値を変更してください
数値を大きくすると映像時間が長くなります
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script
<script type="text/javascript">
<script type="text/javascript">
function slideSwitch() {
var $active = $('#slideshow img.active');
if ( $active.length == 0 ) $active = $('#slideshow img:last');
var $next = $active.next().length ? $active.next()
: $('#slideshow img:first');
$active.addClass('last-active');
$next.css({opacity: 0.0})
.addClass('active')
.animate({opacity: 1.0}, 1000, function() {
$active.removeClass('active last-active');
});
}
$(function() {
setInterval( "slideSwitch()", 3000 );
});
</script>
スタイルシートを開いてください
以下記述をスタイルシートの一番下に入れてください
コンテンツ記事内に配置されるよう改編しております
height:250px;は画像が表示される位置と下の記事との間の調整をします
#slideshow {
position:relative;
height:250px;
}
#slideshow IMG {
position:absolute;
top:0;
left:0;
z-index:8;
}
#slideshow IMG.active {
z-index:10;
}
#slideshow IMG.last-active {
z-index:9;
}
以上で完了します
ご注意
画像記述は 記事コンテンツにおいても反映されません
MTML内に配置する必要がございます
当サイト例以外に置いた場合
textTitle1の下に置くと サイト巻末に現れます
textTitle1の上に置くとH3の上
もっと上に置くと ヘッダーのあたりに現れます
ヘッダー画像位置にも表示できますが
画像の縦サイズが微妙です
なんか 普通は画像がグローバルメニューの裏側に配置されるのですが
今回のjqueryはグローバルメニューにかぶさるように表示されます
ヘッダ-配置には向いていませんね
ヘッダーをループフェードにする場合は巻末メニューでご確認ください
重要
上部の記事コンテンツのスタート箇所は 画像が現れると上部記事が
覆い尽くされますから 画像縦サイズ以下に下げてください
スポンサーリンク
- jquery-slideshowでループスライド画像取り付けは大変です
- jquery-slideshowでループスライド画像取り付けしようと努力したのです しかし 取り付けは完了したもののこりゃ駄目だ???
- シリウス|単独ページでフェード?ループ画像個別設定方法
- フェードするナイスな画像をシリウスの各ページで コンテンツに合わせて様々な異なる画像で表現できます 当サイトの解説で設定すれば15分ほどで完了いただけます
- フェードインヘッダー設置方法
- フェードスタイルのスライド画像を変化させてヘッダー画像に入れてみると おやおやいいサイト構成になるではありませんか? 画像を用意すれば15分で設置完了です
 サイトマップ
サイトマップ
